溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
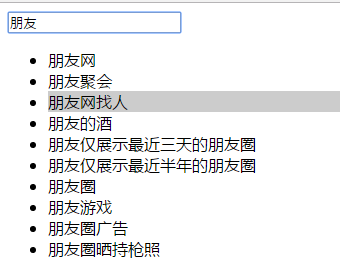
小編給大家分享一下vue如何實現百度下拉列表交互操作示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vue實現百度下拉列表交互操作的具體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue百度下拉列表</title>
<style>
.gray{
background: #ccc;
}
</style>
<script src="vue.js"></script>
<script src="vue-resource.js"></script>
<script>
window.onload=function(){
new Vue({
el:'body',
data:{
myData:[],
t1:'',
now:-1//按上下鍵,當前選中
},
methods:{
get:function(ev){
if(ev.keyCode==38 || ev.keyCode==40)return;
if(ev.keyCode==13){
window.open('https://www.baidu.com/s?wd='+this.t1);
this.t1='';
}
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
wd:this.t1
},{
jsonp:'cb'
}).then(function(res){
this.myData=res.data.s;
},function(){
});
},
changeDown:function(){
this.now++;
if(this.now==this.myData.length)this.now=-1//走到最下面那個,就返回最上面那個;
this.t1=this.myData[this.now];//搜索框的值對應變化
},
changeUp:function(){
this.now--;
if(this.now==-2)this.now=this.myData.length-1;
this.t1=this.myData[this.now];
}
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="t1" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up.prevent="changeUp()">
<!--搜索框的光標會默認定位到文字前面,這里@keydown.up.prevent阻止默認事件-->
<ul>
<li v-for="value in myData" :class="{gray:$index==now}">
{{value}}
</li>
</ul>
<p v-show="myData.length==0">暫無數據...</p>
</div>
</body>
</html>
看完了這篇文章,相信你對“vue如何實現百度下拉列表交互操作示例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。