您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue前后端數據交互與顯示的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
將后端所計算的數據呈現在前端頁面的相應位置并根據用戶點擊操作改變相應的數據和界面,再傳值給后端。該技術是Web開發必備,是前后端交互的紐帶。難點在于獲取后端數據并且防止數據聯動。
(1) 仔細查看后端所傳數據的類型。主要是區分數組和單個數據。查看后端的請求方式,區分post或者get。
(2) 首先,在data中return一個xxxData:[]數組或一個變量xxxData:<類型>來接收后端傳來的數據。
(3) 在方法中定義一個請求函數,比如我們這里函數名定義為update。請求函數中最主要的為請求語句通過api獲取后端數據。

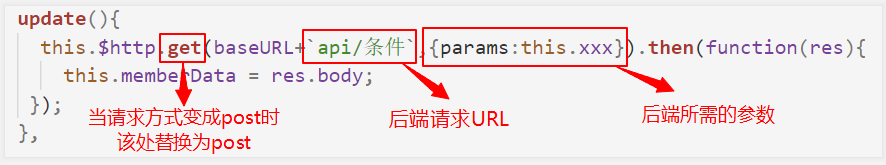
{params:this.xxx}中填寫的是所攜帶的參數。
當get時,params作為一個關鍵字,總領所有攜帶參數的傳遞,例如傳遞參數的名字為id,值為data中已聲明的值myId,那么在get請求語句中可以寫成:
update(){
this.$http.get(baseURL+`api/條件`,{params:{id:this.myId}}).then(function(res){
this.memberData = res.body;
});
},當post時,可以不加params關鍵字。直接寫成:
update(){
this.$http.get(baseURL+`api/條件`,{id:this.myId}).then(function(res){
this.memberData = res.body;
});
},返回的參數在then之后的匿名函數里。
這里baseURL是項目的路徑,如果項目部署在服務器上面一般格式為www.XXX.com/項目名,之后的api是后端封裝的api接口。
api/條件這個條件中往往會出現前端定義的變量,在傳值時若將其直接寫入便會成為接口地址的一部分。要想讓其代表它內在的值,則使用${}取值。例如:
console.info(`大家好,我叫${name},今年${age}歲了`)
// 等價于
console.info('大家好,我叫' + name + ',今年' + age + '歲了')(4) 此時這個請求操作是沒有調用,是默認執行的,所以要在mounted里面實時執行。
整體代碼呈現例如:
<script>
export default {
data(){
memberData[],//等待存放后端數據的接收數組
},
mounted(){
this.update();//在html加載完成后進行,相當于在頁面上同步顯示后端數據
},
methods:{
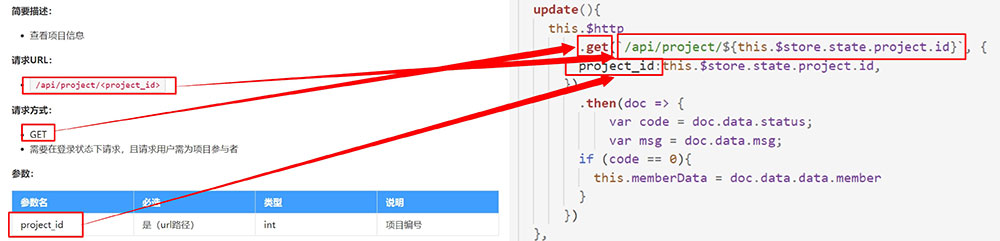
update(){
this.$http.get(`/api/project/${this.$store.state.project.id}`, {
project_id:this.$store.state.project.id,
}).then(doc => {
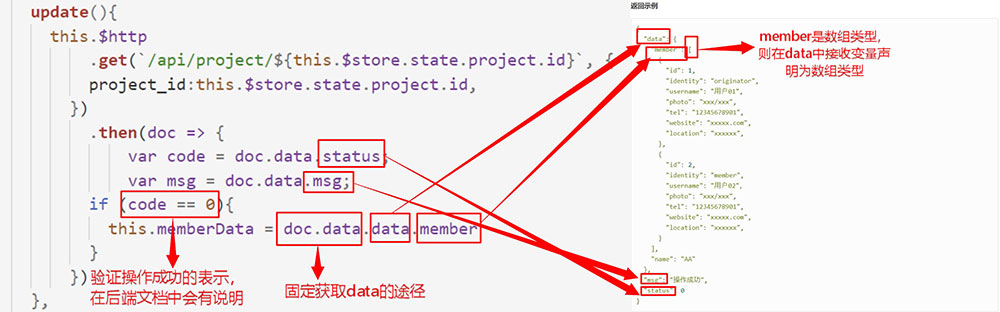
var code = doc.data.status;
var msg = doc.data.msg;
if (code == 0){//請求成功,可以根據不同的狀態碼返回值做出相應的動作
this.memberData = doc.data.data.member//本數組存入后端數
}
})
},
},
};
</script>在以上例子中,doc接收返回的參數,以doc.data開頭獲取。其中后端傳送的數據又具有data結構,所以又再次.data,深入再次獲取其中的member數據。
注意:在我剛開始學習獲取數據的時候,將請求URL錯用單引號(')引用。這里是使用反單引號(`)。
在使用vue編程中,組件里面綁定的事件如果有傳入事件名稱字符串/字符串參數,這個時候光用單雙引號會出現string is undefined,這個時候我們就需要用到反單引號。
對比后端項目文檔:


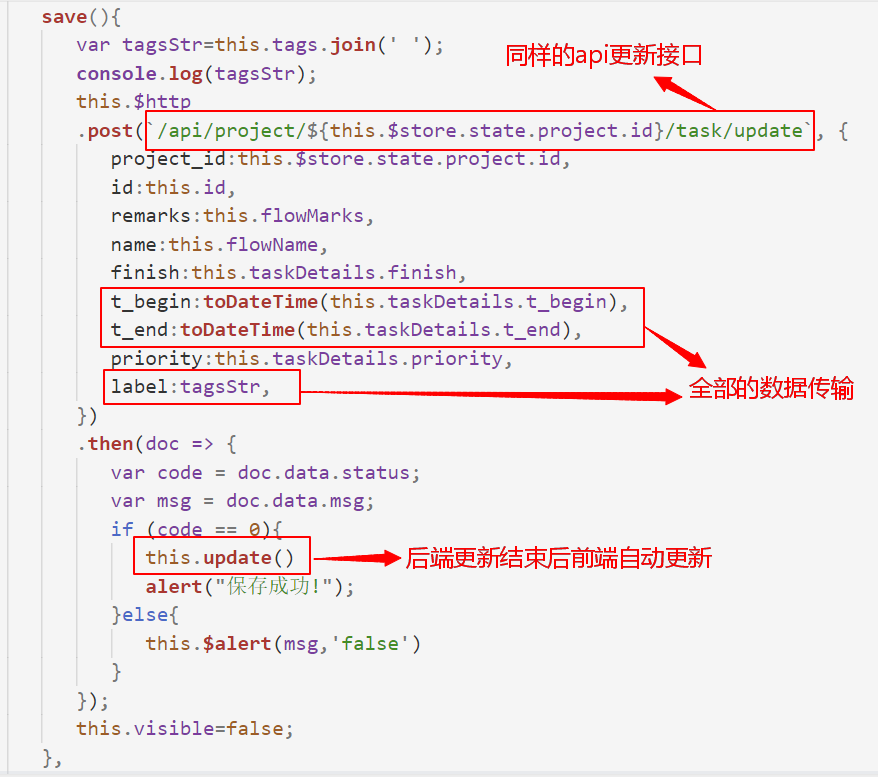
前端向后端傳值和之前提到的攜帶參數的概念一樣,是同樣的方法。但是不同點在于這是以前端向后端傳參為主的交互,所以攜帶參數很多的情況下,容易造成代碼過長,閱讀書寫繁瑣的問題。這就可以建立中間變量結構,統一傳值,這時攜帶參數只需要填寫一個。例如:
var obj = {//將所有攜帶參數放在一起
project_id:this.$store.state.project.id,
id:this.id,
finish:checked,
name:this.flowName
}
this.$http.post(`/api/project/${this.$store.state.project.id}/task/update`, obj)//直接傳值的合集
.then(doc => {
var code = doc.data.status;
var msg = doc.data.msg;
if (code == 0){
this.update()//更新后端數據后自動刷新前端,隨著更改外觀
}
else{
this.$alert(msg,'false')
}
});相對于獲取數據而言,顯示數據就顯得簡單許多了。
首先后端傳來的數據肯定是很多層結構或者是一個集合,所以在用一個大數組接受后臺數據的同時,在data return中要聲明幾個自己需要顯示的具體的變量,后臺數據要分清楚存入前端變量中才能被前端所使用。將數組中的數據再次分離。例如:
getTaskData:function(){
this.$http.get(`/api/project/${this.$store.state.project.id}/task/info? id=${this.messageId}`,//根據后端提供的URL,其中?后跟參數要注意寫法${}
{params:{project_id:this.$store.state.project.id,task_id:this.messageId}})
.then(doc=>{
if(doc.data.data){//當有數據傳來時才可獲取。若是為空,則在傳來的data下再次.xxx尋找結構中的子變量則會出錯。
this.taskData=doc.data.data;//所謂的整體大數組,包含了所有傳來的數據
this.defaultChecked=this.taskData.finish;//細分傳來的數據結構并放入已聲明過的變量
this.taskRemarks=this.taskData.remarks;
}
else
this.taskData=null;
}).catch(err=>{//處理錯誤的寫法
this.$alert("未知錯誤", "false"); //服務器還沒搭起來
})
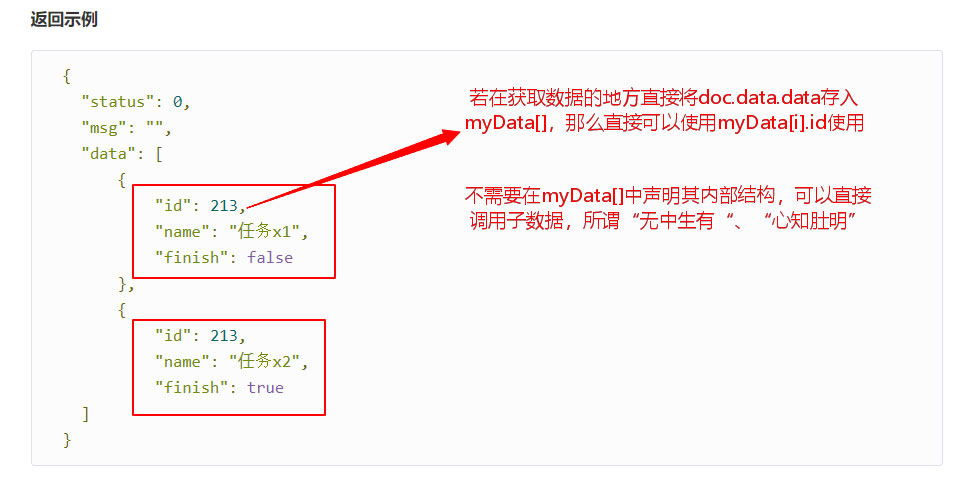
},在第一次接觸接收數據時我就有個疑問,一直不知道類似于這樣的“子數據”怎么獲取:

獲得了具體的數據之后,想要顯示在html里。一般來說,將變量或者其代表的信息顯示在網頁上大多是插入在html標簽中,變量作為屬性值就要使用v-bind來實現。v-bind就是用于綁定數據和元素屬性的。例如:
<a href="myHome.com" rel="external nofollow" >OK</a>
想要實時更新href屬性值則需要綁定自定義的變量上去,而在雙引號中的變量都會被當作字符串。這時我們需要用v-bind實現。綁定之后,對應的值要去vue的數據里面找。當我們在控制臺改變url時,對應也會變化。相同的,我們還可以綁定圖片src屬性、class屬性。
//這里url是在data中return的自定義變量,存儲鏈接字符串 //url:"MyHome.com", <a v-bind:href="url" rel="external nofollow" rel="external nofollow" >OK</a> //簡寫為(我簡記為在需要變量名作為屬性的時候,在屬性前加冒號) <a :href="url" rel="external nofollow" rel="external nofollow" >OK</a>
我在剛開始想實時變化頁面顯示數據的時候,即根據后端傳來的數據更改頁面顯示標簽屬性的時候,錯誤使用dom控制元素顯示。因為之前沒有接觸過Vue,所以我對于界面元素的更改的意識停留在 “document.getElementById('xxx').<屬性>=xxx” 的階段,這樣做起來代碼很繁瑣,效率也低,增加了代碼的耦合性。
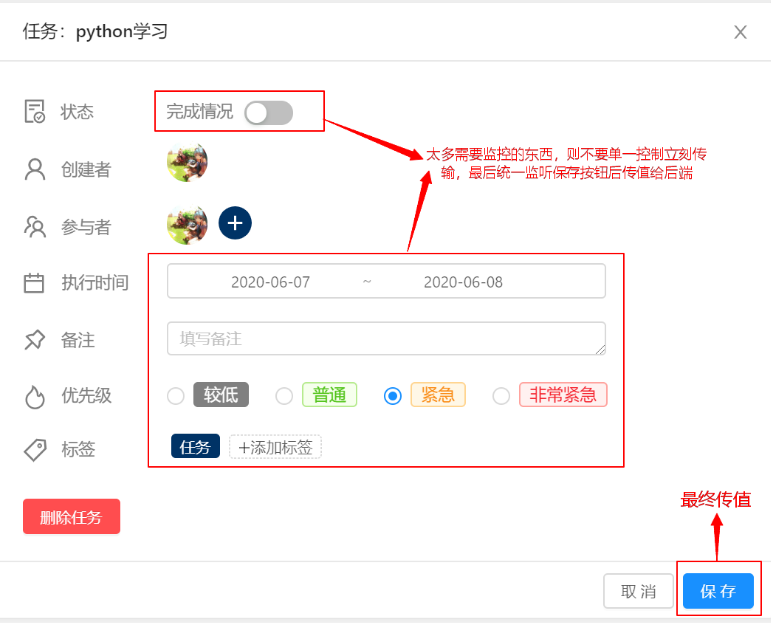
在任務面板的模塊,為要根據不同的點擊顯示不同的任務詳情就要傳遞每個任務唯一的id。而在顯示詳情后有更改信息的功能,在這隨意的更改可能會影響其他任務的信息,造成信息錯亂。主要原因是剛開始我們監聽了所有組件的更改,例如這段代碼在更改任務緊急程度的時候調用:
onFlowPri(pri){
this.taskpriority = pri
this.$http
.post(`/api/project/${this.$store.state.project.id}/task/update`, {//當緊急程度一變化的時候就向后端傳輸數據,僅一項變化,更改的卻是全部數據,這時傳輸其他舊數據就會遇到問題
project_id:this.$store.state.project.id,
id:this.id,
remarks:this.flowMarks,
name:this.flowName,
finish:this.finish,
priority:pri,
})
.then(doc => {
var code = doc.data.status;
var msg = doc.data.msg;
if (code == 0){
this.update()
}else{
this.$alert(msg,'false')
}
});
},而在用戶是否保存不得而知的時候太早的傳輸更改數據,積極的監聽會造成錯誤。增加了代碼的繁瑣程度。尤其是和用戶交互的數據足夠多的時,會造成混亂。好的方式應在用戶選擇確認保存后再將整體表格中要求填寫的數據移交給后端,這樣一次性的傳輸保證了數據的準確性。


問題描述:在用戶改變某些功能性質時,界面所表現出來的數據或者組件不能實時變化,即需要用戶手動刷新整個頁面。
解決方法:首先界面的加載是要靠mounted方法中定義的獲取后臺數據的方法(在這里一般將該方法命名為update)顯示。作為鉤子函數,它向后端請求,拿回數據,配合路由器鉤子做一些事情。主要是依靠api拿數據 ,在mounted和改變的時候直接調用update就可以。即在用戶點擊事件發生之后在相應事件的位置調用update重新從后臺獲取新數據。

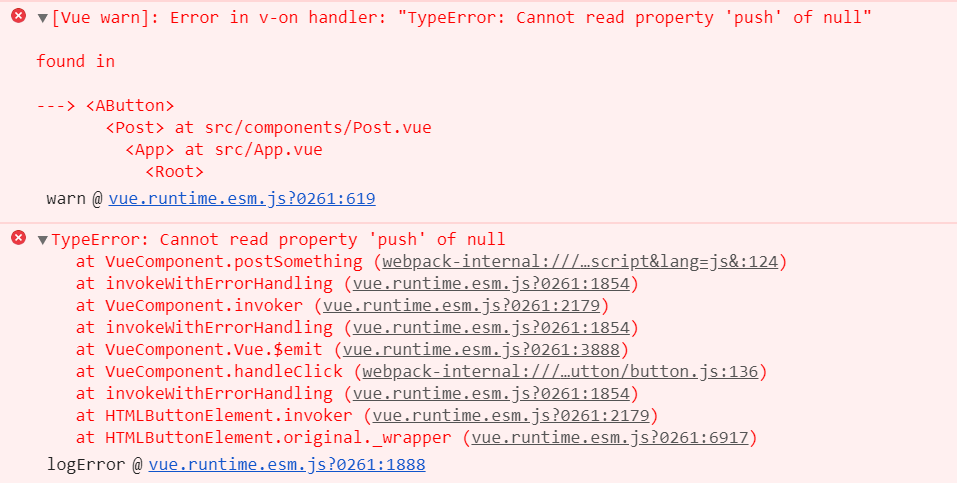
問題描述:后端傳入前端的是一個數組,前端接收到自己的數組之后,二次使用push新的元素進入時報錯。

問題表面看起來很簡單找出原因,是因為我所push的數組不被承認為數組。但是我反復檢查過確實在data中接收數據類型被聲明為數組。這個報錯也找不到具體的位置,它報錯全是從runtime運行時緩存讀的,一個源文件都沒映射到。是個玄學問題。
解決方法:選定項目。就是這么簡單。我們的產品是要通過選擇項目來向后臺傳送數據的,即項目ID。所以在報錯信息不明確的時候要嘗試發現有無信息沒讀到的問題。
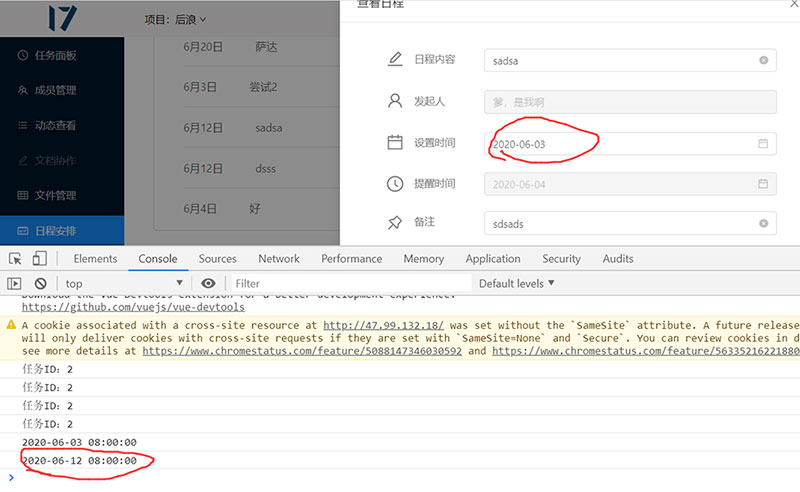
問題描述:前后端數據交互中比較繞的問題就是時間作為DateTime類型傳值的時候的數據類型轉換。以及在使用時間選擇器的時候將組件中的時間顯示為所傳值的時間。

如圖設置時間位置所顯示的時間是錯誤的,而控制臺輸出的是從后臺傳入的正確時間。即時間無法實時在時間選擇框中顯示。
從設置時間等時間選擇框中更改時間并把其傳入到后端時,會有類型不匹配的問題。即String和DateTime的轉換。
解決方法:在時間選擇器的屬性中加入:value屬性并以moment約束要顯示的時間變量例如:
:value="[moment(taskDetails.t_begin), moment(taskDetails.t_end)]"
時間格式化組件moment的使用:需要在script中導入組件,并在methods中聲明moment。
<script>import moment from 'moment'</script>
若要將時間數據傳回后端的話需要將String類型的數據轉換,即需要聲明定義一個toDateTime函數:
function toDateTime(time) {
var date = new Date(time);
var Y = date.getFullYear() + '-';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
var D = (date.getDate() < 10 ? '0'+date.getDate() : date.getDate()) + ' ';
var h = (date.getHours() < 10 ? '0'+date.getHours() : date.getHours()) + ':';
var m = (date.getMinutes() < 10 ? '0'+date.getMinutes() : date.getMinutes()) + ':';
var s = (date.getSeconds() < 10 ? '0'+date.getSeconds() : date.getSeconds());
strDate = Y+M+D+h+m+s;
return strDate;
}在傳值的時候直接規范化。
以上是“Vue前后端數據交互與顯示的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。