您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用Nuxt.js快速搭建服務端渲染(SSR)應用的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
安裝 nuxt.js
Nuxt.js 官方提功了兩種方法來進行項目的初始化,一種是使用Nuxt.js團隊的腳手架工具 create-nuxt-app ,一種是根據自己的需求自由配置
使用腳手架適合新手,對 nodejs 后臺框架有所了解;按照自己需求自由配置,需要對如何配置 webpack 以及 nodejs 后臺框架有所了解。
兩種方式比較下就是原生和插件的區別。
使用腳手架安裝
需要有 nodejs 或者yarn 環境,推薦使用 vscode 自帶的控制臺輸入命令行命令進行操作
在有了環境之后直接輸入以下命令就可以直接創建一個項目(npx 在npm 5.2.0默認安裝,使用最新穩定nodejs環境不用考慮有沒有)
npx create-nuxt-app <項目名> #或者用yarn yarn create nuxt-app <項目名>
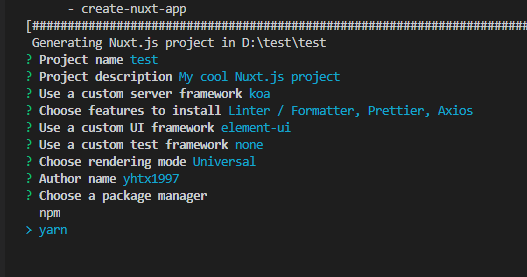
之后他會提示你進行一些選擇
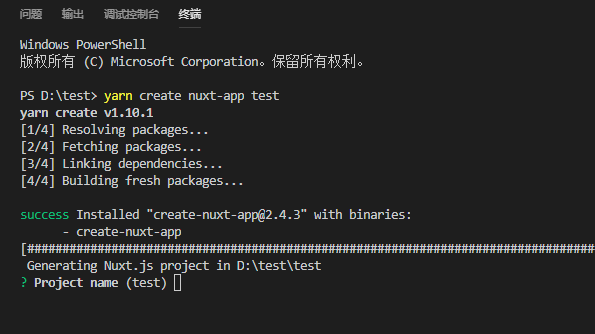
1.項目名
在這里可以設置項目名,亦可以之后在 package.js 中設置 name 屬性,一般是在輸入上面命令時的項目名,不需要修改直接回車就好

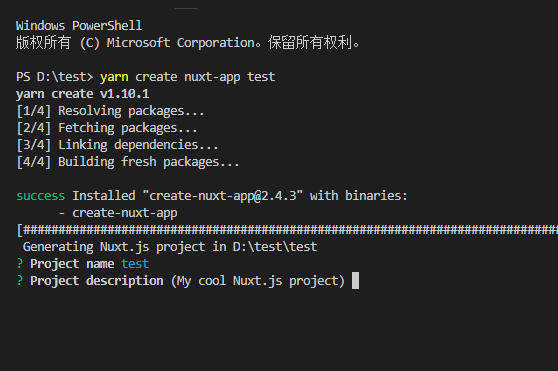
2.項目描述
這里是關于項目的描述,比如是做什么的,也可以之后在 package.js 中設置 description 屬性

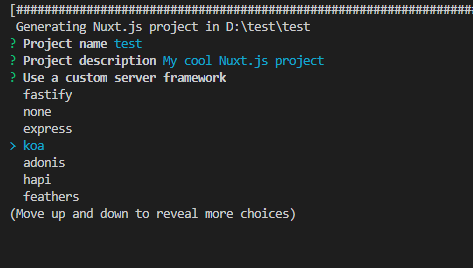
3.選擇服務器端框架
看自己習慣使用什么了,一般 Express Koa 居多

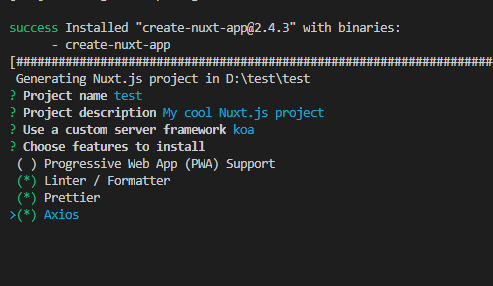
4.擴展插件
選擇 axios EsLint Prettier
axios 發送HTTP請求
EsLint 在保存時代碼規范和錯誤檢查自己的代碼。
Prettier 在保存時格式化/美化自己的代碼。

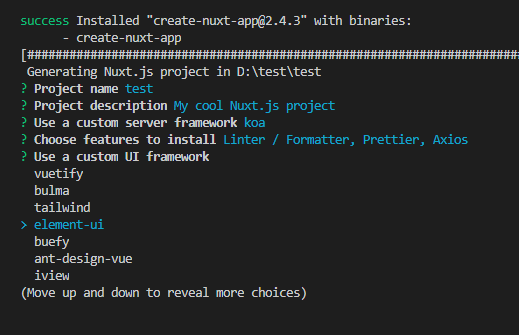
5.選擇 UI 框架
UI 框架方便快速開發,提供了很多現成的樣式,近幾年聽到最多的就是 Element UI

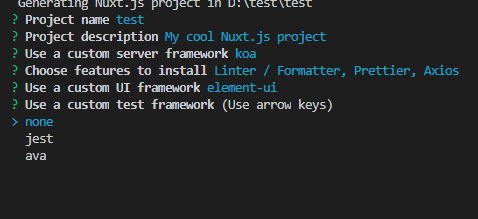
6.選擇測試框架
測試框架是用來檢測程序有沒有到達預期的目的,有沒有出錯,這里暫時用不到,所以選擇 none 就好

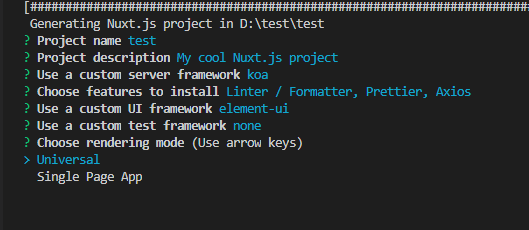
7.選擇渲染模式
這里分單頁應用(spa)以及普遍的方式(Universal),單頁應用有很多路由但是頁面只有一個,所有能看到的頁面都是 js 即時生成的 dom,第二種是在服務器生成 html ,有多少路由就有多少頁面。
使用 nuxt 就是為了解決 SEO 的問題,使其實現所有網站路徑完全被收錄

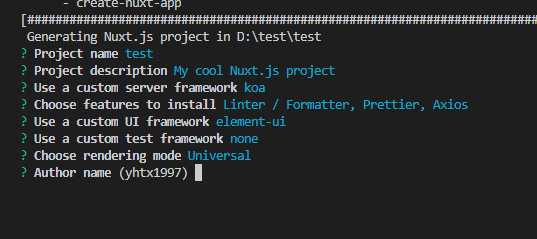
8.作者
這個也可以之后在 package.js 中設置 author 屬性

9.選擇包管理工具
這里選擇那個都可以,看自己習慣用哪個

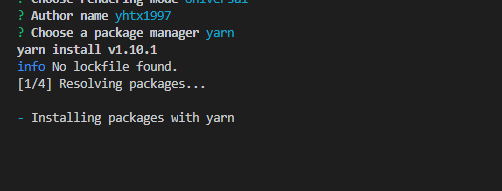
10.選擇完成開始安裝

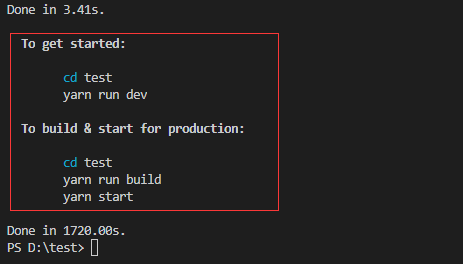
11.安裝完成
提示信息

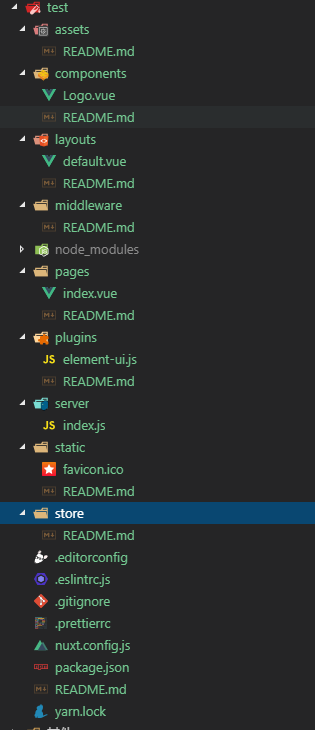
項目目錄

關于如何根據自己的需求自由配置,這里不講,有需要自由配置的一般都不是新手了,推薦看看官方文檔
添加其他常用功能
除了 nuxt 腳手架自帶的,我們還需要其他配置,ES6的編譯 ,CSS的預處理,其他的用到了再添加
安裝 babel
yarn add babel-cli babel-preset-env
配置文件
.babelrc
{
"presets": ["env"]
}安裝 scss
yarn add node-sass yarn add sass-loader
之后只需要在 vue 文件的 style 標簽加一條屬性聲明下就好
<style lang="sass"> </style> # or <style lang="scss"> </style>
關于“使用Nuxt.js快速搭建服務端渲染(SSR)應用的案例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。