您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue中利用viewer實現一個圖片查看器?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
vue2-viewer
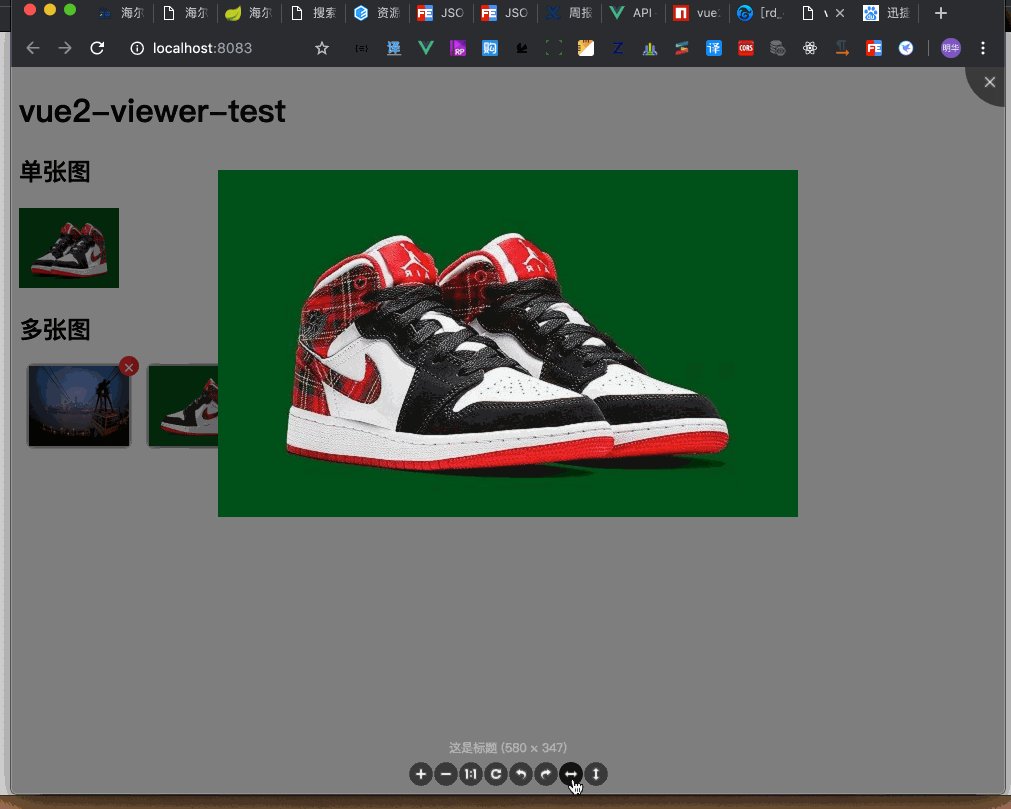
vue2-viewer 是一款強大的圖像瀏覽插件,可以實現圖像的放大預覽,旋轉,任意比例放大和縮小等功能
使用文檔
安裝
npm install --save vue2-viewer
在main.js中引入并使用插件
import ImageViewer from 'vue2-viewer'; Vue.use(ImageViewer);
插件會在全局注冊vue-viewer組件
使用組件
vue2-viewer 提供兩種使用模式,單圖片模式和多圖列表模式。
單圖片模式
props
| 參數 | 說明 | 類型 | 必須 |
|---|---|---|---|
| thumb | 要顯示的小圖的鏈接 | string | true |
| full | 點擊放大后的大圖鏈接 | string | true |
示例:
<vue-viewer
:thumb="image"
:full="image">
</vue-viewer>
<script>
export default {
name: 'app',
data () {
return {
msg: 'vue2-viewer-test',
image: 'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3427452369,2586833644&fm=173&app=25&f=JPEG?w=580&h=347&s=908FF35A050626E2428C001E030090D6',
}
}
}
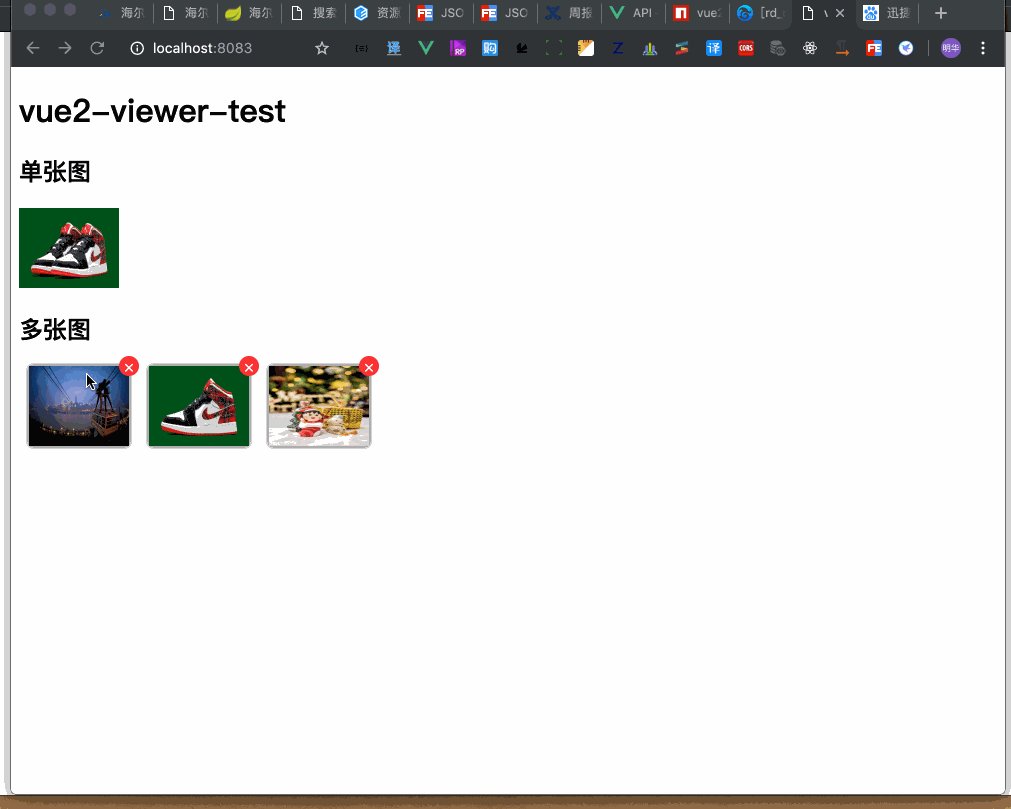
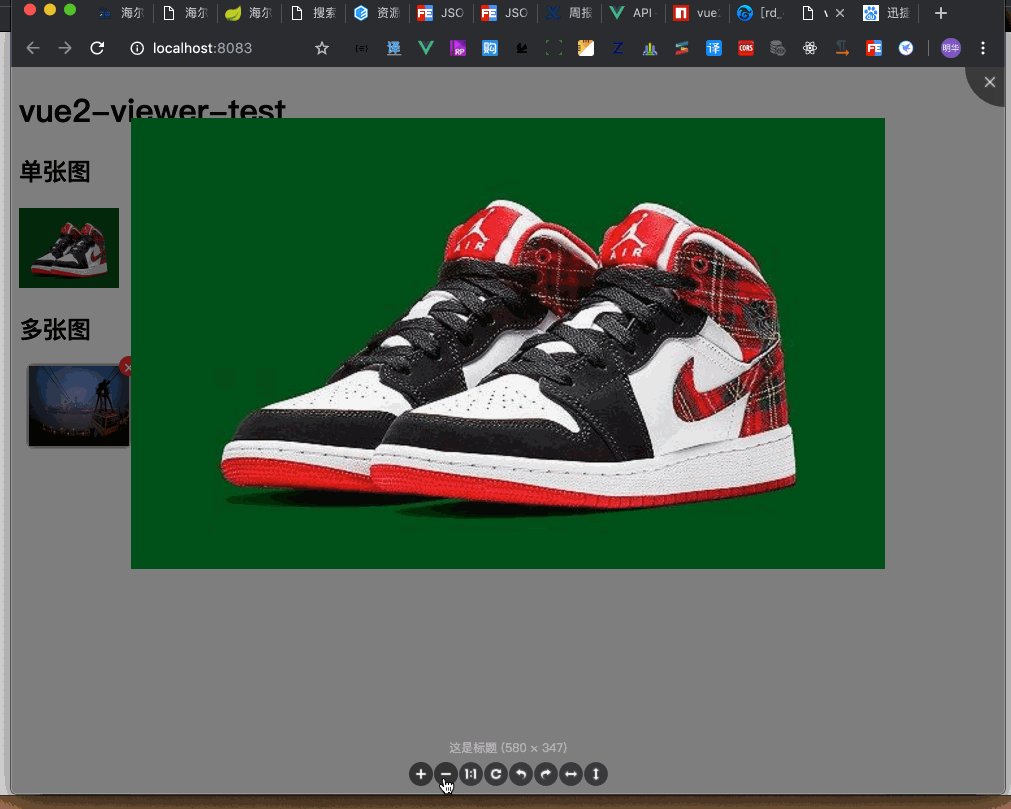
</script>效果展示:

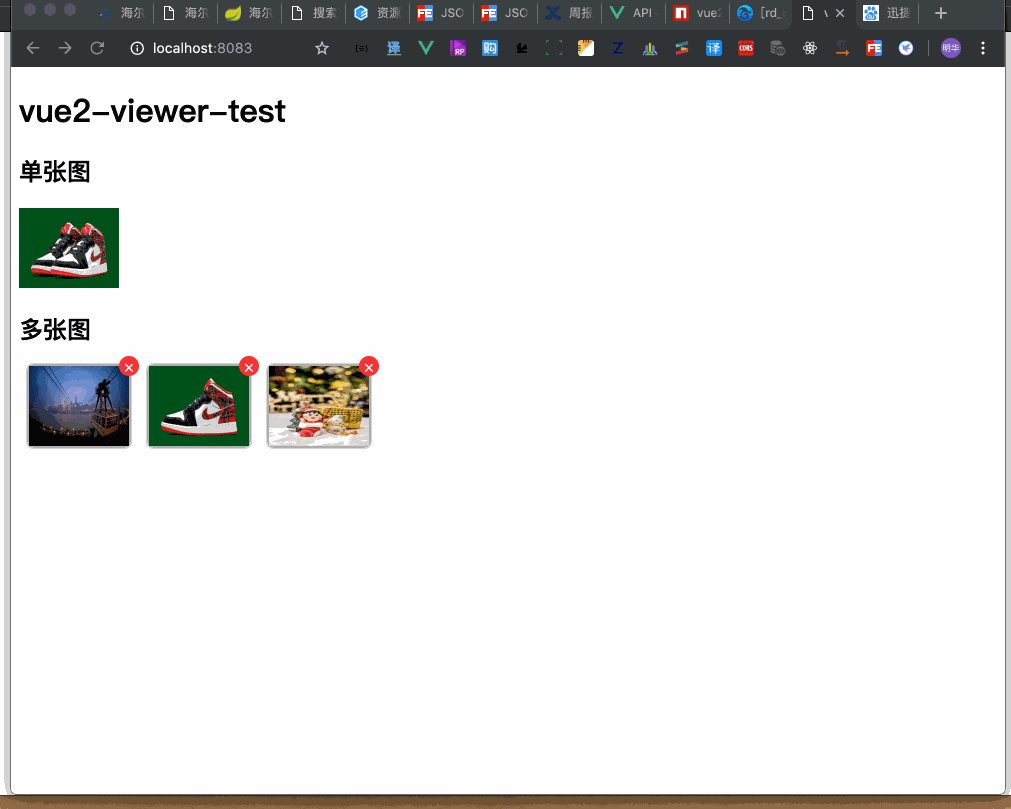
多圖片模式
props
| 參數 | 說明 | 類型 | 必須 |
|---|---|---|---|
| thumb | 要顯示的小圖列表的鏈接數組 | array | true |
| full | 點擊放大后的大圖的鏈接數組 | array | true |
| list-ul-class | 默認小圖的列表外層ul的自定義class 用于自定義列表的樣式,包括ul內部的slot的內容的樣式都可以通過這個方式自定義 | string | false |
Scoped Slot
| name | 說明 |
|---|---|
| ~ | 列表中的每一個元素中除了默認圖以外的內容 |
示例:
<vue-viewer multiple
:thumb="imageList"
list-ul-class="image-list"
:full="imageList">
<!--在列表中加入右上角刪除按鈕-->
<template slot-scope="target">
<span class="icon-remove" @click.stop="onRemove(target.index)" >×</span>
</template>
</vue-viewer>
<script>
export default {
name: 'app',
data () {
return {
msg: 'vue2-viewer-test',
imageList: [
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550224739247&di=512032866bea6329b1e46c735d50ac8b&imgtype=0&src=http%3A%2F%2Fimglf2.ph.126.net%2FdHH6OM2rD8JucPGAotUfag%3D%3D%2F6608219914074710297.jpg',
'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=488030022,1694816207&fm=173&app=25&f=JPEG?w=580&h=347&s=A08FB35A5E0616C664F5631C030010D6',
'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=2574767313,3929397124&fm=173&app=25&f=JPEG?w=580&h=868&s=B784EEA3460236E17A1F137F0300A058'
]
}
},
methods: {
onRemove(index) {
alert(index);
}
}
}
</script>
<style>
.image-list{
margin: 0; padding: 0
}
.image-list li {
display: inline-block;
margin: 0 10px;
list-style: none;
position: relative;
}
.image-list li img {
box-shadow: 0 0 5px #333;
}
.icon-remove{
width: 20px; height:20px;
text-align: center; line-height: 20px;
background:#f33;
position:absolute; top:-10px; right:-10px;
border-radius: 10px;
cursor: pointer;
color:#fff;
}
a {
color: #42b983;
}
</style>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。