您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在Vue中利用lodop實現打印?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一. Lodop與C-Lodop的區別
Lodop打印控件是瀏覽器插件,與瀏覽器緊密結合來實現本地打印,是一種內嵌到瀏覽器里交互方式。(適用瀏覽器:ie系列、火狐51版及歷史版本、谷歌44版及歷史版本。(新版火狐及谷歌不再支持np插件,也不能使用lodop))
C-Lodop打印服務是以提供服務方式解決web打印,擺脫了對瀏覽器的依賴,解決了新版谷歌(45版及后續版本)、64位火狐、edge等瀏覽器不再支持Lodop插件方式的情況,C-Lodop打印服務支持所有瀏覽器。
既然C-Lodop可以替代Lodop并且支持所有瀏覽器,實際開發過程中可以直接使用C-Lodop進行完成打印需求
二.vue中使用Lodop
1 把官方提供的LodopFuncs.js文件保存到某個目錄下,如myProject\src\assets\LodopFuncs.js
2 修改LodopFuncs.js文件, 在文件最底部添加一行代碼 export { getLodop }; //導出getLodop
3 在打印事件處理函數所在文件里 import 該 module 在打印事件函數中調用getLodop獲取LODOP對象變量,按照官方教程書寫自己的打印函數,通過 PRINT、PREVIEW、PRINT_DESIGN進行輸出。
三.實例代碼
1. LodopFuncs.js由于選擇了C-Lodop打印服務,也就不再需要進行對各瀏覽器進行判斷了,也不再需要各種提示下載哪個版本的控件了
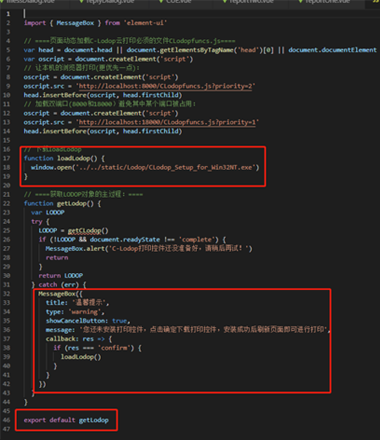
改寫后的lodopFuncs.js如下圖所示,項目需求中引入了element的組件,提醒用戶點擊確認后下載打印控件 (win32NT.exe既支持32位也支持64位的系統,也就不用對用戶操作系統進行判斷了直接下載安裝后刷新頁面使用就好)

2. template模板代碼
小提示: 注意id放置位置,引用的是documnet.getElmentById('tableId').innerHTML

示例: 進行getLodop的引用 import getLodop from '你的LodopFuncs.js 的路徑'

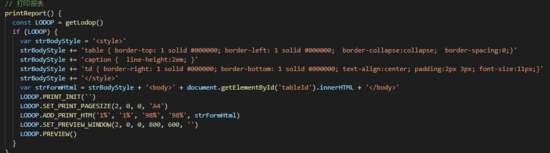
打印報表的方法進行代碼編寫,主要程序就三行代碼 let LODOP = getLodop()//調用getLodop獲取LODOP對象
LODOP.PRINT_INIT("")
LODOP.ADD_PRINT_TEXT(50, 231, 260, 39, "打印內容")
LODOP.PREVIEW()但實際項目需求中,需要對用戶進行判斷,判斷用戶是否已安裝打印服務,如果沒有安裝要提示用戶下載安裝,已安裝好可以提示直接安裝
打印的樣式根據項目的需求也會有不同,有的是打印表格,有的是文本 有的是圖片,用戶根據官方文檔操作寫樣式,字體大小,橫豎版設置等等
四.附源碼
import { MessageBox } from 'element-ui'
// ====頁面動態加載C-Lodop云打印必須的文件CLodopfuncs.js====
var head = document.head || document.getElementsByTagName('head')[0] || document.documentElement
var oscript = document.createElement('script')
// 讓本機的瀏覽器打印(更優先一點):
oscript = document.createElement('script')
oscript.src = 'http://localhost:8000/CLodopfuncs.js?priority=2'
head.insertBefore(oscript, head.firstChild)
// 加載雙端口(8000和18000)避免其中某個端口被占用:
oscript = document.createElement('script')
oscript.src = 'http://localhost:18000/CLodopfuncs.js?priority=1'
head.insertBefore(oscript, head.firstChild)
// 下載loadLodop
function loadLodop() {
window.open('../../static/Lodop/CLodop_Setup_for_Win32NT.exe')
}
// ====獲取LODOP對象的主過程:====
function getLodop() {
var LODOP
try {
LODOP = getCLodop()
if (!LODOP && document.readyState !== 'complete') {
MessageBox.alert('C-Lodop打印控件還沒準備好,請稍后再試!')
return
}
return LODOP
} catch (err) {
MessageBox({
title: '溫馨提示',
type: 'warning',
showCancelButton: true,
message: '您還未安裝打印控件,點擊確定下載打印控件,安裝成功后刷新頁面即可進行打印',
callback: res => {
if (res === 'confirm') {
loadLodop()
}
}
})
}
}
export default getLodop<template>
<div class="umess table-dialog">
<!-- 表格組 -->
<div class="umess table-main">
<div class="title">{{ tabName }}</div>
<!-- 導入導出 -->
<div class="btn-top-list">
<el-button type="primary" plain @click="exportReport">導出報表</el-button>
<el-button type="primary" plain @click="printReport">打印報表</el-button>
</div>
<!-- 表格組 -->
<div id="tableId" class="table-box">
<table class="utable">
<caption><b><font face="黑體" size="3">{{ tabName }}</font></b></caption>
<thead>
<tr v-for="(tr,index) in tableHead" :key="index">
<td v-for="(item,i) in tr" :key="i" :colspan="item.cols" :rowspan="item.rows" :min-width="item.width">{{ item.value }}</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableBody" :key="index">
<td v-for="(td, i) in item" :key="i" :colspan="td.cols" :rowspan="td.rows">
<div class="td1">{{ td.value }}</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- end -->
</div>
</template>
<script>
import { tableHead, tableResolve } from '../excelTem/reportOne.js'
import getLodop from '@/api/lodop'
export default {
data() {
return {
tabId: '',
tabName: '',
tableHead: tableHead,
tableBody: []
}
},
mounted() {
},
methods: {
// 打印報表
printReport() {
const LODOP = getLodop()
if (LODOP) {
var strBodyStyle = '<style>'
strBodyStyle += 'table { border-top: 1 solid #000000; border-left: 1 solid #000000; border-collapse:collapse; border-spacing:0;}'
strBodyStyle += 'caption { line-height:2em; }'
strBodyStyle += 'td { border-right: 1 solid #000000; border-bottom: 1 solid #000000; text-align:center; padding:2px 3px; font-size:11px;}'
strBodyStyle += '</style>' //設置打印樣式
var strFormHtml = strBodyStyle + '<body>' + document.getElementById('tableId').innerHTML + '</body>' //獲取打印內容
LODOP.PRINT_INIT('') //初始化
LODOP.SET_PRINT_PAGESIZE(2, 0, 0, 'A4') //設置橫向
LODOP.ADD_PRINT_HTM('1%', '1%', '98%', '98%', strFormHtml) //設置打印內容
LODOP.SET_PREVIEW_WINDOW(2, 0, 0, 800, 600, '') //設置預覽窗口模式和大小
LODOP.PREVIEW()
}
}
}
}
</script>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。