您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹基于vue-cli路由怎么實現類似tab切換效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
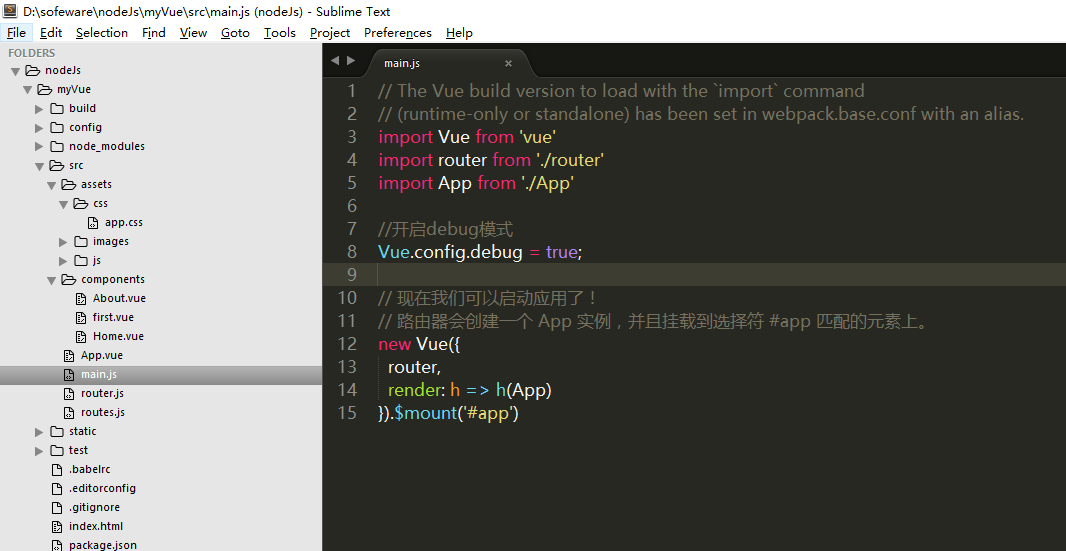
1,更改main.js

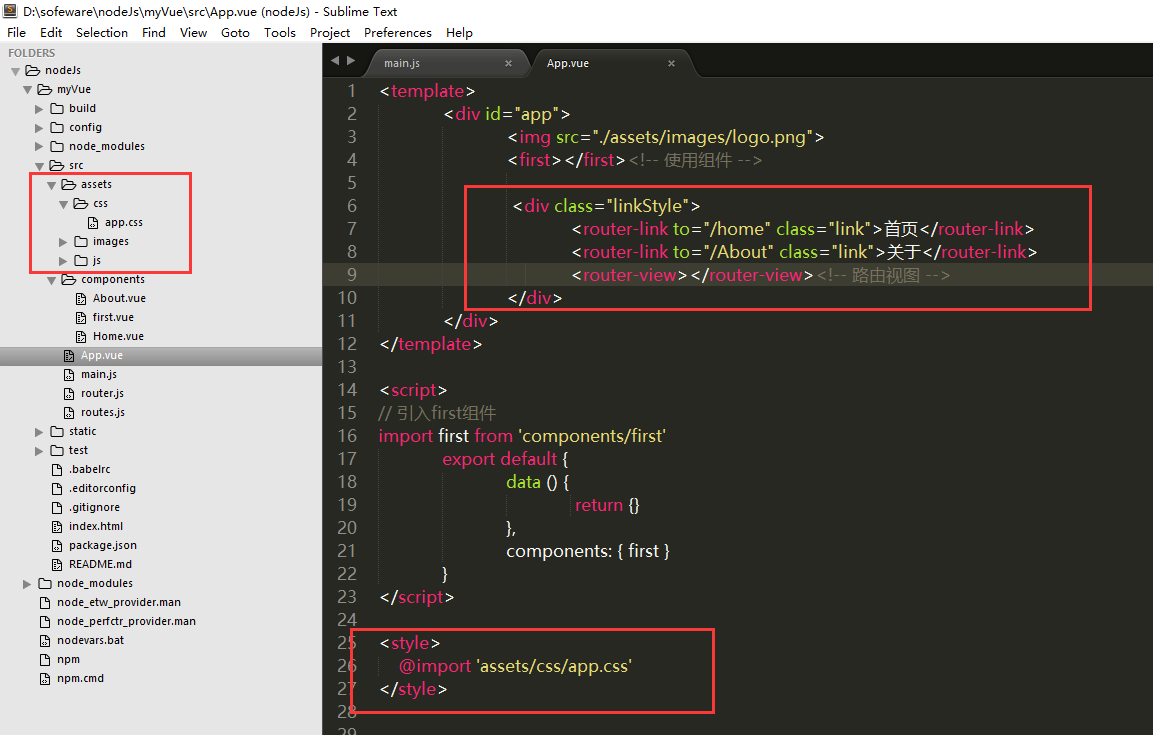
2,在App.vue中,寫入兩個跳轉鏈接(router-link),分別跳轉到“home”“About” (home、About即分別是兩個組件)
----其中,為什么要使用<router-link></router-link>, 請移步:http://router.vuejs.org/zh-cn/api/router-link.html
----router-view路由視圖(必須)
----css可以使用外部樣式

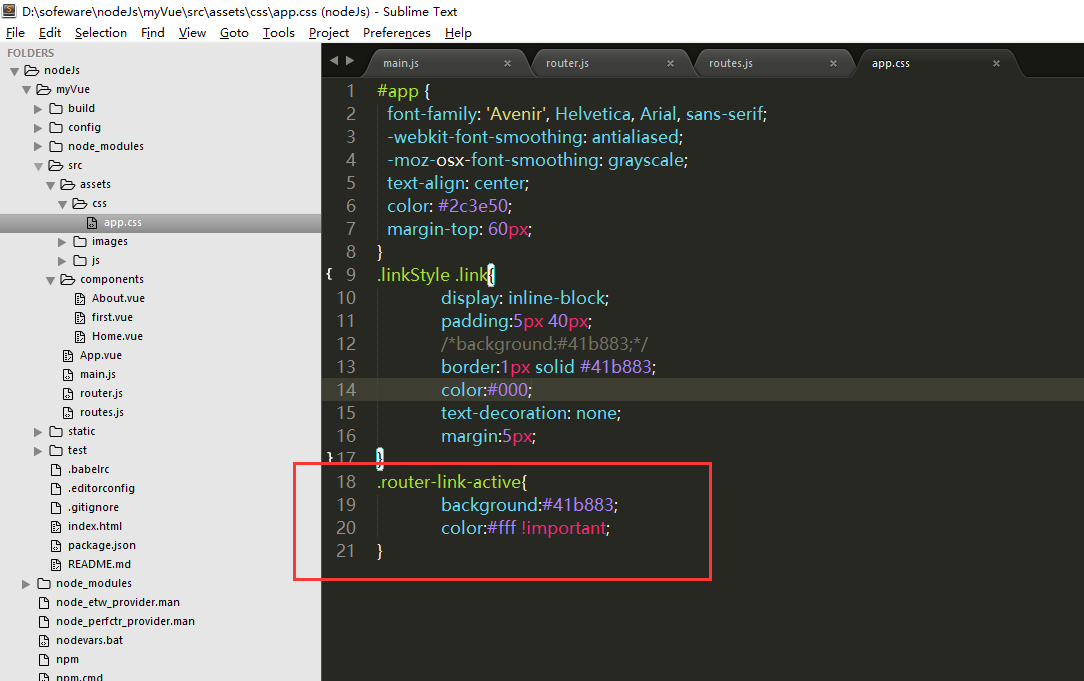
3,app.vue的樣式如圖。
----.router-link-active這個class,是當路由path指向當前組件時自動生成的,可以在此處設置樣式(選中狀態)

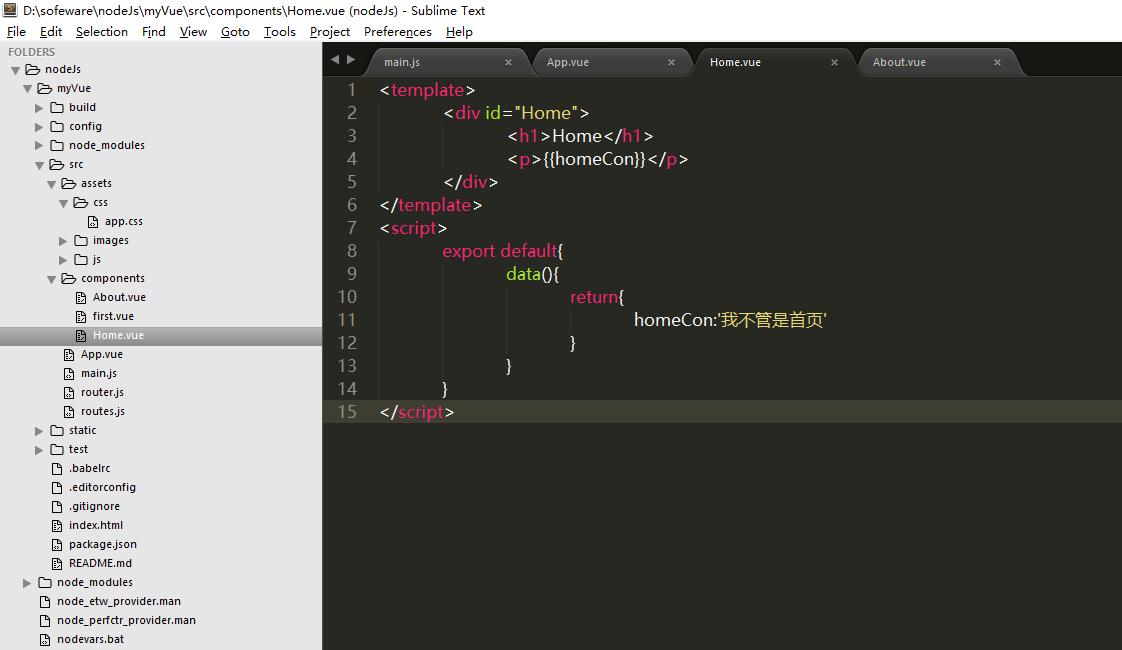
4,新建Home組件,并寫入內容,About同理。

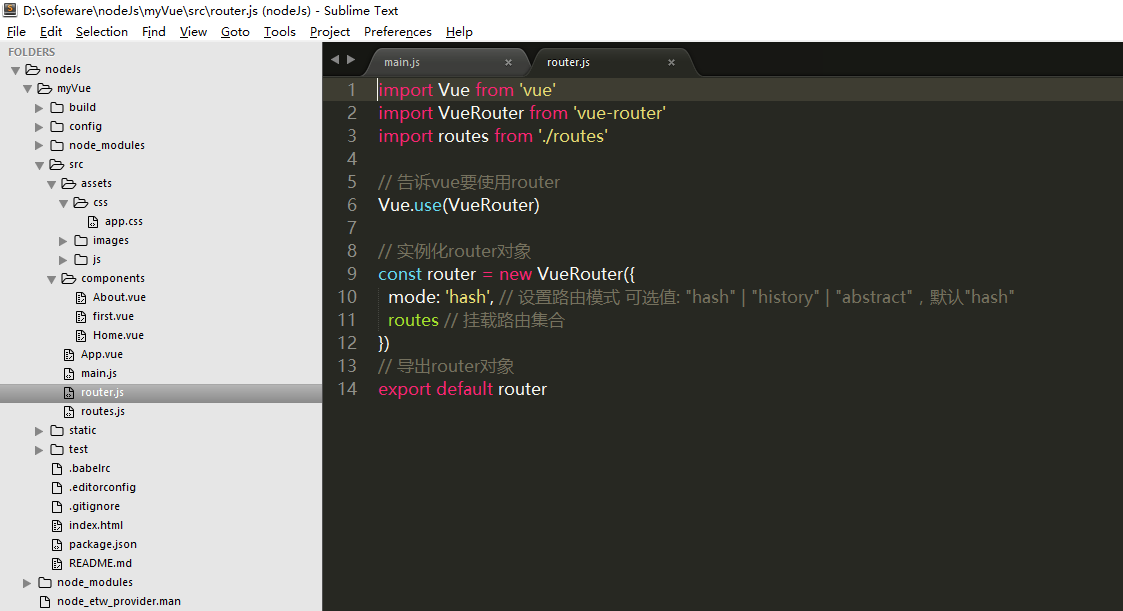
5,開始寫路由文件,新建一個router.js,如圖。

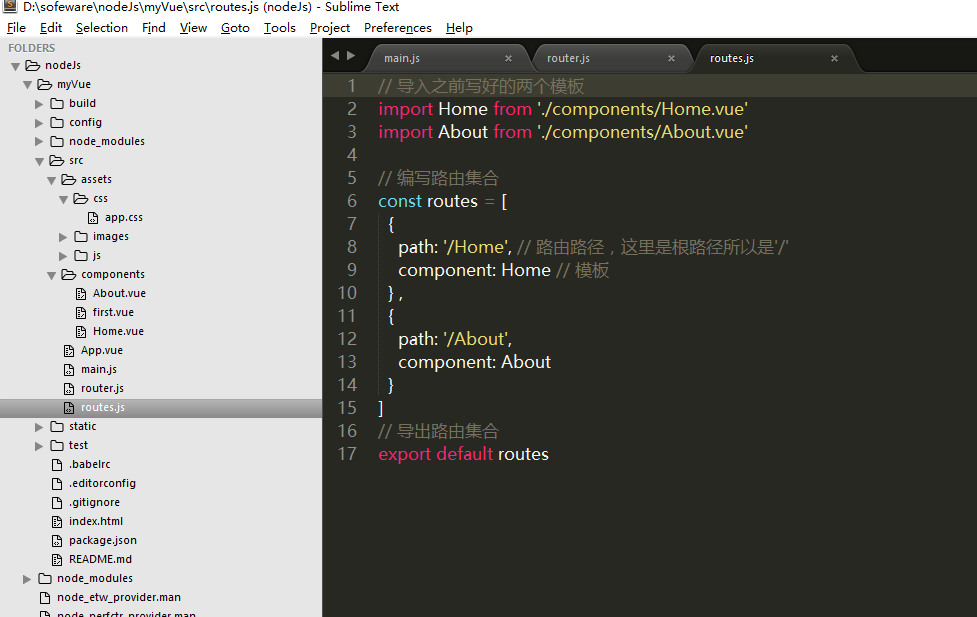
6,新建一個routes.js,如圖。(實際上,routers.js中的內容,可以直接寫在router.js中,代替routes中的內容即可。而為了結構清晰,分開寫更便于管理)

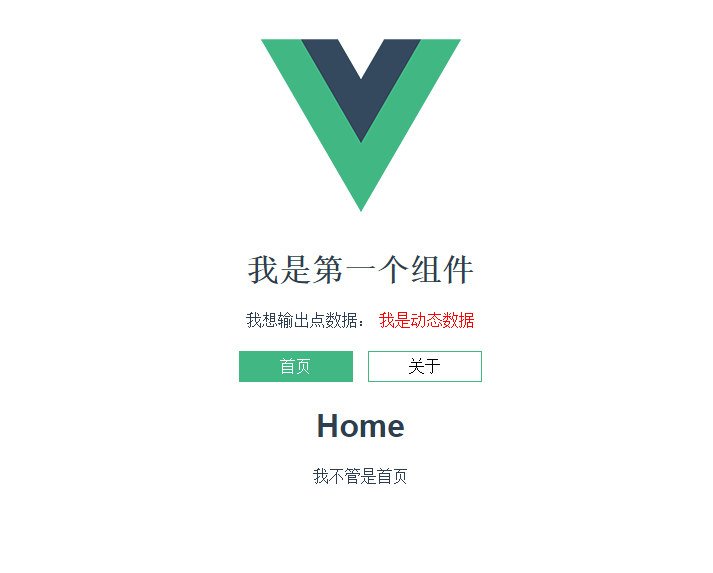
7,最終效果如圖


Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上是“基于vue-cli路由怎么實現類似tab切換效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。