您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一 概述
隨著sass/less等css預處理器的出現,編寫css變的越來越有樂趣。所以現在越來越多的人在項目中喜歡使用scss或者less。(我自己就是一個)。由于最近在寫一個vue項目。所以就把寫項目期間每天的一些知識點寫在博客里。所以最近的博客應該都會和vue有關。今天要和大家分享的就是如何在vue項目中引入scss(引入less也類似)
二 vue中引入scss
2.1 vue-loader
在講如何在vue項目中使用scss之前,我們先來簡單了解一個概念,那就是vue-loader。vue-loader是什么東西呢?vue-loader其實就是一個webpack的loader。用來把vue組件轉換成可部署的js,html,css模塊。所以我們如果要想再vue項目中使用scss,肯定要告訴vue-loader怎么樣解析我的scss文件。
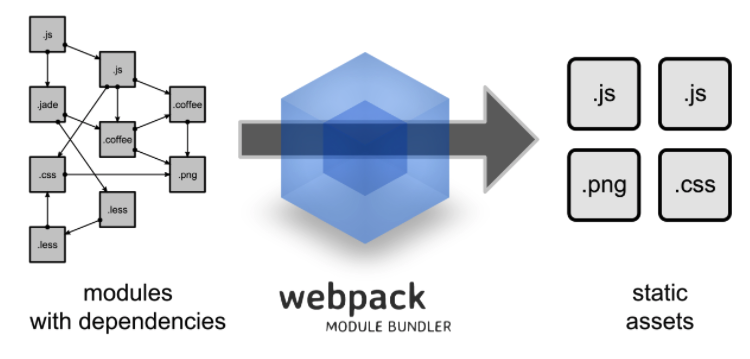
不了解webpack的同學可以先去自行百度。我這里就放一張圖,看完大家可以也就能知道webpack能做些什么事情了。

2.2 loader配置
在webpack中,所有預處理器都要匹配相應的loader,vue-loader允許其他的webpack-loader處理組件中的一部分嗎,然后它根據lang屬性自動判斷出要使用的loaders。所以,其實只要安裝處理sass/scss的loader。就能在vue中使用scss了。
現在我們來安裝sass/scss loader
npm install sass-loader node-sass --save-dev
2.3 為什么無需配置
我們前面說到,vue-loader允許能根據lang屬性自動判斷出要使用的loaders。它是怎么樣做到的?有這么神奇嘛?我們下面來看一看最核心部分的源代碼
exports.cssLoaders = function (options) {
options = options || {}
var cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
var loaders = [cssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
就是上述這段代碼讓vue-loader有了這種能力,它會根據不同的文件去使用不同的loader
2.4 使用scss
這樣你就可以愉快的使用scss了。
<style scoped lang="sass"> xxxx xxxx </style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。