您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中scss公用的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
解決方法
a.當我們要使用scss文件的共用時,首先我們就要想到如何應當如何編輯scss文件,比如降低scss文件的變量與混入的耦合,我們可以將scss文件中的變量和混入分離開來使用單獨的文件存儲,此外還可以編寫一些默認樣式的scss文件 。
variable.scss:存儲scss變量的文件
@charset 'utf-8'; $bg:skyblue; $w:100px; $h:100px; $tsize:50px; $w2:200px; $h3:200px;
mixin.scss:存儲scss混入的文件
@charset 'utf-8';
@mixin wh($w,$h) {
width: $w;
height: $h;
border: 1px solid red;
}base.scss:存儲默認樣式的scss文件
@charset 'utf-8';
.test{
border: 5px solid pink;
height: 100px;
width: 100px;
}b.現在最關鍵的是如何讓vue組件也能用使用我們定義的公用的scss文件 ,當然我們也可以在每個組件中使用import語句導入相應的scss文件,但是這樣會導致代碼臃腫,難以維護。所以我們可以借助相關工具來解決這個問題。
a.方法1
如果使用的是vue-cli的版本是比較低的版本,我們可以通過使用 sass-resources-loader這個插件,修改vue-cli的目錄下build/utils.js 。從而實現scss文件的共享。
步驟1:首先安裝sass-resources-loader這個插件。
npm i sass-resources-loader --save-dev
步驟2:修改build文件夾下的utils.js文件,找到return選項,修改它的scss屬性進行入下配置,其他不用改變。
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
//修改這個scss屬性
scss: generateLoaders('sass').concat({
loader:'sass-resources-loader',
options:{
resources:[
path.resolve(__dirname,'../src/assets/variable.scss'),
path.resolve(__dirname,'../src/assets/mixin.scss'),
path.resolve(__dirname,'../src/assets/base.scss')
]
}
}),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
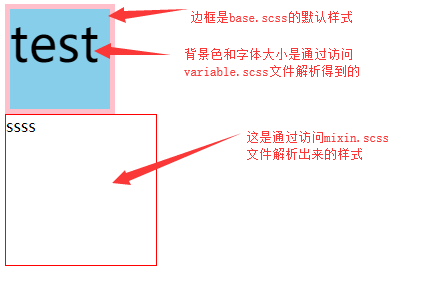
}步驟3:測試階段,新建一個Test.vue組件,進行入下配置
<template>
<div>
<!-- test類的默認樣式 -->
<div class="test">
test
</div>
<div class="box2">
ssss
</div>
</div>
</template>
<style lang="scss">
.test{
//訪問公共的scss變量
font-size:$tsize;
background: $bg;
}
.box2{
//訪問公共的scss混入
@include wh($w2,$h3)
}
</style>
b.方法2
如果使用的vue-cli的版本是高版本的,那么可以直接修改vue.config.js這個文件的css.loaderOptions選項,就可以讓每個組件使用公用的scss文件了。
步驟1:同樣首先安裝sass-resources-loader這個插件。
npm i sass-resources-loader --save-dev
步驟2:在項目主目錄下新建一個vue.config.js配置文件。大概的配置參考這篇文章
const path=require('path')
module.exports={
publicPath: process.env.NODE_ENV === 'production' ? '/public/' : './',
assetsDir:'assets',
indexPath:'myIndex.html',
filenameHashing:false,
productionSourceMap: false,
css: {
loaderOptions: {
sass: {
//依次導入的公用的scss變量,公用的scss混入,共用的默認樣式
prependData: `
@import "./src/assets/css/variable.scss";
@import "./src/assets/css/mixin.scss";
@import "./src/assets/css/base.scss";
`
}
}
}
}步驟3:測試階段,和方法一的步驟3一樣。
c.方法3
如果使用的vue-cli的版本是高版本的,那么可以直接修改vue.config.js這個文件的chainWebpack這個屬性來實現多個scss文件的公用。
步驟1:同樣首先安裝sass-resources-loader這個插件。
npm i sass-resources-loader --save-dev
步驟2:在項目主目錄下新建一個vue.config.js配置文件。大概的配置參考這篇文章
const path=require('path')
module.exports={
publicPath: process.env.NODE_ENV === 'production' ? '/public/' : './',
assetsDir:'assets',
indexPath:'myIndex.html',
filenameHashing:false,
productionSourceMap: false,
chainWebpack:config=>{
const types=['vue']
types.forEach(type=>{
config.module.rule('scss').oneOf(type).use('style-resource')
.loader('style-resources-loader')
.options({
patterns:[
//公用的scss變量
path.resolve(__dirname,'./src/assets/css/variable.scss'),
//公用的scss混入
path.resolve(__dirname,'./src/assets/css/mixin.scss'),
//共用的默認樣式
path.resolve(__dirname,'./src/assets/css/base.scss')
]
})
})
}
}步驟3:測試階段,和方法一的步驟3一樣。
以上是“vue中scss公用的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。