溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中收貨地址API兼容低版本的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
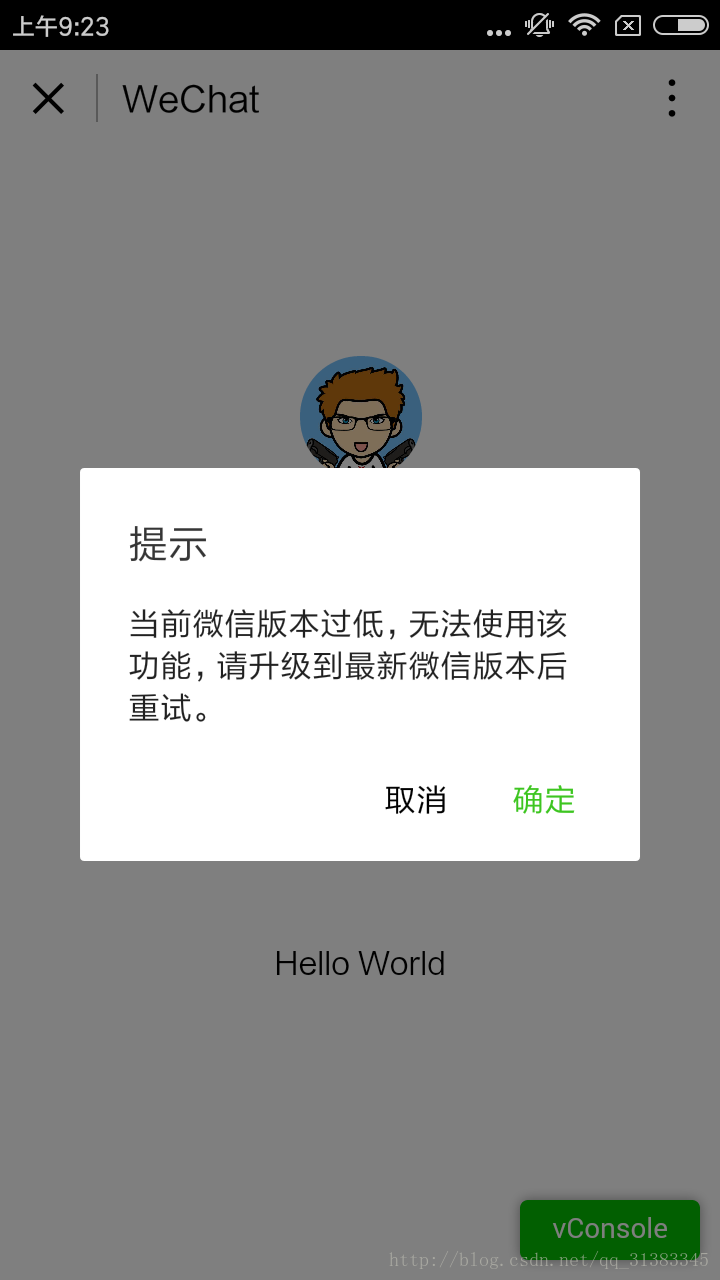
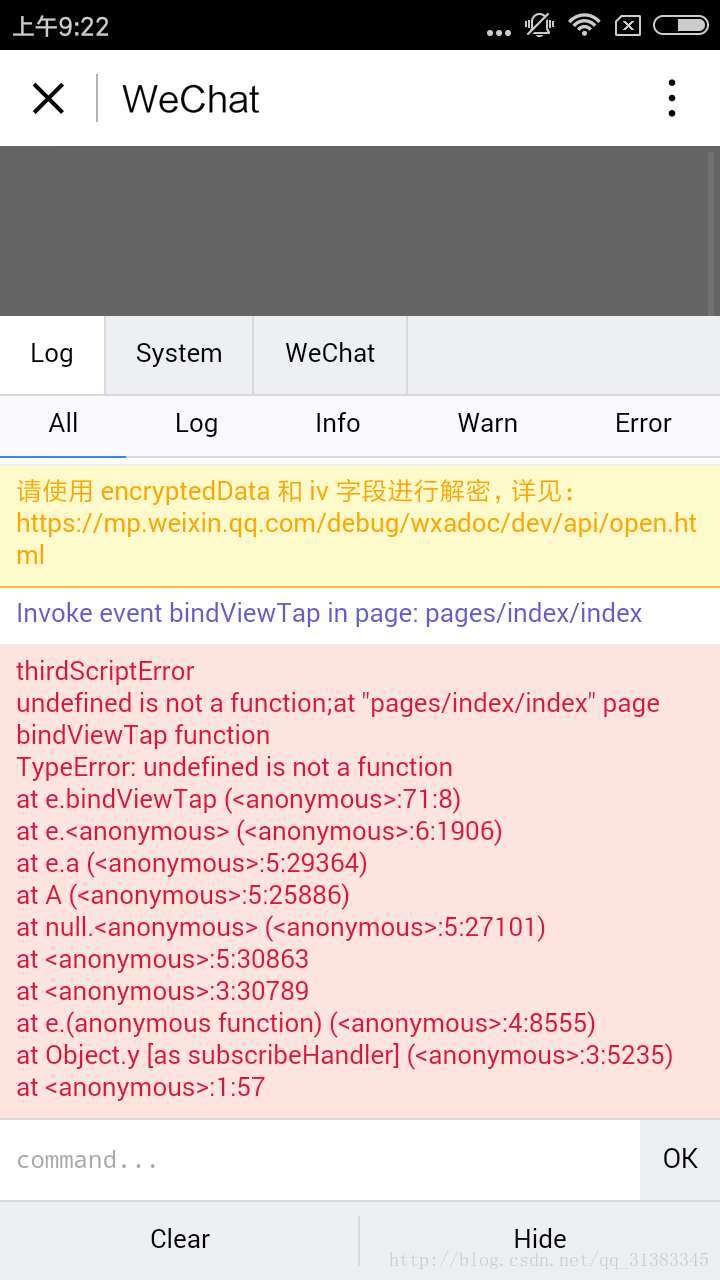
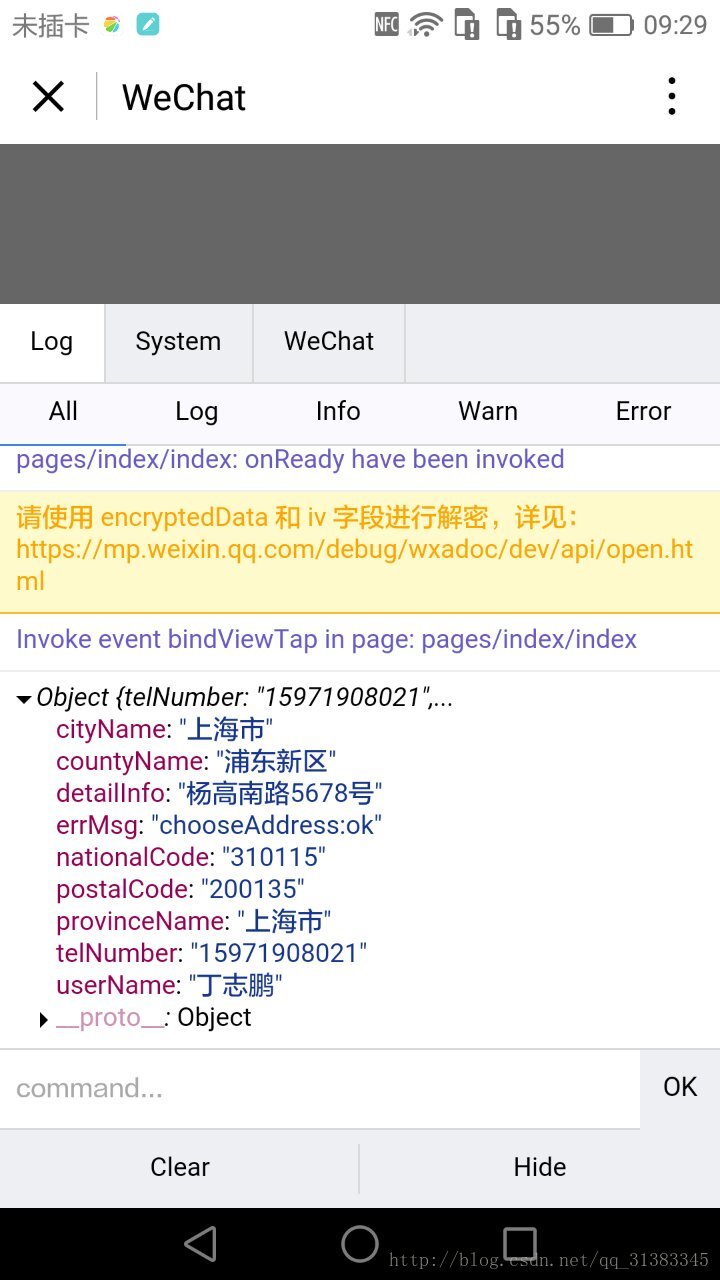
先上圖.



API很簡單,就一行代碼 wx.chooseAddress(OBJECT) 調起的是原生頁面,體驗很不錯.對電商類的小程序比較有利.
不過API是從微信客戶端 6.5.6 版本開始支持.這讓我想起來做android開發過程中兼容的痛.
看看代碼:
if (wx.chooseAddress) {
wx.chooseAddress({
success: function (res) {
},
fail: function (res) {
// fail
},
complete: function (res) {
// complete
}
})
} else {
// 如果希望用戶在最新版本的客戶端上體驗您的小程序,可以這樣子提示
wx.showModal({
title: '提示',
content: '當前微信版本過低,無法使用該功能,請升級到最新微信版本后重試。'
})
}以上是“微信小程序中收貨地址API兼容低版本的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。