您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中location API接口的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序 location API 接口:
現在微信小程序火了 ,利用假期時間學習了下,微信小程序的基礎知識,嘿嘿!
以下是記錄學習微信小程序 location API接口,并且寫了一個小實例來記錄,如有錯誤之處還請指正。
微信小程序的位置接口共有兩個:
1、wx.getLocation(OBJECT)獲取當前的地理位置、速度。
2、wx.openLocation(OBJECT) 使用微信內置地圖查看位置
然后,根據object參數說明,結合module模塊化重寫了下兩個接口在暴露出來引用,讓項目更加靈活管理。具體代碼如下:
location.js::
/**
* 獲取當前的地理位置、速度。
* 1、fType: 默認為 wgs84 返回 gps 坐標,gcj02 返回可用于wx.openLocation的坐標 選填
* 2、cbSuccessFun: 接口調用成功的回調函數,返回內容詳見返回參數說明。 必填
* 3、cbFailFun: 接口調用失敗的回調函數 選填
* 4、cbCompleteFun:接口調用結束的回調函數(調用成功、失敗都會執行) 選填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信內置地圖查看位置
* 1、latitude: 緯度,范圍為-90~90,負數表示南緯 必填
* 2、longitude: 經度,范圍為-180~180,負數表示西經 必填
* 3、scale: 縮放比例,范圍1~28,默認為28 選填
* 4、name: 位置名 選填
* 5、address: 地址的詳細說明 選填
* 6、cbSuccessFun: 接口調用成功的回調函數 選填
* 7、cbFailFun: 接口調用失敗的回調函數 選填
* 8、cbCompleteFun:接口調用結束的回調函數(調用成功、失敗都會執行) 選填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}demo.js::
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"廈門觀音山",
"廈門觀音山匹克大廈",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
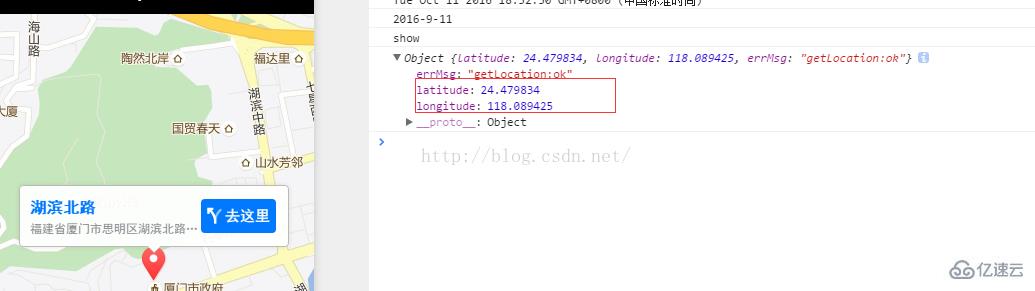
})經調試發現getLocation接口的type不管是傳遞wgs84還是gcj02返回的參數都是只有經緯度,并沒有文檔上提到的速度和位置的精確度兩個參數

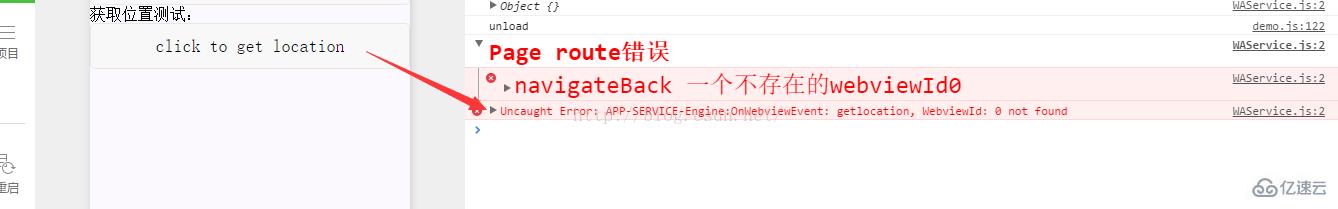
然后我在點擊“去這里”頁面跳轉后,發現每次都是提示定位失敗,不曉得是不是因為web開發工具的原因。而且好像經緯度有差距,和本人實際距離不一致。還有定義了name和address兩個參數并沒有發現有啥變化,最后比較嚴重的問題是我點擊返回后提示page route錯誤,再次點擊按鈕,提示錯誤了,不能點擊。不知道什么原因?要怎么解決!

目前針對這個接口學習到這里,后續有其他發現或者解決辦法在來更新。
==============================================================================================
今天,微信發布新版本了【最新版本 0.10.101100】,對于位置接口也有進一步的更新,
1、打開地圖接口在返回不會提示page route錯誤了
2、wx.openLocation接口傳遞自定義的name和address參數后,可以在地圖描述框,顯示出來了,不過經緯度依然不夠準確。點擊“去這里”依然是定位失敗。

以上是“微信小程序中location API接口的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。