您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue element-ui之如何封裝一個自己的組件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
為什么要進行組件封裝?
封裝的目的就是為了能夠更加便捷、快速的進行業務功能的開發。組件(component)是vue的最強大功能之一,組件可以實現一些類似功能的復用及與其它業務邏輯的解耦。在開發中,我們難免會寫很多類似的、重復的代碼,有時候兩個業務模塊有相似的功能,采用復制粘貼已經很省事,但如果涉及的字段或有一些小差別,你也會覺得很煩,畢竟你要從頭到尾瞅著去改動。這時候如果把那些相同的功能,抽象出來抽離成組件,通過組件引用方式就會顯得格外省事了。
Vue中怎么封裝一個自己的組件
想要封裝好一個組件,必須要熟練掌握的三個技能:1.父組件傳值到子組件(props) 2.子組件傳值到父組件($emit)3.插槽使用(slot)。對于一個獨立的組件,props是用來為組件內部注入核心內容;$emit用來使這個組件通過一些操作來融入其它組件中。
使用Vue做開發,想必你一定會使用vue-cli這個腳手架,同時想必你一定會使用element-ui這個大名鼎鼎的前端框架。本文就以vue-cli來介紹一下怎么封裝自己的組件。下面就以后續要介紹的一個封裝的組件為例,來為大家介紹:
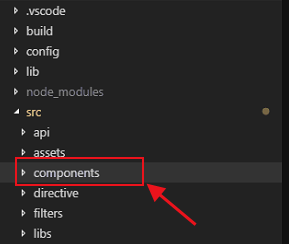
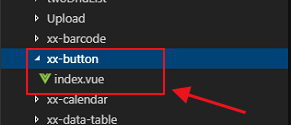
1.首先,可以看到前端工程下有一個components目錄,在components下新建一個文件夾xx-button,再在xx-button下創建一個index.vue文件,如圖:


2.然后在index.vue中寫自己的代碼。為了規范,注意代碼中的name命名XxButton,以后使用的組件就是XxButton:
<template>
<el-button-group>
<el-button v-for="(btn,index) in this.buttons" :key="index" :type="btn.type ? btn.type:'primary'"
:icon="btn.icon" :size="btn.size?btn.size:'mini'" @click="btn.click">{{btn.label}}</el-button>
</el-button-group>
</template>
<script>
export default {
name: 'XxButton', // 注意這里的name命名,就是你以后封裝好后使用的組件名
props: {
buttons: {
type: Array,
required: true
}
}
}
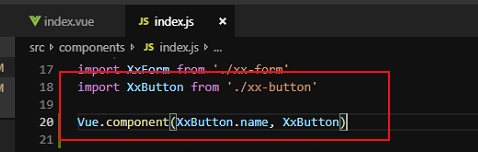
</script>3.然后在components下還有一個index.js文件,咱們要在index.js中注冊上自己定義的組件:
import XxButton from './xx-button' Vue.component(XxButton.name, XxButton)
如圖所示:

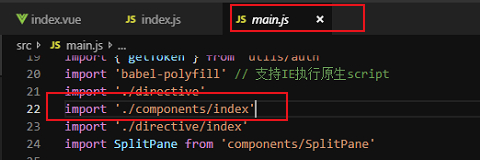
注意:這個index.js也一定要在main.js中引入,不然就無法使用。當然,你也可以直接在main.js中直接注冊組件,這里為了便于組件的統一管理,就在components下建了一個index.js來統一注冊組件。

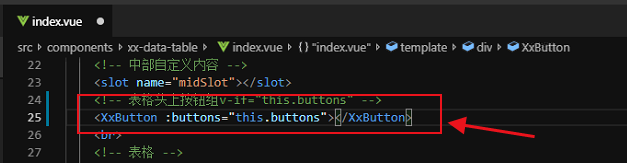
4.最后,在頁面開發中,就可以愉快的使用我們注冊的組件啦。

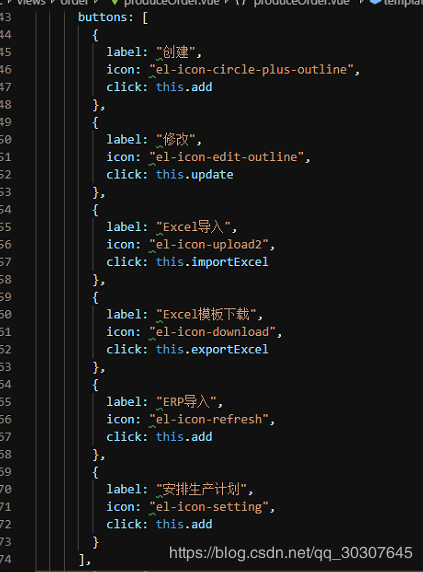
this.buttons的定義如下:

對element-ui組件進一步封裝介紹
以上是對怎么封裝自己的組件做了一個簡單的demo介紹,后續我將會對工作中經常使用的組件進行封裝介紹,主要針對element-ui做二次封裝,由淺入深,先介紹一些簡單的比如:按鈕組件封裝、分頁組件封裝、詳情頁面封裝、Dialog對話框封裝,然后對Form表單封裝、簡單表格封裝,最后結合前面封裝的組件再封裝一個功能齊全的組件。當然在實際開發中,并不是所有的業務功能完全與組件功能契合,這就需要組件具有更多的擴展性,后續的內容中也會對組件封裝過程中怎么提高擴展性做介紹。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
感謝各位的閱讀!關于“vue element-ui之如何封裝一個自己的組件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。