您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我們在使用目前最主流的前端框架vue在開發過程中,組件是一個非常重要的組成部分,可以這么說,所有的vue 應用,都是由一個一個的小組件拼裝而成的。
正是由于vue組件如此重要,所以vue的生態中,也非常多的UI組件庫,其中最著名的非Element-UI莫屬,里面有非常多的封裝完善的組件提供給我們使用,大大的增強了我們的開發效率。
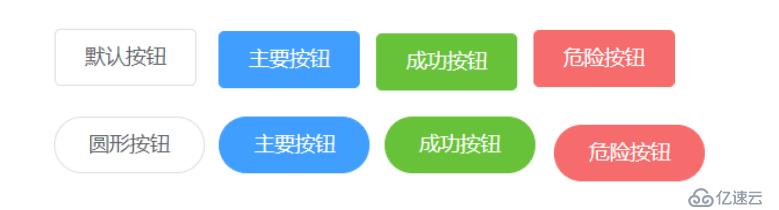
那么,這些UI框架的組件,究竟是如何封裝的呢?如何動手從零開始封裝自己的組件呢?接下來,我們就從最簡單的一個Button的組件封裝說起。如下,是Element-UI中的按鈕組件,接下來,我們就一步一步來實現它們。

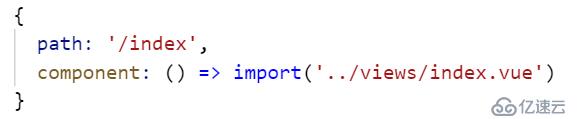
首先,定義一個組件index.vue,配置路由渲染出來
其次,自己定義一個組件my-butotn, 寫好基本的樣式,按鈕中間,使用插槽<slot/>占位。
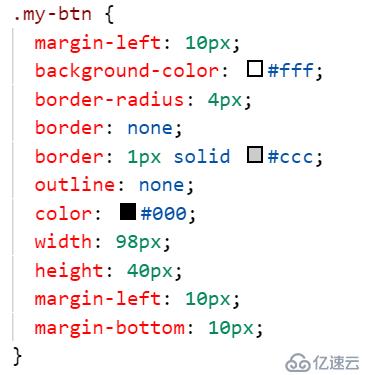
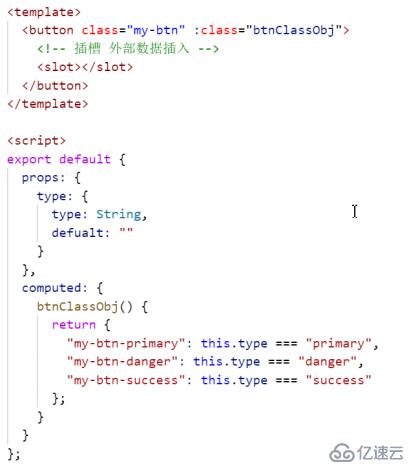
寫好按鈕的基本樣式,代碼如下

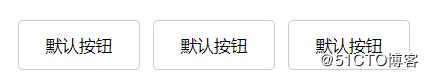
效果如下:
然后,我們先來實現type屬性,根據type的不同,渲染不同的默認顏色效果,主要是通過傳入的type不同,里面渲染不同的類,實現不同的樣式效果,核心代碼如下

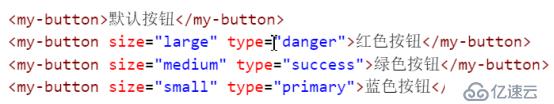
實現出來的效果如下圖:
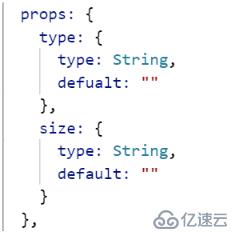
接下來,我們來實現size屬性,通過傳入不同的size,實現不同的尺寸的按鈕的控制。
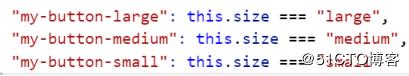
核心代碼如下:
}

實現效果如下:
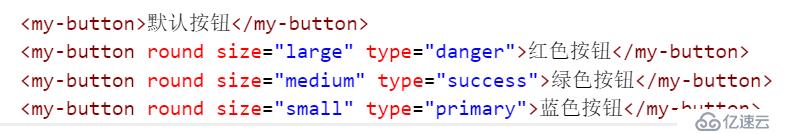
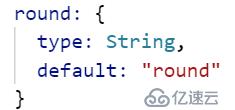
那么,我們還可以控制按鈕是否是圓角按鈕,通過設計一個屬性round,如果在使用按鈕的時候,傳入了屬性round,那么這個按鈕就是圓角按鈕。代碼如下



實現的效果如下:
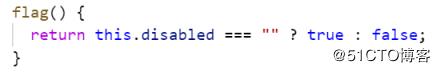
最后,我們來實現以下按鈕的應用效果,只要在使用自定義組件的時候,傳入diabled屬性,那么禁用效果就生效,否則,效果就不生效。代碼如下 :
:
最終實現效果如下:
綜上所述,我們就一步一步的動手,從零實現了一個通用的按鈕組件,實現了type控制按鈕的表現效果,size控制按鈕的尺寸,round屬性控制按鈕是否是圓角,和disable屬性控制按鈕是否禁用,那么其他組件的封裝其實也大同小異,請大家持續關注后續文章。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。