您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關表格合并span-method方法的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
之前寫了一些關于element-ui表格合并的方法,不過用的數據都是確定的數據(死數據),但是很多時候我們的數據都是通過后臺獲得的,數據不穩定,這個時候使用表格合并就需要先處理一下數據,先看一下一種很常見的數據展示場景

直接上代碼,HTML代碼就不放了,都是差不多的,下面另一種場景有
// 模擬后臺返回的值
getTable () {
this.tableData = [{
id: 1,
region: '中國',
type: [{
sortName: '器械',
sortList: [{
name: '器械1'
}, {
name: '器械2'
}]
}, {
sortName: '軟件',
sortList: [{
name: '軟件1'
}, {
name: '軟件2'
}, {
name: '軟件3'
}]
}]
}, {
id: 2,
region: '美國',
type: [{
sortName: '器械',
sortList: [{
name: '器械1'
}, {
name: '器械2'
}]
}, {
sortName: '軟件',
sortList: [{
name: '軟件1'
}, {
name: '軟件2'
}]
}]
}]
this.dealTable()
},
// 處理表格數據
dealTable () {
let getDate = [] // 存儲新表格數據
let typeIndex = [0] // 保存id,地區需要合并的值
let nameIndex = [0] // 保存類型需要合并的值
let a // id,地區需要合并的行是所有類型的長度
this.tableData.forEach((v, index) => {
if (v.type && v.type.length) {
a = 0
v.type.forEach((subV, i, typeData) => {
if (subV.sortList && subV.sortList.length) {
subV.sortList.forEach((ss, k, data) => {
if (k === data.length - 1) {
typeIndex.push(data.length) // 把每一個類型下面數據長度存起來
a += data.length // 把所有類型下面的數據長度相加
if (i === typeData.length - 1) {
nameIndex.push(a) // 類型循環完成后把數據長度存起來
}
}
getDate.push({
id: v.id,
region: v.region,
type: subV.sortName,
name: ss.name
})
})
}
})
}
})
console.log(nameIndex)
// [0, 5, 4]
// 看一下打印出來的規律,除去第一項,5是第一次需要合并的行
// 第二次合并又是從第五行開始合并4行
console.log(typeIndex)
// [0, 2, 3, 2, 2]
// 類型的數據存儲規律也是一樣,第一次合并2行
// 第二次從2行開始,合并3行,以此類推
// 根據這個規則,只需要給數據加上兩個額外的屬性控制是否合并就OK
let k = 0
let t = 0
nameIndex.forEach((v, i, nameArr) => {
if (nameArr[i + 1]) {
getDate[k].nameIndex = nameArr[i + 1]
k += nameArr[i + 1]
}
})
typeIndex.forEach((v, i, typeArr) => {
if (typeArr[i + 1]) {
getDate[t].typeIndex = typeArr[i + 1]
t += typeArr[i + 1]
}
})
this.tableData6 = getDate
console.log(getDate)
// 0: {id: 1, name: "器械1", nameIndex: 5, region: "中國", type: "器械", typeIndex: 2},
// 1: {id: 1, name: "器械2", region: "中國", type: "器械"}
// ....
// 5: {id: 2, name: "器械1", nameIndex: 4, region: "美國", type: "器械", typeIndex: 2}
},
// 表格合并方法
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1) {
if (row.nameIndex) { // 如果有值,說明需要合并
return [row.nameIndex, 1]
} else return [0, 0]
}
if (columnIndex === 2) {
if (row.typeIndex) {
return [row.typeIndex, 1]
} else return [0, 0]
}
},再說一下另一種場景,用的另一種方法實現,原理都是大同小異

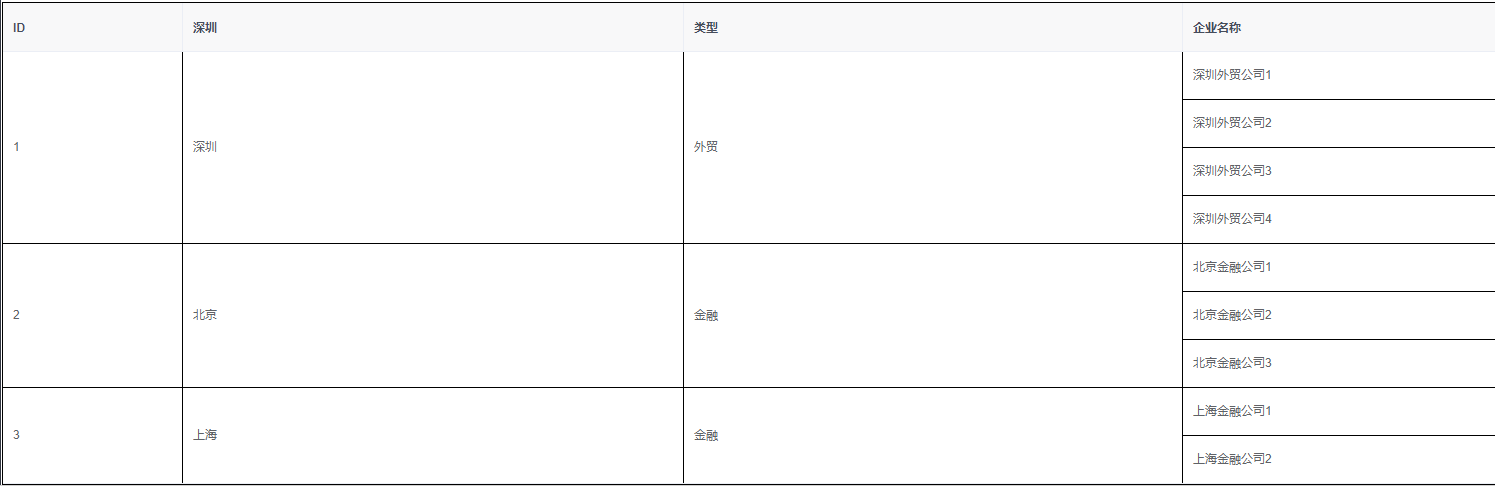
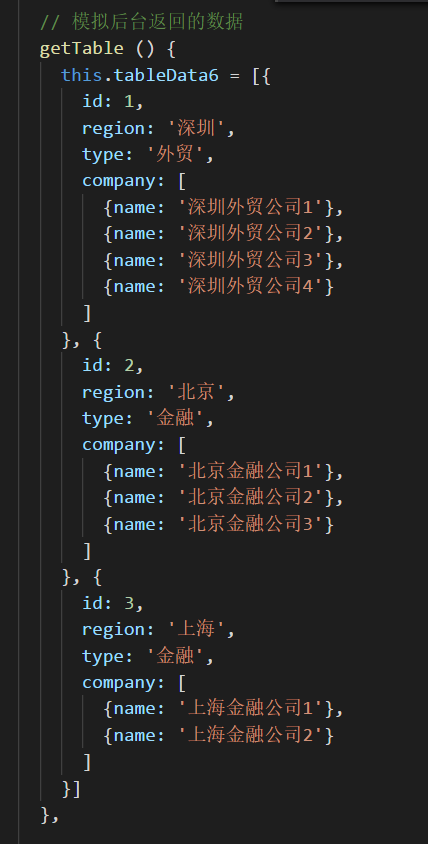
假設后臺返回的數據是這樣的:

在這種情況下,一般我們會選擇對行進行合并,因為這時候表格的列是知道的,只要把需要合并的列提取出來,合并行就OK,下面看代碼
<el-table :data="tableData6" :span-method="arraySpanMethod" border > <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="region" label="深圳"> </el-table-column> <el-table-column prop="type" label="類型"> </el-table-column> <el-table-column prop="company" label="企業名稱"> </el-table-column> </el-table>
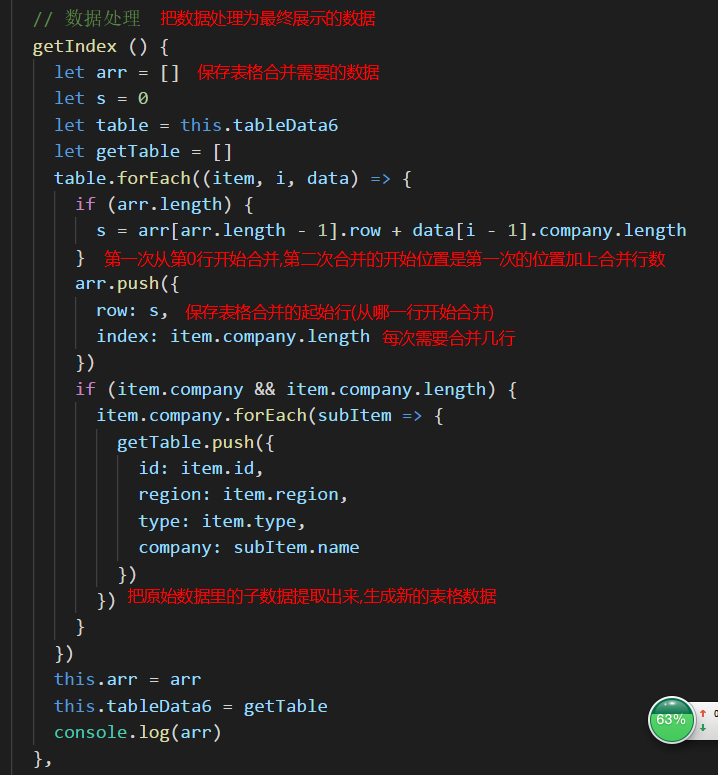
js代碼,首先需要處理一下后臺數據

getIndex () {
let arr = []
let s = 0
let table = this.tableData6
let getTable = []
table.forEach((item, i, data) => {
if (arr.length) {
s = arr[arr.length - 1].row + data[i - 1].company.length
}
arr.push({
row: s,
index: item.company.length
})
if (item.company && item.company.length) {
item.company.forEach(subItem => {
getTable.push({
id: item.id,
region: item.region,
type: item.type,
company: subItem.name
})
})
}
})
this.arr = arr
this.tableData6 = getTable
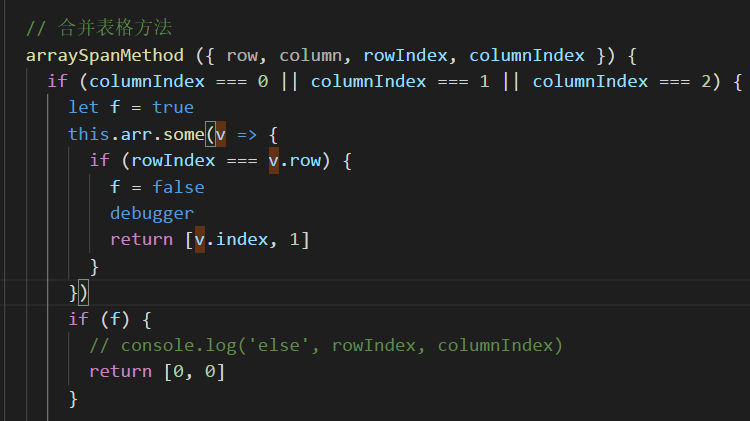
},數據處理之后就進行表格合并
// 合并表格方法
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) {
let obj = [0, 0]
this.arr.some(v => {
if (rowIndex === v.row) {
obj = [v.index, 1]
}
})
return obj
}
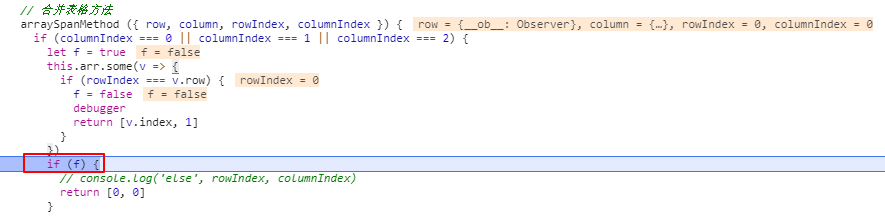
}PS: 在這里說一下樓主遇到的一個坑,其實也是因為對函數的return不熟悉造成的,一開始我是這樣寫的,

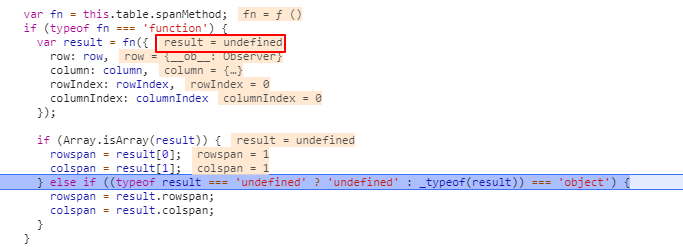
結果頁面一直不對,debugger了一下,發現函數中根本沒接收到return回去的數據,這是因為我return之后又寫了代碼,函數真正結束時沒有返回值.所以在函數中,return之后就不要在寫執行代碼了.


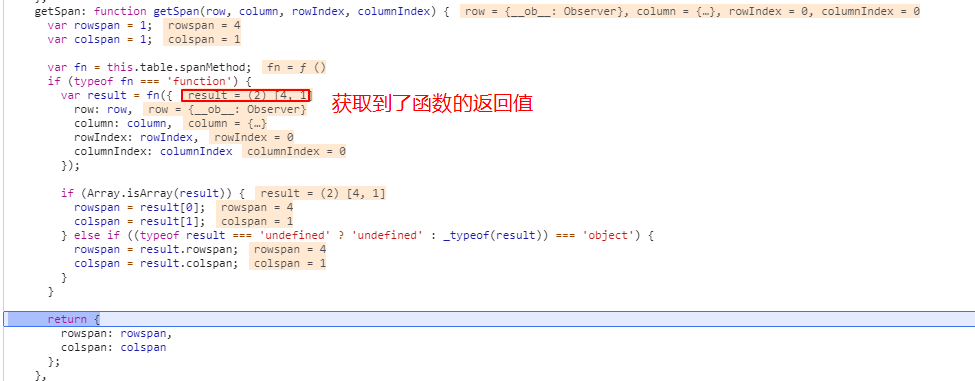
正確的寫法后debugger就能接收到正確的返回值了

關于“表格合并span-method方法的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。