溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui數據表格跨行自動合并的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
需求描述:
在數據表格中,對于按某個分類展示數據其分類下又有多個細分的嵌套細分項,如省市區昵稱,省下面有多個市,市下面有多個區,區下面有昵稱,需要實現跨行合并,且操作按鈕以分類為單位(即操作按鈕需按照分類合并)。
需求分析:
除操作列外,以左邊列為基礎單位進行跨行合并,當前單元格合并數<=左邊列;
操作列可以選擇任意列作為基礎單位(這個待完善)。
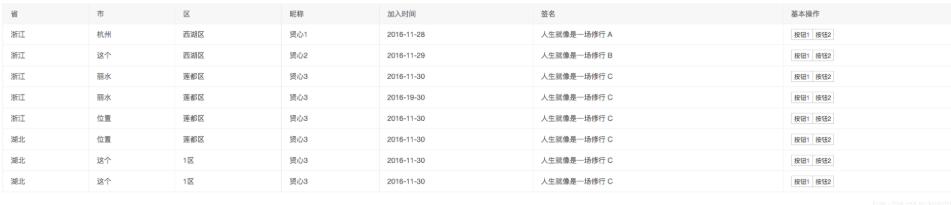
原始頁面:

處理頁面:

方法:
var execRowspan = function(fieldName,index,flag){
// 1為不凍結的情況,左側列為凍結的情況
let fixedNode = index=="1"?$(".layui-table-body")[index - 1]:(index=="3"?$(".layui-table-fixed-r"):$(".layui-table-fixed-l"));
// 左側導航欄不凍結的情況
let child = $(fixedNode).find("td");
let childFilterArr = [];
// 獲取data-field屬性為fieldName的td
for(let i = 0; i < child.length; i++){
if(child[i].getAttribute("data-field") == fieldName){
childFilterArr.push(child[i]);
}
}
// 獲取td的個數和種類
let childFilterTextObj = {};
for(let i = 0; i < childFilterArr.length; i++){
let childText = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
if(childFilterTextObj[childText] == undefined){
childFilterTextObj[childText] = 1;
}else{
let num = childFilterTextObj[childText];
childFilterTextObj[childText] = num*1 + 1;
}
}
let canRowspan = true;
let maxNum;//以前列單元格為基礎獲取的最大合并數
let finalNextIndex;//獲取其下第一個不合并單元格的index
let finalNextKey;//獲取其下第一個不合并單元格的值
for(let i = 0; i < childFilterArr.length; i++){
(maxNum>9000||!maxNum)&&(maxNum = $(childFilterArr[i]).prev().attr("rowspan")&&fieldName!="8"?$(childFilterArr[i]).prev().attr("rowspan"):9999);
let key = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;//獲取下一個單元格的值
let nextIndex = i+1;
let tdNum = childFilterTextObj[key];
let curNum = maxNum<tdNum?maxNum:tdNum;
if(canRowspan){
for(let j =1;j<=curNum&&(i+j<childFilterArr.length);){//循環獲取最終合并數及finalNext的index和key
finalNextKey = flag?childFilterArr[i+j].innerHTML:childFilterArr[i+j].textContent;
finalNextIndex = i+j;
if((key!=finalNextKey&&curNum>1)||maxNum == j){
canRowspan = true;
curNum = j;
break;
}
j++;
if((i+j)==childFilterArr.length){
finalNextKey=undefined;
finalNextIndex=i+j;
break;
}
}
childFilterArr[i].setAttribute("rowspan",curNum);
if($(childFilterArr[i]).find("div.rowspan").length>0){//設置td內的div.rowspan高度適應合并后的高度
$(childFilterArr[i]).find("div.rowspan").parent("div.layui-table-cell").addClass("rowspanParent");
$(childFilterArr[i]).find("div.layui-table-cell")[0].style.height= curNum*38-10 +"px";
}
canRowspan = false;
}else{
childFilterArr[i].style.display = "none";
}
if(--childFilterTextObj[key]==0|--maxNum==0|--curNum==0|(finalNextKey!=undefined&&nextIndex==finalNextIndex)){//||(finalNextKey!=undefined&&key!=finalNextKey)
canRowspan = true;
}
}
}
//合并數據表格行
var layuiRowspan = function(fieldNameTmp,index,flag){
let fieldName = [];
if(typeof fieldNameTmp == "string"){
fieldName.push(fieldNameTmp);
}else{
fieldName = fieldName.concat(fieldNameTmp);
}
for(let i = 0;i<fieldName.length;i++){
execRowspan(fieldName[i],index,flag);
}
}使用:
HTML:
<div class="box">
<table class="layui-table" id="test" lay-data="{page:true,limit:50}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'province', width:200}">省</th>
<th lay-data="{field:'city', width:200}">市</th>
<th lay-data="{field:'zone', width:200}">區</th>
<th lay-data="{field:'username', width:200}">昵稱</th>
<th lay-data="{field:'joinTime', width:150}">加入時間</th>
<th lay-data="{field:'sign', minWidth: 180}">簽名</th>
<th lay-data="{field:'8',align:'right'}">基本操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>浙江</td>
<td>杭州</td>
<td>西湖區</td>
<td>賢心1</td>
<td>2016-11-28</td>
<td>人生就像是一場修行 A</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>浙江</td>
<td>這個</td>
<td>西湖區</td>
<td>賢心2</td>
<td>2016-11-29</td>
<td>人生就像是一場修行 B</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>浙江</td>
<td>麗水</td>
<td>蓮都區</td>
<td>賢心3</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>浙江</td>
<td>麗水</td>
<td>蓮都區</td>
<td>賢心3</td>
<td>2016-19-30</td>
<td>人生就像是一場修行 C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>浙江</td>
<td>位置</td>
<td>蓮都區</td>
<td>賢心3</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>湖北</td>
<td>位置</td>
<td>蓮都區</td>
<td>賢心3</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>湖北</td>
<td>這個</td>
<td>1區</td>
<td>賢心3</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>湖北</td>
<td>這個</td>
<td>1區</td>
<td>賢心3</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>湖北</td>
<td>這個</td>
<td>1區</td>
<td>賢心3</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 B</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>湖北</td>
<td>這個</td>
<td>1區</td>
<td>賢心</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 B</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>湖北</td>
<td>這個</td>
<td>1區</td>
<td>賢心</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
<tr>
<td>湖北</td>
<td>這個</td>
<td>1區</td>
<td>賢心</td>
<td>2016-11-30</td>
<td>人生就像是一場修行 D</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按鈕1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按鈕2</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>layui.use('table', function(){
var table = layui.table;
table.init('test',{done:function(res,curr,count){
layuiRowspan('province',1);
layuiRowspan(['city','zone','username','joinTime','sign'],1);//支持數組
layuiRowspan("8",1,true);
}
});})關于“layui數據表格跨行自動合并的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。