您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決vue spa應用中的路由緩存問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
單頁面應用中的路由緩存問題
通常我們在進行頁面前后退時,瀏覽器通常會幫我們記錄下之前滾動的位置,這使得我們不會在每次后退的時候都丟失之前的瀏覽器記錄定位。但是在現在愈發流行的SPA(single page application 單頁面應用)中,當我們從父級頁面打開子級頁面,或者從列表頁面進入詳情頁面,此時如果回退頁面,會發現之前我們瀏覽的滾動記錄沒有了,頁面被置頂到了最頂部,仿佛是第一次進入這個頁面一樣。這是因為在spa頁面中的url與路由容器頁面所對應,當頁面路徑與其發生不匹配時,該頁面組件就會被卸載,再次進入頁面時,整個組件的生命周期就會完全重新走一遍,包括一些數據的請求與渲染,所以之前的滾動位置和渲染的數據內容也都完全被重置了。
vue中的解決方式
vue.js最貼心的一點就是提供了非常多便捷的API,為開發者考慮到很多的應用場景。在vue中,如果想緩存路由,我們可以直接使用內置的keep-alive組件,當keep-alive包裹動態組件時,會緩存不活動的組件實例,而不是銷毀它們。
內置組件keep alive
keep-alive是Vue.js的一個內置組件。它主要用于保留組件狀態或避免重新渲染。
使用方法如下:
<keep-alive :include="['a', 'b']"> <component :is="view"></component> </keep-alive>
keep-alive組件會去匹配name名稱為 'a', 'b' 的子組件,在匹配到以后會幫助組件緩存優化該項組件,以達到組件不會被銷毀的目的。
實現原理
先簡要看下keep-alive組件內部實現代碼,具體代碼可以見Vue GitHub
created () {
this.cache = Object.create(null)
this.keys = []
}在created生命周期中會用Object.create方法創建一個cache對象,用來作為緩存容器,保存vnode節點。Tip: Object.create(null)創建的對象沒有原型鏈更加純凈
render () {
const slot = this.$slots.default
const vnode: VNode = getFirstComponentChild(slot)
const componentOptions: ?VNodeComponentOptions = vnode && vnode.componentOptions
if (componentOptions) {
// check pattern 檢查匹配是否為緩存組件,主要根據include傳入的name來對應
const name: ?string = getComponentName(componentOptions)
const { include, exclude } = this
if (
// not included 該判斷中判斷不被匹配,則直接返回當前的vnode(虛擬dom)
(include && (!name || !matches(include, name))) ||
// excluded
(exclude && name && matches(exclude, name))
) {
return vnode
}
const { cache, keys } = this
const key: ?string = vnode.key == null
// same constructor may get registered as different local components
// so cid alone is not enough (#3269)
? componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : '')
: vnode.key
if (cache[key]) {
//查看cache對象中已經緩存了該組件,則vnode直接使用緩存中的組件實例
vnode.componentInstance = cache[key].componentInstance
// make current key freshest
remove(keys, key)
keys.push(key)
} else {
//未緩存的則緩存實例
cache[key] = vnode
keys.push(key)
// prune oldest entry
if (this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
}
vnode.data.keepAlive = true
}
return vnode || (slot && slot[0])
}上述代碼主要是在render函數中對是否是緩存渲染進行判斷
vue keep-alive內部實現的基本流程就是:
首先通過getFirstComponentChild獲取到內部的子組件
然后拿到該組件的name與keep-alive組件上定義的include與exclude屬性進行匹配,
如果不匹配就表示不緩存組件,就直接返回該組件的vnode(vnode就是一個虛擬的dom樹結構,由于原生dom上的屬性非常多,消耗巨大,使用這種模擬方式會減少很多dom操作的開銷)
如果匹配到,則在cache對象中查看是否已經緩存過該實例,如果有就直接將緩存的vnode的componentInstance(組件實例)覆蓋到目前的vnode上面,否則將vnode存儲在cache中。
React中的解決方案
在react中沒有提供類似于vue的keep-alive的解決方案,這意味這我們可能需要自己編寫一些代碼或者通過一些第三方的模塊來解決。
在React項目GitHub的該issue中進行了相關討論,開發維護人員給出了兩種方式來解決:
將數據與組件分開緩存。例如,你可以將state提升到一個不會被卸載的父級組件,或者像redux一樣將其放在一個側面緩存中。我們也正在為此開發一類的API支持(context)。
不要去卸載你要“保持活動”的視圖,只需使用style={{display:'none'}}屬性去隱藏它們。

1. 集中的狀態管理恢復快照方式
在React中通過redux或mobx集中的狀態管理來緩存頁面數據以及滾動條等信息,以達到緩存頁面的效果。
componentDidMount() {
const {app: {dataSoruce = [], scrollTop}, loadData} = this.props;
if (dataSoruce.length) { //判斷redux中是否已經有數據源
// 有數據則不再加載收據,只恢復滾動狀態
window.scrollTo(0, scrollTop);
} else { //沒有數據就去請求數據源
this.props.loadData(); // 在redux中定義的數據請求的action
}
}
handleClik = () => {
在點擊進入下一級頁面前先保存當前的滾動距離
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
const {saveScrollTop} = this.props;
saveScrollTop(scrollTop);
}首先我們可以在redux中為頁面定義異步的action,將請求回來的數據放入集中的store中(redux的該相關具體用法不在細述)。在sotre里我們可以保存當前頁面的數據源、滾動條高度以及其他一些可能要用到的分頁數據等來幫助我們恢復狀態。
在componentDidMount生命周期里,首先根據redux里store中的對應的字段,判斷是否已經加載過數據源。如果已經緩存過數據則不再去請求數據源,只去恢復一下store里的存儲過的一些滾動條位置信息等。如果還未請求過數據,就使用在redux中定義的異步action去請求數據,在將數據在reducer里將數據存到store中。 在render函數里,我們只需要讀取redux里存儲的數據即可。
為了保留要緩存頁面的一些狀態信息,如滾動條、分頁、操作狀態,我們可以在進行對應操作時候將這些信息存入redux的store中,這樣當我們恢復頁面時,就可以將這些對應狀態一一讀取并還原。
2. 使用display的屬性來切換顯示隱藏路由組件
想要display的屬性來切換顯示隱藏路由組件,首先要保證路由組件不會在url變化時候被卸載。在react-router中最使用的Route組件,它可以通過我們定義的path屬性來與頁面路徑來進行匹配,并渲染對應的組件,從而達到保持UI與URL同步變化的效果。
首先簡要看下Route組件的實現 GitHub Route.js
return (
<RouterContext.Provider value={props}>
{children && !isEmptyChildren(children)
? children
: props.match // props.match 屬性來確定是否要渲染組件
? component
? React.createElement(component, props)
: render
? render(props)
: null
: null}
</RouterContext.Provider>
);上述代碼出現在關鍵的render方法最后的return中
Route組件會根據props對象中的match屬性來確定是否要渲染組件,如果match匹配到了就使用Route組件上傳遞的component或者render屬性來渲染對應組件,否則就返回null。
然后溯源而上,我們找到了props對象中關于match的定義:
const location = this.props.location || context.location;
const match = this.props.computedMatch
? this.props.computedMatch // <Switch> already computed the match for us
: this.props.path
? matchPath(location.pathname, this.props)
: context.match;
const props = { ...context, location, match };上述代碼顯示,match首先會從組件的this.props中的computedMatch屬性來判斷:如果this.props中存在computedMatch則直接使用定義好的computedMatch屬性賦值給match,否則如果this.props.path存在,就會使用matchPath方法來根據當前的location.pathname來判斷是否匹配。
然而在react router的Route組件API文檔中我們似乎沒有看到過有關于computedMatch的介紹,不過在源碼中有一行這樣的注釋
// <Switch> already computed the match for us
該注釋說在<Switch>組件中已經為我們計算了該匹配。
接下來我們再去了解一下Switch組件:
Switch組件只會渲染第一個被location匹配到的并且作為子元素的<Route>或者<Redirect>
我們翻開Switch組件的實現源碼:
let element, match; // 定義最后返回的組件元素,和match匹配變量
React.Children.forEach(this.props.children, child => {
if (match == null && React.isValidElement(child)) { // 如果match沒有內容則進入該判斷
element = child;
const path = child.props.path || child.props.from;
match = path // 該三元表達式只有在匹配到后會給match賦值一個對象,否則match一直為null
? matchPath(location.pathname, { ...child.props, path })
: context.match;
}
});
return match
? React.cloneElement(element, { location, computedMatch: match })
: null;首先我們找到computedMatch屬性是在React.cloneElement方法中,cloneElement方法會將追加定義的屬性合并到該clone組件元素上,并返回clone后的React組件,等于就是將新的props屬性傳入組件并返回新組件。
在上文中找到computedMatch的值match也是根據matchPath來判斷是否匹配的,matchPath是react router中的一個API,該方法會根據你傳入的第一個參數pathname與第二個要匹配的props屬性參數來判斷是否匹配。如果匹配就返一個對象類型并包含相關的屬性,否則返回null。
在React.Children.forEach循環子元素的方法中,matchPath方法判斷當前pathname是否匹配,如果匹配就給定義的match變量進行賦值,所以當match被賦值以后,后續的循環就也不會再進行匹配賦值,因為Switch組件只會渲染第一次與之匹配的組件。
3. 實現一個路由緩存組件
我們知道Switch組件只會渲染第一項匹配的子組件,如果可以將匹配到的組件都渲染出來,然后只用display的block和none來切換是否顯示,這也就實現了第二種解決方案。
參照Switch組件來封裝一個RouteCache組件:
import React from 'react';
import PropTypes from 'prop-types';
import {matchPath} from 'react-router';
import {Route} from 'react-router-dom';
class RouteCache extends React.Component {
static propTypes = {
include: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.array
])
};
cache = {}; //緩存已加載過的組件
render() {
const {children, include = []} = this.props;
return React.Children.map(children, child => {
if (React.isValidElement(child)) { // 驗證是否為是react element
const {path} = child.props;
const match = matchPath(location.pathname, {...child.props, path});
if (match && (include === true || include.includes(path))) {
//如果匹配,則將對應path的computedMatch屬性加入cache對象里
//當include為true時,緩存全部組件,當include為數組時緩存對應組件
this.cache[path] = {computedMatch: match};
}
//可以在computedMatch里追加入一個display屬性,可以在路由組件的props.match拿到
const cloneProps = this.cache[path] && Object.assign(this.cache[path].computedMatch, {display: match ? 'block' : 'none'});
return <div style={{display: match ? 'block' : 'none'}}>{React.cloneElement(child, {computedMatch: cloneProps})}</div>;
}
return null;
});
}
}
// 使用
<RouteCache include={['/login', '/home']}>
<Route path="/login" component={Login} />
<Route path="/home" component={App} />
</RouteCache>在閱讀了源碼后,我們知道Route組件會根據它的this.props.computedMatch來判斷是否要渲染該組件。
我們在組件內部創建一個cache對象,將已經匹配到的組件的computedMatch屬性寫入該緩存對象中。這樣即使當url不再匹配時,也能通過讀取cache對象中該路徑的值,并使用React .cloneElement方法將computedMatch屬性賦值給組件的props。這樣已緩存過的路由組件就會被一直渲染出來,組件就不會被卸載掉。
因為組件內部可能會包裹多個路由組件,所以使用React.Children.map方法將內部包含的子組件都循環返回。
為了UI與路由對應顯示正確,我們通過當前的計算得出的match屬性,來隱藏掉不匹配的組件,只為我們展示匹配的組件即可。如果你不想在組件外再套一層div,也可以在組件內部通過this.props.match中的display屬性來切換顯示組件。
仿照vue keep alive的形式,設置一個 include 參數API。當參數為true時緩存內部的所有子組件,當參數為數組時則緩存對應的path路徑組件。
使用效果

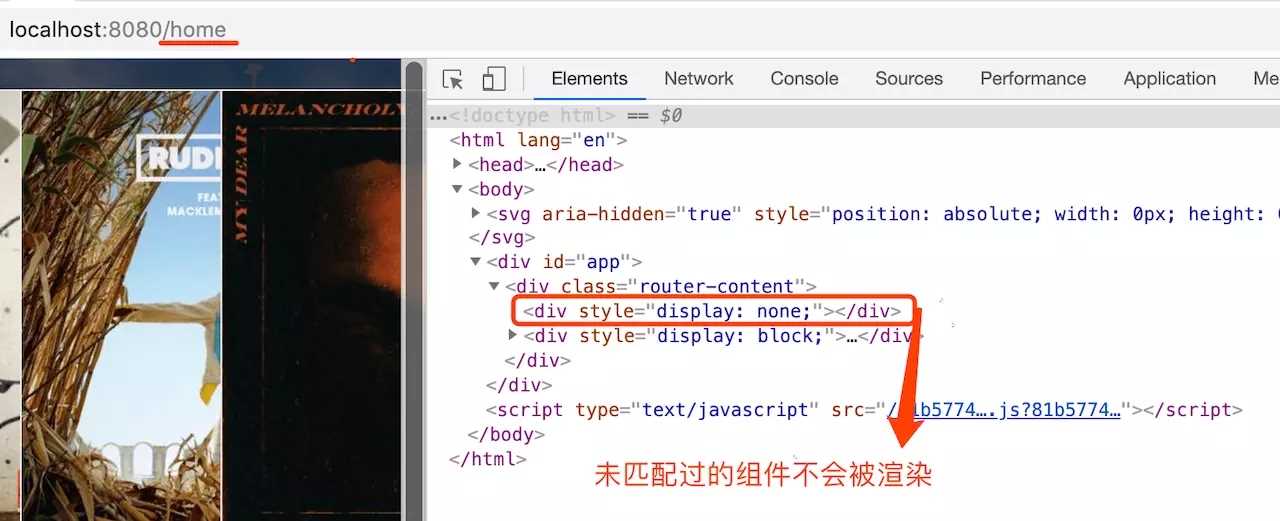
在最初時,從未被url匹配過的組件不會被渲染,里面的dom結構是空的。

當切換到對應組件時,當前的組件被渲染,而之前已匹配的組件不會被卸載,只是被隱藏

在輸出日志中可以看到,當我們不停的來回切換時,componentDidMount生命周期也只執行一次,在props.match中我們可以獲取到當前的display值。
4. 另外的也可以采用一些第三方組件模塊來實習緩存機制:
react-keeper
react-router-cache-route
react-live-route
關于“如何解決vue spa應用中的路由緩存問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。