您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue SPA單頁面的應用和對比實例分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue SPA單頁面的應用和對比實例分析文章都會有所收獲,下面我們一起來看看吧。
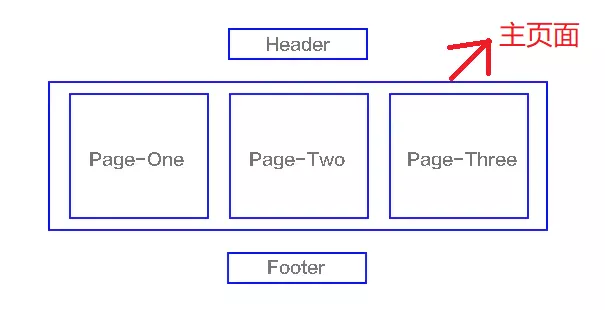
SPA(single-page-application)就是單頁應用。
它通過動態重寫當前頁面來與用戶交互,這種方法避免了頁面之間切換打斷用戶體驗在單頁應用中,所有必要的代碼(HTML、JavaScript和CSS)都通過單個頁面的加載而檢索,或者根據需要(通常是為響應用戶操作)動態裝載適當的資源并添加到頁面頁面在任何時間點都不會重新加載,也不會將控制轉移到其他頁面。
熟悉的JS框架如react , vue , angular , ember都屬于SPA。

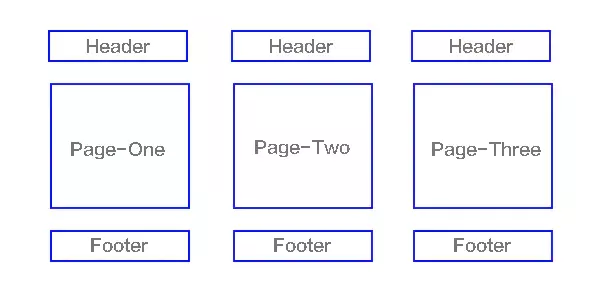
MPA(MultiPage-page application)就是多頁應用,每一個頁面就是主頁面,都是獨立的。

區別:
| 單頁面應用(SPA) | 多頁面應用(MPA) | |
|---|---|---|
| 組成 | 一個主頁面和多個頁面片段 | 多個主頁面 |
| 刷新方式 | 局部刷新 | 整頁刷新 |
| url模式 | 哈希模式 | 歷史模式 |
| SEO搜索引擎優化 | 難實現,可使用SSR方式改善 | 容易實現 |
| 數據傳遞 | 容易 | 通過url,cookie,localStorage等傳遞 |
| 頁面切換 | 速度快、用戶體驗良好 | 切換加載資源,速度慢,用戶體驗差 |
| 維護成本 | 相對容易 | 相對復雜 |
優點
具有桌面應用的及時性、網站的可移植性和可訪問性;
用戶體驗好、快,內容的改變不需要重新加載整個頁面;
良好的前后端分離,分工更加明確。
缺點
不利于搜索引擎的抓取;
首次渲染速度相對較慢。
首屏時間:指的是瀏覽器從響應用戶輸入地址,到首屏內容渲染完成的時間,此時整個網頁不一定要全部渲染完成,但要展示當前視窗需要的內容
網絡延時問題;
資源文件體積是否過大;
資源是否重復發送請求加載;
加載腳本的時候,渲染內容堵塞。
減小入口文件體積:常用的手段是路由懶加載,把不同路由對應的組件分割成不同的代碼塊,待路由被請求的時候會單獨打包路由,使得入口文件變小,加載速度大大增加。在vue-router配置路由的時候,采用動態加載路由的形式。
routes:[
path: 'Blogs',
name: 'ShowBlogs',
component: () => import('./components/ShowBlogs.vue')
]靜態資源本地緩存:后端返回資源問題:采用HTTP緩存,設置Cache-Control,Last-Modified,Etag等響應頭;采用Service Worker離線緩存。前端合理利用localStorage
UI框架按需加載:在日常使用UI框架,例如element-UI、或者antd,我們經常性直接引用整個UI庫,但實際上我用到的組件只有按鈕,分頁,表格,輸入與警告 所以我們要按需引用。
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)組件重復打包:假設A.js文件是一個常用的庫,現在有多個路由使用了A.js文件,這就造成了重復下載。解決方案:在webpack的config文件中,修改CommonsChunkPlugin的配置。
minChunks: 3 //minChunks為3表示會把使用3次及以上的包抽離出來,放進公共依賴文件,避免了重復加載組件
圖片資源的壓縮:圖片資源雖然不在編碼過程中,但它卻是對頁面性能影響最大的因素。對于所有的圖片資源,可以進行適當的壓縮,對頁面上使用到的icon,可以使用在線字體圖標,或者雪碧圖,將眾多小圖標合并到同一張圖上,用以減輕http請求壓力。
開啟GZip壓縮
使用SSR:也就是服務端渲染,組件或頁面通過服務器生成html字符串,再發送到瀏覽器。從頭搭建一個服務端渲染是很復雜的,vue應用建議使用Nuxt.js實現服務端渲染。
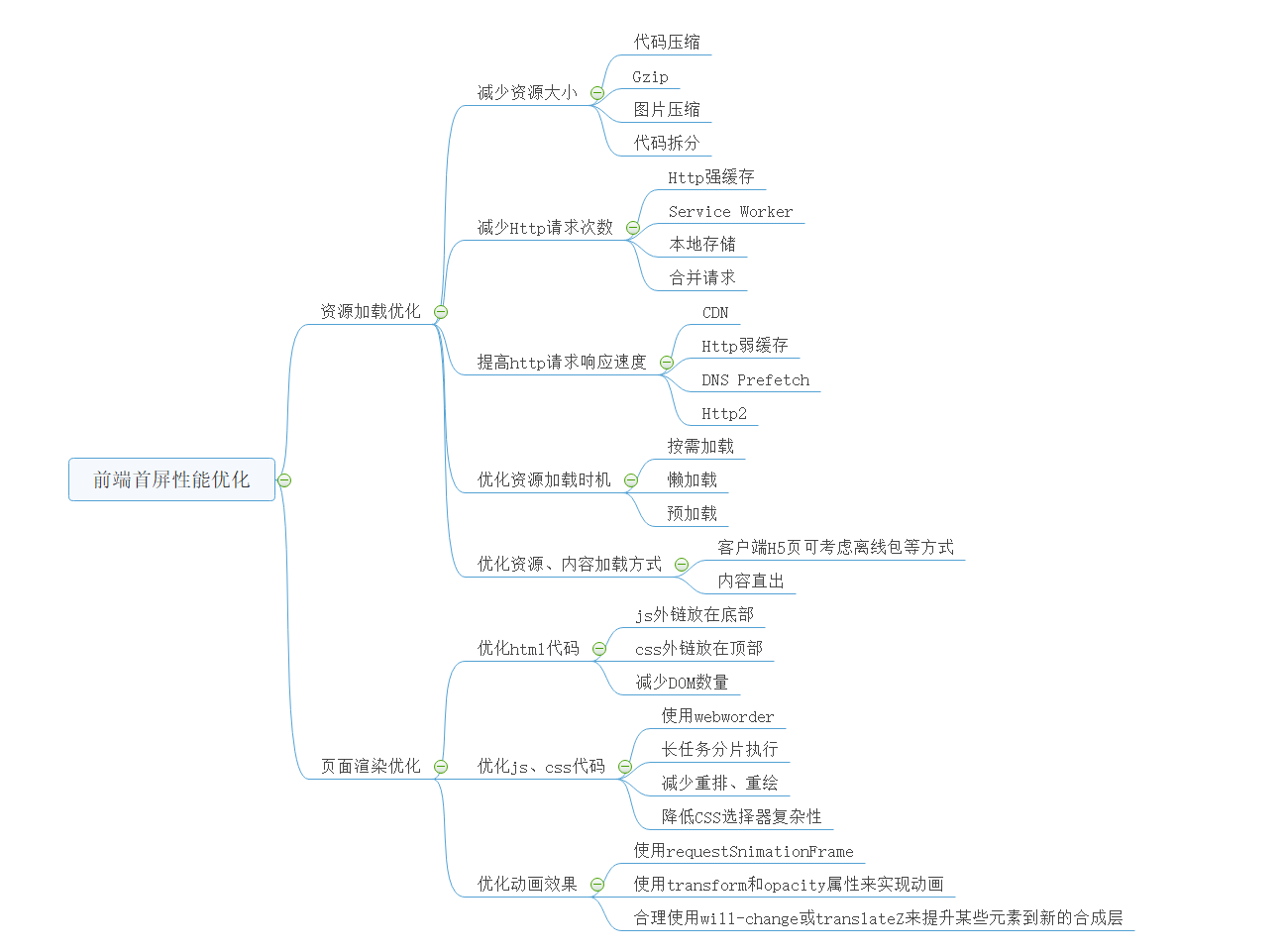
全面的首屏優化方式:

關于“Vue SPA單頁面的應用和對比實例分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue SPA單頁面的應用和對比實例分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。