溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在新建好的項目中,一般執行npm run build就是打包了,但此時只能打包到一個環境,不同環境需要配置不同的地址,可以手動更改接口的地址,也可以自行配置命令而不需要每次打包進行地址切換,步驟如下:
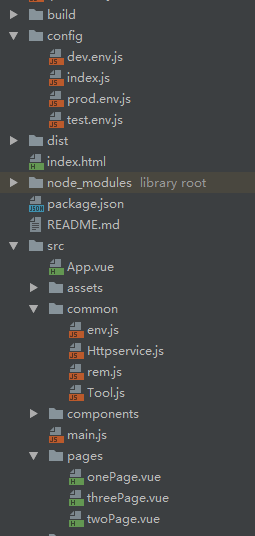
文件結構如下圖:

1)在config文件內新建test.env.js文件:
'use strict'
module.exports = {
NODE_ENV: '"testing"',
ENV_CONFIG:'"test"'
}
2)修改config內的prod.env.js文件:
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG:'"prod"'
}
3)對build中webpack.prod.conf.js做如下修改:
// const env = require('../config/prod.env') //原始代碼
或者為
// const env = process.env.NODE_ENV === 'testing' //原始代碼
// ? require('../config/test.env')
// : require('../config/prod.env')
// console.log(process.env.NODE_ENV);
修改為:
const env = config.build[process.env.env_config+'Env']
4)config中的index.js 文件中build部分代碼修改如下:
build: {
prodEnv: require('./prod.env'),
testEnv: require('./test.env'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// ····余下的代碼就不寫了
}
5)確認安裝cross-env
npm install cross-env –save-dev
6)對build文件夾下的build.js的修改:
'use strict'
require('./check-versions')()
// process.env.NODE_ENV = 'production' //注釋掉
const ora = require('ora')
const rm = require('rimraf')
const path = require('path')
const chalk = require('chalk')
const webpack = require('webpack')
const config = require('../config')
const webpackConfig = require('./webpack.prod.conf')
// const spinner = ora('building for production...') //注釋掉
var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' )
spinner.start()
7)修改package.json文件(在script里面添加):
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js",
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js",
"build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
},
8)在common文件下新建env.js,對環境進行判斷并切換,內容如下:
/*
* 配置編譯環境和線上環境之間的切換
* baseUrl: 域名地址
* routerMode: 路由模式
*/
let baseUrl = '';
let routerMode = 'history';
let DEBUG = false;
let cancleHTTP = [];//取消請求頭設置;
//注:下面的baseUrl地址為假地址,只是模擬的,無法調通。
if (process.env.NODE_ENV == 'development') {
baseUrl = "https://10.248.65.100/GetTravelMethod";
DEBUG = true;
}else if(process.env.NODE_ENV == 'production'){
baseUrl = "https://10.248.65.200/GetTravelMethod";
DEBUG = false;
}else if(process.env.NODE_ENV == 'testing'){
baseUrl = "https://10.248.65.150/GetTravelMethod";
DEBUG = false;
}
export{
baseUrl,
routerMode,
DEBUG,
ROLE,
cancleHTTP
}
想要test環境下則運行:
npm run build--test
相應的改為production環境則運行:
npm run build--prod
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。