溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現checkbox全選功能。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>www.jb51.net jQuery實現checkBox全選</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
/*
*統一設置所有條目的
*/
function setItemCheckBox(flag) {
$(":checkbox[name=checkboxBtn]").prop("checked",flag);
}
$(function () {
//點擊全選
$("#selectAll").click(function(){
//1.獲取全選的狀態
var flag = this.checked;//獲取全選的狀態
if(flag){
$(this).prop("checked", true);
}else{
$(this).prop("checked", false);
}
//var flag = $(":checkbox[name=selectAll]").attr("checked");//jquery-1.5.1的用法
//2.讓所有條目的復選框與全選的狀態同步
//alert(flag);
setItemCheckBox(flag);
});
//給所有復選框添加事件
$(":checkbox[name=checkboxBtn]").click(function(){
var flagV = this.checked;
if(flagV){
$(this).prop("checked", true);
}else{
$(this).prop("checked", false);
}
//獲取所有復選框的個數
var len = $(":checkbox[name=checkboxBtn]").length;
//獲取所有被選中的復選框的個數
var checked_len = $(":checkbox[name=checkboxBtn]:checked").length;
if(len == checked_len){
//alert("全選中了");
$("#selectAll").prop("checked",true);
} else if(checked_len == 0) {
$("#selectAll").prop("checked",false);
} else {
$("#selectAll").prop("checked",false);
}
});
});
</script>
<body>
<div id="songList">
<input type="checkbox" value="歌曲1" name="checkboxBtn"/>歌曲1<br />
<input type="checkbox" value="歌曲2" name="checkboxBtn"/>歌曲2<br />
<input type="checkbox" value="歌曲3" name="checkboxBtn"/>歌曲3<br />
</div>
<input type="checkbox" id="selectAll" name="selectAllBtn"/>全選<br />
</body>
</html>
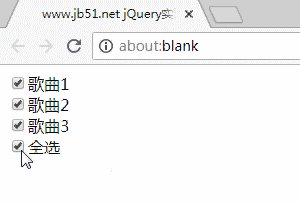
使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun運行測試效果如下:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery表格(table)操作技巧匯總》、《jQuery頁面元素操作技巧匯總》、《jQuery常見事件用法與技巧總結》、《jQuery form操作技巧匯總》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。