溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
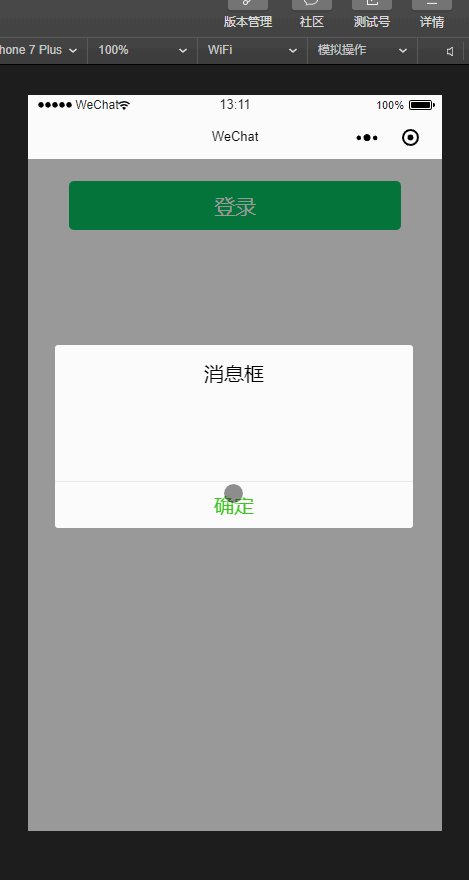
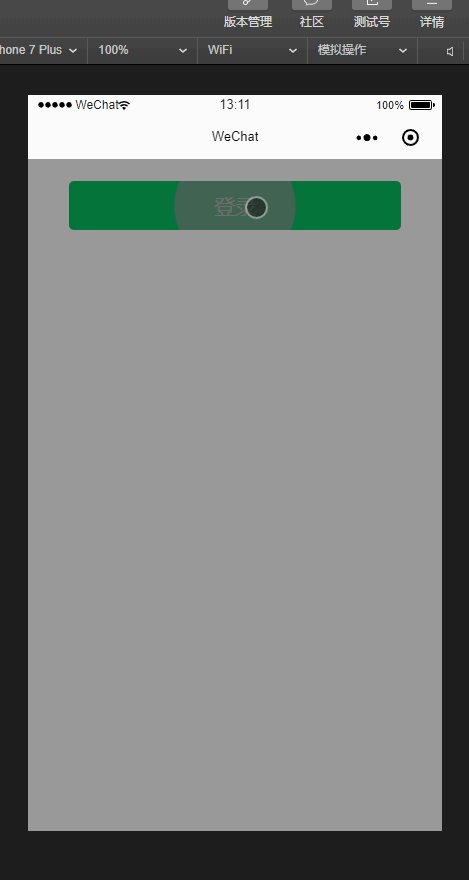
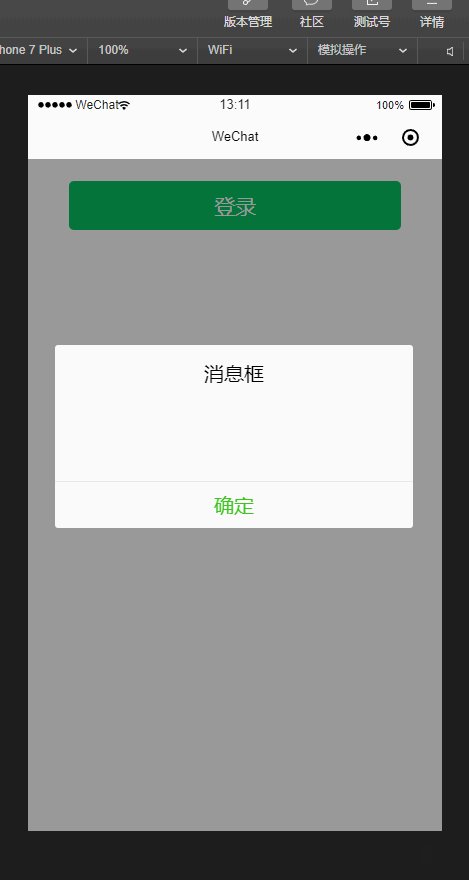
小編這次要給大家分享的是微信小程序如何實現消息框彈出動畫,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
上圖

js:
Page({
data: {
showModalStatus: false
},
powerDrawer: function(e) {
var currentStatu = e.currentTarget.dataset.statu;
this.util(currentStatu)
},
util: function(currentStatu) {
/* 動畫部分 */
// 第1步:創建動畫實例
var animation = wx.createAnimation({
duration: 300, //動畫時長
timingFunction: "linear", //線性
delay: 0 //0則不延遲
});
// 第2步:這個動畫實例賦給當前的動畫實例
this.animation = animation;
// 第3步:執行第一組動畫
animation.opacity(0).rotateY(100).step();
// 第4步:導出動畫對象賦給數據對象儲存
this.setData({
animationData: animation.export()
})
// 第5步:設置定時器到指定時候后,執行第二組動畫
setTimeout(function() {
// 執行第二組動畫
animation.opacity(1).rotateY(0).step();
// 給數據對象儲存的第一組動畫,更替為執行完第二組動畫的動畫對象
this.setData({
animationData: animation
})
//關閉
if (currentStatu == "close") {
this.setData({
showModalStatus: false
});
}
}.bind(this), 200)
// 顯示
if (currentStatu == "open") {
this.setData({
showModalStatus: true
});
}
}
})wxml:
<!--button-->
<view class="btn bubble" bindtap="powerDrawer" data-statu="open">登錄</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation屬性指定需要執行的動畫-->
<view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}">
<!--drawer content-->
<view class="drawer_title">消息框</view>
<view class="drawer_content">
</view>
<view class="btn_ok" bindtap="powerDrawer" data-statu="close">確定</view>
</view>wxss:
/*button*/
.btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #07c160;
color: #fff;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.4;
overflow: hidden;
}
/*content*/
.drawer_box {
width: 650rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 1001;
background: #fafafa;
margin: -150px 50rpx 0 50rpx;
border-radius: 3px;
}
.drawer_title {
padding: 15px;
font: 20px "microsoft yahei";
text-align: center;
}
.text {
font: 20px "microsoft yahei";
text-align: center;
}
.drawer_content {
height: 80px;
overflow-y: scroll; /*超出父盒子高度可滾動*/
}
.btn_ok {
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1px solid #e8e8ea;
color: #3cc51f;
}
.bottom {
padding-bottom: 20px;
}
.bubble {
position: relative;
overflow: hidden;
}
.bubble:after {
content: "";
background: #999;
position: absolute;
width: 750rpx;
height: 750rpx;
left: calc(50% - 375rpx);
top: calc(50% - 375rpx);
opacity: 0;
margin: auto;
border-radius: 50%;
transform: scale(1);
transition: all 0.4s ease-in-out;
}
.bubble:active:after {
transform: scale(0);
opacity: 1;
transition: 0s;
}看完這篇關于微信小程序如何實現消息框彈出動畫的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。