溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了js圖片查看器插件。分享給大家供大家參考,具體如下:
首先 在github上下載 js,css點擊打開鏈接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/viewer.min.css" rel="external nofollow" >
<script src="../lib/jquery.min.js"></script>
<script src="../lib/viewer.min.js"></script>
</head>
<body>
<div id="viewer" class="viewer">
<div><img src="images/thumbnails/tibet-1.jpg" data-original="images/tibet-1.jpg" alt="圖片1"></div>
<div><img src="images/thumbnails/tibet-2.jpg" data-original="images/tibet-2.jpg" alt="圖片2"></div>
<div><img src="images/thumbnails/tibet-3.jpg" data-original="images/tibet-3.jpg" alt="圖片3"></div>
<div><img src="images/thumbnails/tibet-4.jpg" data-original="images/tibet-4.jpg" alt="圖片4"></div>
<div><img src="images/thumbnails/tibet-5.jpg" data-original="images/tibet-5.jpg" alt="圖片5"></div>
<div><img src="images/thumbnails/tibet-6.jpg" data-original="images/tibet-6.jpg" alt="圖片6"></div>
</div>
<script>
$('.viewer').viewer();
// $('.viewer').viewer({url:"data-original",});}
</script>
</body>
</html>
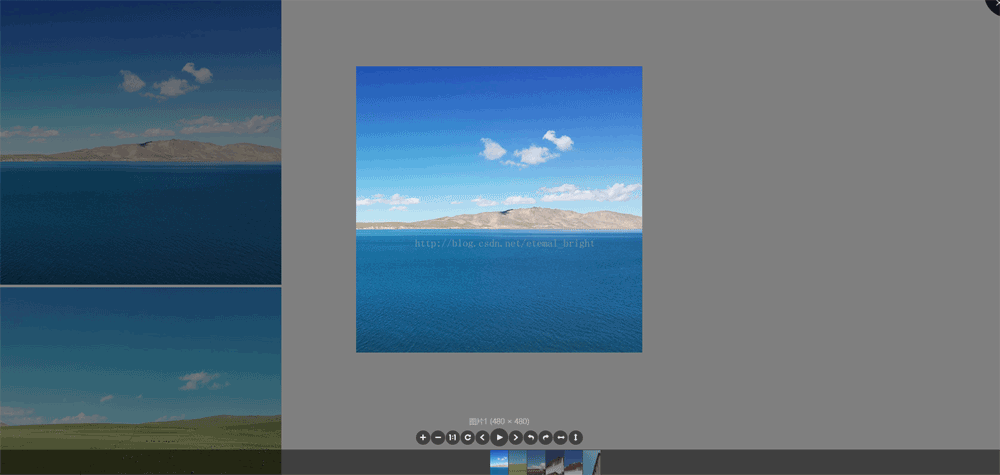
查看效果如下所示:

更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript圖片操作技巧大全》、《JavaScript切換特效與技巧總結》、《JavaScript運動效果與技巧匯總》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。