您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開始寫js,用request請求接口url,當請求成功的時候,在控制臺打印一下返回的res.data數據,在控制臺可以看到打印了接口數據了,在請求接口成功之后,用setData接收數據,并且需在data中聲明一個接收數據的變量。
Page({
data: {
list: []
},
onLoad: function (options) {
wx.request({
url: 'https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg?g_tk=5381&uin=0&format=json&inCharset=utf-8&outCharset=utf-8¬ice=0&platform=h6&needNewCode=1&tpl=3&page=detail&type=top&topid=27&_=1519963122923',
header: {
'content-type': 'application/json'
},
success: res => {
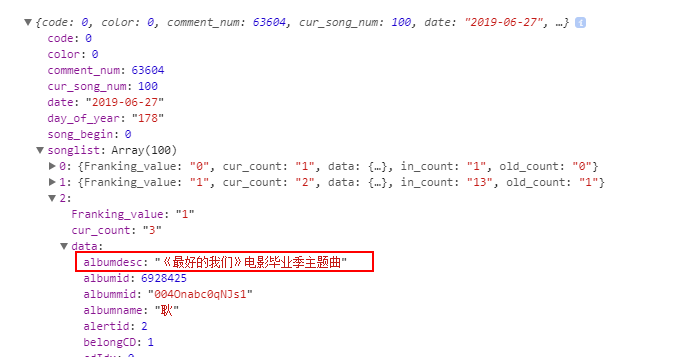
console.log(res.data)
this.setData({
//第一個data為固定用法
list: res.data
})
}
})
},
})

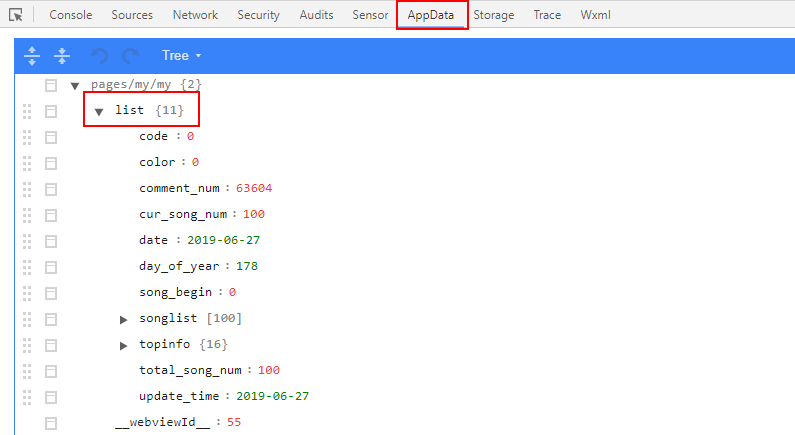
這個時候可以看到,應用程序數據AppData里面,整個json數據全部都已經放在了list集合里面了。

js寫完之后,現在開始寫wxml里面的內容,將數據渲染在界面,這個我想重點的寫一下,因為對于json的處理上是很重要的一個事情,很多人都會在解析json的時候出現這樣或者那樣的問題,導致頁面數據渲染不出來,達不到自己的預期效果。
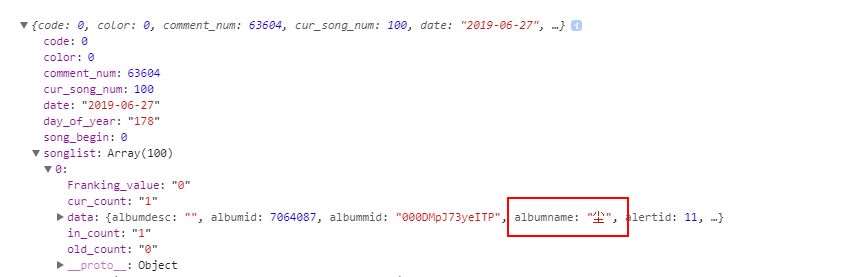
1:取到songlist里面指定的值
比如說,我現在想把截圖里面紅色框框里面數據渲染到前端

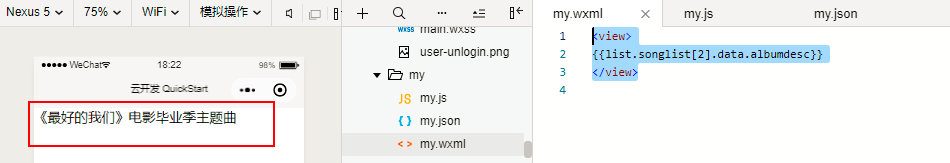
在wxml里面寫代碼
<view>
{{list.songlist[2].data.albumdesc}}
</view>
這個時候,可以看到小程序界面,頁面已經渲染出了自己想要的數據了。

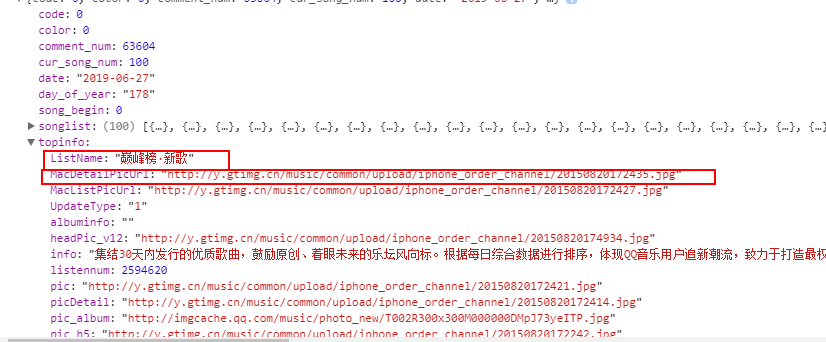
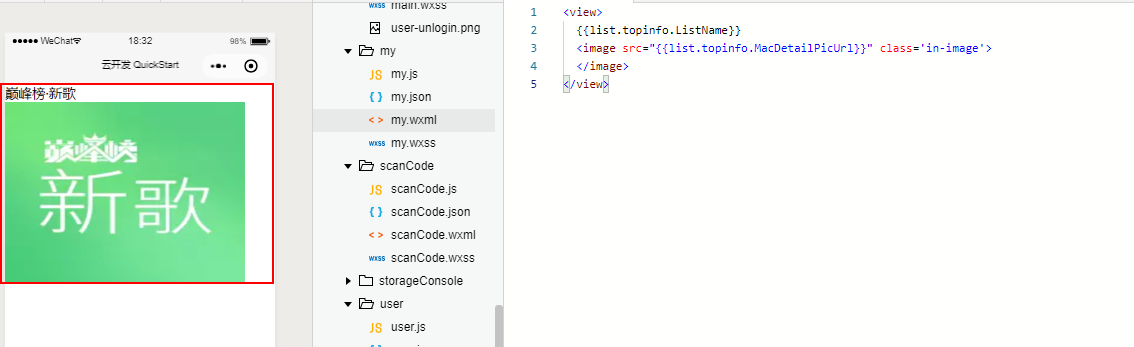
2:想要把json里面的巔峰榜,新歌的數據和圖片渲染到頁面,道理其實是一樣的。

wxml:
<view>
{{list.topinfo.ListName}}
<image src="{{list.topinfo.MacDetailPicUrl}}" class='in-image'>
</image>
</view>
渲染成功,顯示如下:

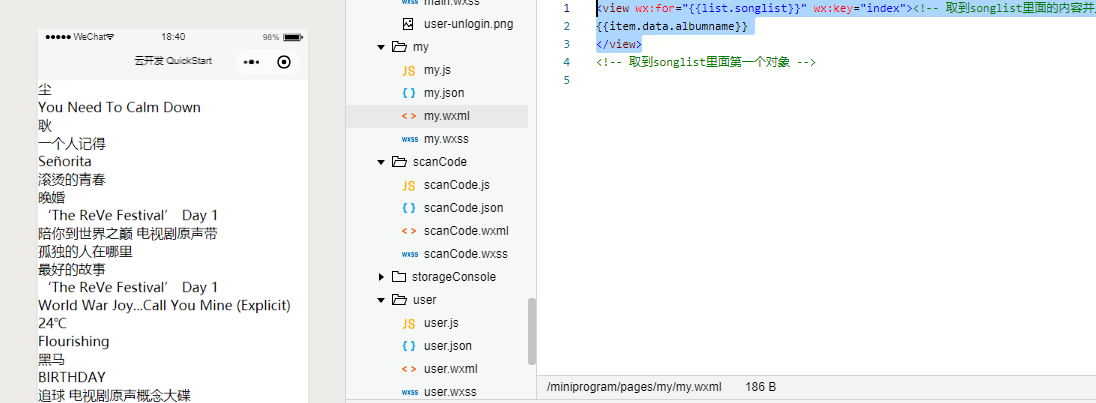
3:循環展示songlist的Array內容(100首歌曲排名的api),這里沒寫布局頁面篇幅不夠我只展示了albumname的內容,可以根據實際項目需要展示。

wxml
<view wx:for="{{list.songlist}}" wx:key="index"><!-- 取到songlist里面的內容并且進行循環 -->
{{item.data.albumname}}
</view>
效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。