溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關小程序怎么調用圖片接口API并居中顯示,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
寫完調用天氣接口的demo之后,小程序調用天氣接口并且渲染在頁面,順便再調用了一下美圖的接口API:
美圖API
url
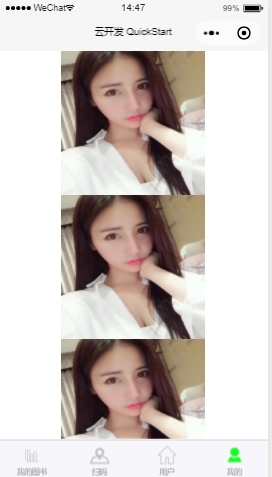
wxml:
<view class='imagesize' wx:for="{{list}}" wx:key="index">
<image src="{{list.img}}" class='in-image' >
</image>
</view>js:
Page({
data: {
list: []
},
onLoad: function (options) {
wx.request({
url: 'https://api.apiopen.top/getImages',
header: {
'content-type': 'application/json'
},
success: res => {
console.log(res.data)
this.setData({
//第一個data為固定用法,第二個data是json中的data
list: res.data.result[0],
})
}
})
},
})css:
.imagesize {
display: flex;
justify-content: center;
}
.imagesize image {
width: 400rpx;
height: 400rpx;
}
注意
以上代碼里面每次刷新的時候,都會隨機調用接口數據
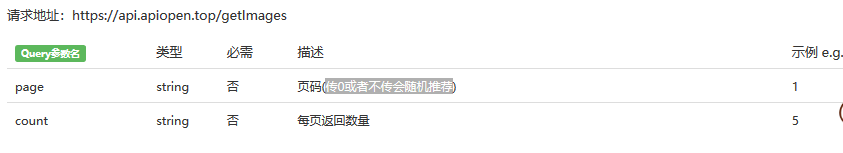
因為接口文檔里面有說明,傳0或者不傳會隨機推薦圖片

所以我們在掉接口的時候可以在url后面綁定參數:
url: 'https://api.apiopen.top/getImages?page=1&count=2',
關于“小程序怎么調用圖片接口API并居中顯示”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。