您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中目錄結構的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中目錄結構的示例分析”這篇文章吧。
前言
在開發小程序之前,我們首先需要對其目錄結構進行了解,以便于提升開發效率。
我們使用微信開發者工具構建一個小程序項目,我們可以看到目錄下生成了件。
① 以.json為后綴的JSON配置文件;
② 以.wxml為后綴的WXML模板文件,其可以看做是一個簡潔的HTML頁面,略有不同的則是文件后綴以及其中的部分標簽不同;
③ 以.wxss為后綴的WXSS樣式文件,也可以看做一個CSS樣式文件;
④ 以.js為后綴的JS腳本文件。

在上圖的示例中,我們可以看到根目錄下有JS、JSON、WXSS類型文件,這是作為全局配置;而pages/index目錄下的四類文件是對具體的頁面進行詳細設置。
由此可以看出這四類文件在小程序中負責不同的功能,它們在不同的目錄下扮演不同的角色。接下來,我們將詳細說明四類文件的作用。
1JSON配置
在小程序中,JSON是一種數據格式,其并不是編程語言,它用于配置靜態的屬性。我們可以看到在根目錄下有app.json、project.config.json、以及sitemap.json,在pages/index下有index.json。前三種是對整個小程序的全局配置,而后一種是對具體頁面的配置。接下來,我們對其做詳細說明。
①、app.json配置文件
其作為當前小程序的全局配置,包括配置頁面路徑列表、全局默認窗口表現、網絡超時時間、底部tab欄、小程序接口權限相關設置等。
注:在json文件中是不能加注釋的,此處只為了解釋,因此在使用過程中切勿加注釋,其他相關屬性查看官方文檔。

{
/**
* 頁面路徑列表
* 用于指定小程序由那些頁面組成,每一項都對應一個頁面的路徑。
* 數組列表中的第一項代表小程序的首頁。
*/
"pages": [
"pages/index/index"
],
/**
* 全局默認窗口表現
* 用于設置小程序的狀態欄、導航條、標題、窗口背景顏色
*/
"window": {
"navigationBarBackgroundColor": "#fff",//導航欄背景顏色
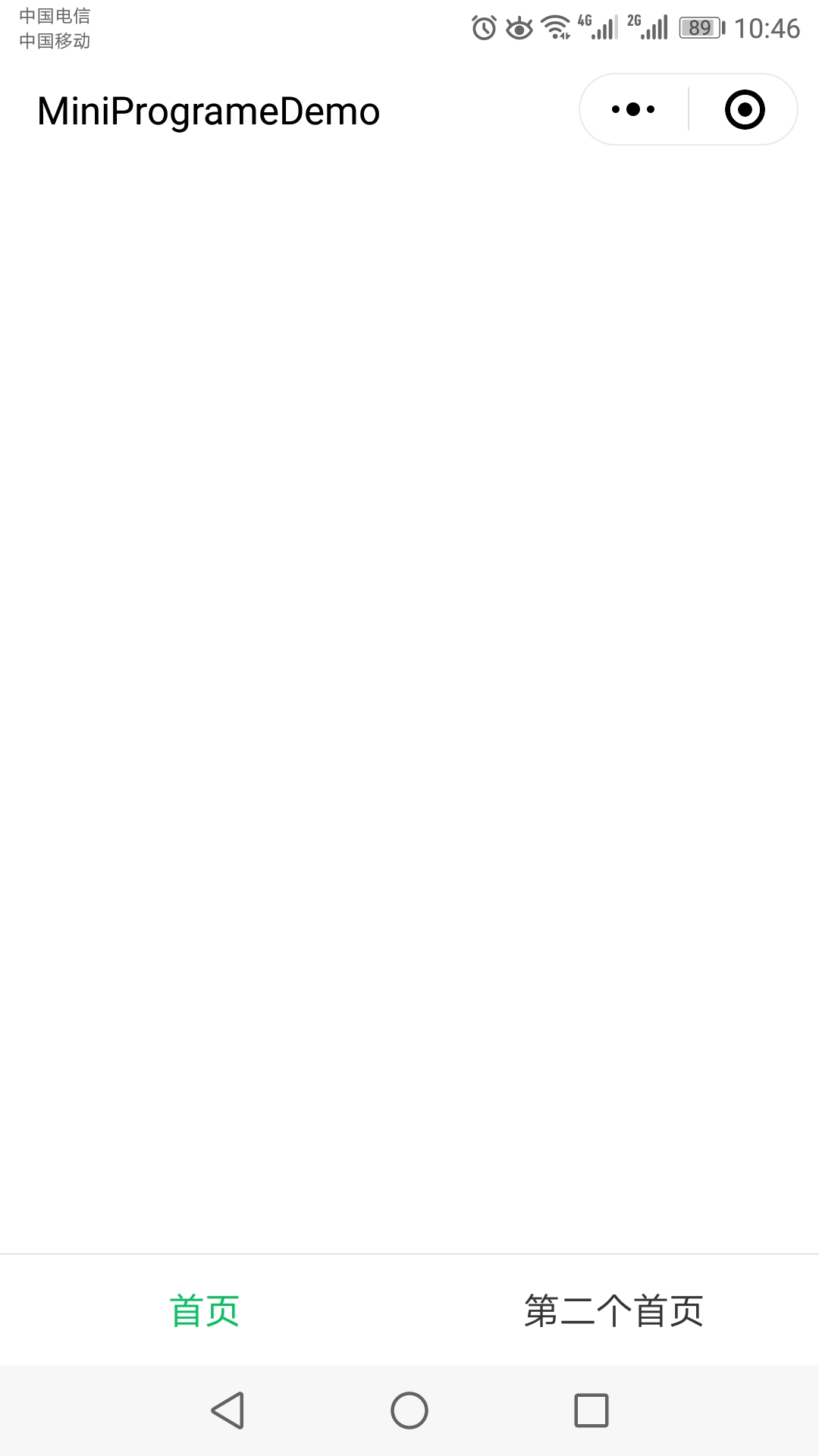
"navigationBarTitleText": "MiniProgrameDemo",//導航欄標題文字內容
"navigationBarTextStyle": "black"//導航欄標題顏色,僅支持black/white
},
//底部tab欄
"tabBar": {
"list": [//tab的列表,最少2個,最多5個
{
"pagePath": "pages/index/index",//頁面路徑
"text": "首頁"//tab上按鈕文字
},
{
"pagePath": "pages/index/index",
"text": "第二個首頁"
}
]
},
//配置小程序及其頁面是否允許被微信索引,若沒有該配置,則默認所有頁面都允許被索引
"sitemapLocation": "sitemap.json"
}②、project.config.json工具配置
通常我們在使用各類開發工具時,都會根據自己的喜好做一些簡單的配置,如界面配置成護眼模式等。但我們更換電腦后,需要重新配置或導入以前的配置文件,而小程序開發者工具使用project.config.json來統一管理,我們在不同的電腦上導入同一個項目的代碼包后,不需要再進行配置。
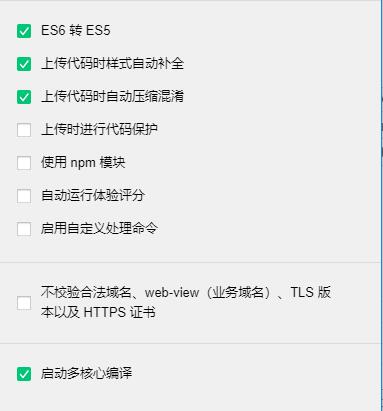
一般我們會對項目設置(setting)中的是否啟用es6轉es5(es6)、上傳代碼時樣式是否自動補全(postcss)、是否檢查安全域名和TLS版本(URLCheck)等來進行配置。
注:我們可以通過開發者工具右上角的【詳情】按鈕來快速配置。

③、sitemap配置
小程序提供了配置小程序及其頁面是否允許被微信索引的功能,我們可以通過配置一些索引規則來約束頁面是否能被索引,使其不能被微信索引。若沒有配置該項,則默認所有頁面都允許被索引。
注:其他相關配置信息請參照官方文檔設置。
{
"rules": [{//索引規則列表
"action": "allow",//頁面是否能被索引,取值僅限allow、disallow
"page": "*"//*表示所有頁面,不能作為通配符使用
}]
}④、index.json頁面配置
如果我們想設置具體的某個頁面的屬性,則可以在相應頁面的JSON文件中自定義配置。

{
"navigationBarBackgroundColor": "#FF5500",//導航欄背景顏色
"navigationBarTextStyle": "white",//導航欄標題顏色,僅支持black/white
"navigationBarTitleText": "首頁",//導航欄標題文字內容
"backgroundTextStyle": "dark", //下拉loading樣式,僅支持dark/white
"enablePullDownRefresh": true,//是否啟用下拉刷新
"onReachBottomDistance": 50,//頁面上拉觸底事件觸發時距離頁面底部距離
"usingComponents": {}//頁面自定義組件配置
}2WXML模板
我們在開發web頁面時,使用HTML+CSS+JS這樣的組合來構建展示給用戶的頁面,其中HTML是用來描述當前頁面的結構,CSS是用來描述頁面的樣式,JS通常處理頁面與用戶之間的交互。
而小程序開發中,其自己的一套書寫規范,但與web頁面也有相似之處,如WXML在其中就充當了HTML的角色。和HTML非常相似,WXML也是由標簽、屬性等構成,但也存在著眾多不一樣的地方:
標簽名不一樣,在HTML中我們經常會使用div、p、span等來組合出不同的效果。而在小程序中,我們會使用view、button、text等標簽,同時小程序頁提供了地圖、視頻、音頻等組件供開發者使用。
多了一些wx:if這樣的屬性以及表達式,在web頁面開發中,我們通過使用JS來控制DOM,以及響應用戶操作。而小程序通過{{}}的語法將數據綁定到界面,同時也可以通過wx:開頭的屬性來控制數據的顯示。

<!--index.wxml-->
<view class="container">
<text>{{msg}}</text>
<view wx:if="{{flag}}">當前顯示狀態為true</view>
</view>3 WXSS樣式
WXSS具有CSS大部分特性,同時也做了一些擴充和修改:
新增了尺寸單位。為了考慮手機設備屏幕寬度和設備像素比的不同,需要換算,小程序提供了新的尺寸單位rpx,其不需要開發者自己換算,而是由小程序底層來完成。
提供全局樣式和局部樣式。在app.wxss中可以設置全局樣式,而在具體的頁面.wxss中可以設置當前頁面的樣式。
此外WXSS僅支持部分CSS選擇器。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}4 JS交互
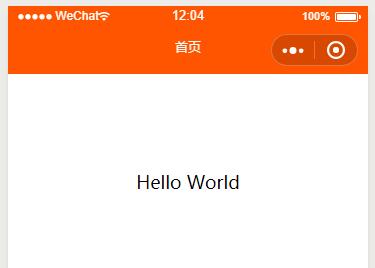
在web開發中,我們使用JS來控制與用戶的交互行為,而小程序中也是使用JS來處理用戶的操作。如先前,我們在頁面上顯示“Hello World!”。我們只需要在頁面的JS文件中,對其進行設置值即可。
Page({
data: {
msg: 'Hello World',
flag: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
},
})以上是“微信小程序中目錄結構的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。