溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
問題:
django模板與vue.js的變量都是使用“{{”和“}}”包裹起來的,在渲染django模板時會先替代掉所有的“{{”和“}}”及被包裹在其中的內容,使得vue.js沒有使用”{{“、”}}”來綁定變量。
處理方法:
方法1:修改vue.js的默認的綁定符號
Vue.config.delimiters = ["[[", "]]"];
執行這個之后,你就可以使用“[[”、“]]”來綁定變量的數據了
方法2:使用模板的標簽來輸出“{{”、“ }}”
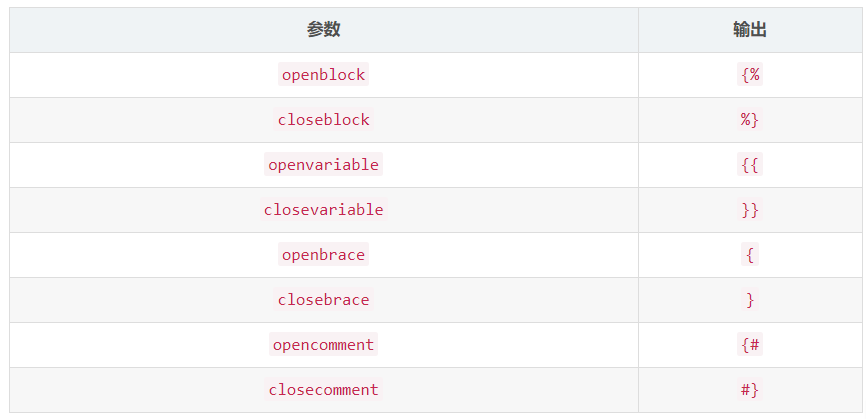
django模板的templatetag可以渲染模板時輸出模板標簽,標簽參數及輸出如下:

我們可以在模板中用
{% templatetag openvariable %}
{% templatetag closevariable %}
來替代”{{“、”}}”
方法3:禁用django模板渲染
django標簽 verbatim可以使包裹其中的代碼不進行渲染保持原樣輸出
{% verbatim %}
{{ vue }}
{% endverbatim %}
我們可以在需要用于vue.js的地方使用{% verbatim %} {% endverbatim %}包裹。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。