溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
本文主要介紹如何使用原生js,通過面向對象的方式實現一個文件上傳預覽的組件,該組件利用FileReader來實現文件在前端的解析,預覽,讀取進度等功能,并對外暴露相應api來實現用戶自定義的需求,比如文件上傳,進度監聽,自定義樣式,讀取成功回調等。
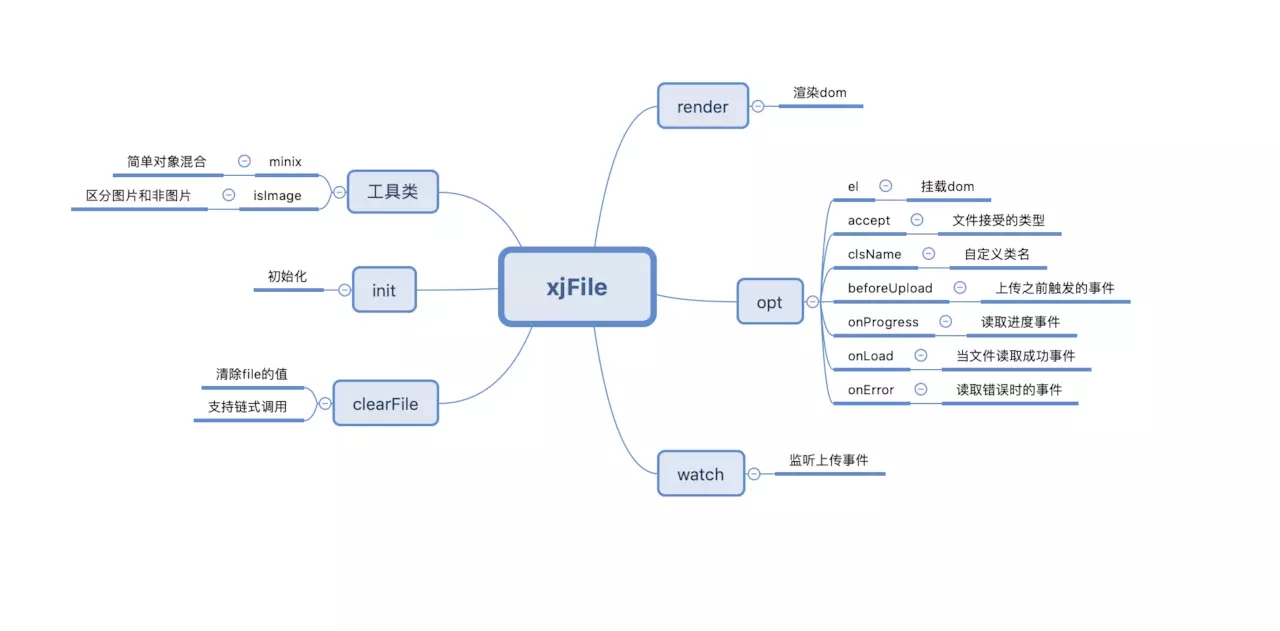
組件設計架構如下:

涉及的核心知識點如下:
github地址
用原生js實現具有進度監聽的文件上傳預覽組件 (本地下載)
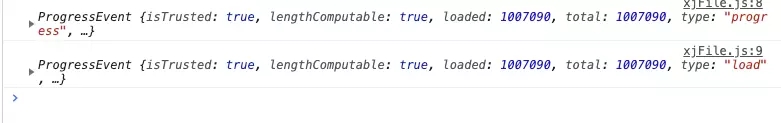
Demo演示




使用:
<div id="test"></div>
<script src="./js/xjFile.js"></script>
<script>
new xjFile({
el: '#test', // 不填則直接默認掛在body上
accept: 'image/png', // 可選
clsName: 'xj-wrap', // 可選
beforeUpload: function(e) { console.log(e) }, // 可選
onProgress: function(e) { console.log(e) }, // 可選
onLoad: function(e) { console.log(e) }, // 可選
onError: function(e) { console.error('文件讀取錯誤', e) } // 可選
});
</script>
css代碼:
.xj-wrap {
position: relative;
display: inline-block;
border: 1px dashed #888;
width: 200px;
height: 200px;
border-radius: 6px;
overflow: hidden;
}
.xj-wrap::before {
content: '+';
font-size: 36px;
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
color: #ccc;
}
.xj-wrap .xj-pre-img {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-position: center center;
background-size: 100%;
}
.xj-file {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
opacity: 0;
cursor: pointer;
}
js代碼:
(function(win, doc){
function xjFile(opt) {
var defaultOption = {
el: doc.body,
accept: '*', // 格式按照'image/jpg,image/gif'傳
clsName: 'xj-wrap',
beforeUpload: function(e) { console.log(e) },
onProgress: function(e) { console.log(e) },
onLoad: function(e) { console.log(e) },
onError: function(e) { console.error('文件讀取錯誤', e) }
};
// 獲取dom
if(opt.el) {
opt.el = typeof opt.el === 'object' ? opt.el : document.querySelector(opt.el);
}
this.opt = minix(defaultOption, opt);
this.value = '';
this.init();
}
xjFile.prototype.init = function() {
this.render();
this.watch();
}
xjFile.prototype.render = function() {
var fragment = document.createDocumentFragment(),
file = document.createElement('input'),
imgBox = document.createElement('div');
file.type = 'file';
file.accept = this.opt.accept || '*';
file.className = 'xj-file';
imgBox.className = 'xj-pre-img';
// 插入fragment
fragment.appendChild(file);
fragment.appendChild(imgBox);
// 給包裹組件設置class
this.opt.el.className = this.opt.clsName;
this.opt.el.appendChild(fragment);
}
xjFile.prototype.watch = function() {
var ipt = this.opt.el.querySelector('.xj-file');
var _this = this;
ipt.addEventListener('change', (e) => {
var file = ipt.files[0];
// 給組件賦值
_this.value = file;
var fileReader = new FileReader();
// 讀取文件開始時觸發
fileReader.onloadstart = function(e) {
if(_this.opt.accept !== '*' && _this.opt.accept.indexOf(file.type.toLowerCase()) === -1) {
fileReader.abort();
_this.opt.beforeUpload(file, e);
console.error('文件格式有誤', file.type.toLowerCase());
}
}
// 讀取完成觸發的事件
fileReader.onload = (e) => {
var imgBox = this.opt.el.querySelector('.xj-pre-img');
if(isImage(file.type)) {
imgBox.innerHTML = '';
imgBox.style.backgroundImage = 'url(' + fileReader.result + ')';
} else {
imgBox.innerHTML = fileReader.result;
}
imgBox.title = file.name;
this.opt.onLoad(e);
}
// 文件讀取出錯事件
fileReader.onerror = (e) => {
this.opt.onError(e);
}
// 文件讀取進度事件
fileReader.onprogress = (e) => {
this.opt.onProgress(e);
}
isImage(file.type) ? fileReader.readAsDataURL(file) : fileReader.readAsText(file);
}, false);
}
// 清除ipt和組件的值,支持鏈式調用
xjFile.prototype.clearFile = function() {
this.opt.el.querySelector('.xj-file').value = '';
this.value = '';
return this
}
// 簡單對象混合
function minix(source, target) {
for(var key in target) {
source[key] = target[key];
}
return source
}
// 檢測圖片類型
function isImage(type) {
var reg = /(image\/jpeg|image\/jpg|image\/gif|image\/png)/gi;
return reg.test(type)
}
// 將方法掛載到window上
win.xjFile = xjFile;
})(window, document);
class版(后期規劃)
class版的也很簡單,大致框架如下,感興趣的朋友可以實現一下呦~
class XjFile {
constructor(opt) {
}
init() {
}
watch() {
}
render() {
}
clearFile() {
}
minix(source, target) {
}
isImage(type) {
}
}
總結
該組件仍有需要完善的地方,在后期使用中,會慢慢更新,優化,歡迎大家提出寶貴的建議。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。