溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用原生JS實現文件上傳”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用原生JS實現文件上傳”吧!
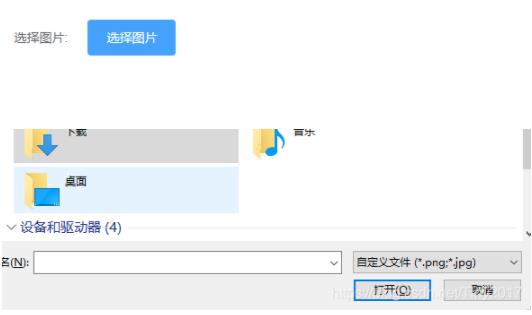
實現上傳圖片功能

用input標簽自帶的上傳,先隱藏掉,給上傳按鈕添加點擊事件,綁定input的點擊事件
//html <input ref="img-upload-input" class="img-upload-input" type="file" accept=".png, .jpg" @change="submitUpload"> <el-button type="primary" @click="handleSelectedImg">選擇圖片</el-button>
//js
//點擊上傳按鈕
handleSelectedImg() {
this.$refs['img-upload-input'].click()
},
//選好圖片之后點擊打開按鈕
submitUpload(e) {
const files = e.target.files
const rawFile = files[0] // only use files[0]
if (!rawFile) return
this.upload(rawFile)
},
//上傳
upload(rawFile) {
this.$refs['img-upload-input'].value = null // fix can't select the same excel
if (!this.beforeUpload) {
return
}
//檢查文件是否滿足條件
const before = this.beforeUpload(rawFile)
if (before) {
//上傳事件
this.uploadSectionFile(this.uploadParams, rawFile)
}
},
beforeUpload(file) {
const isLt1M = file.size / 1024 / 1024 < 50
if (isLt1M) {
return true
}
console.log('上傳文件不超過50M', 'warning')
return false
},
uploadSectionFile(params, file) {
let data = params
let fd = new FormData()// FormData 對象
let fileObj = file// 相當于input里取得的files
fd.append('stationID', data.stationID)
fd.append('date', data.date)
fd.append('file', fileObj)// 文件對象
supplementFile(fd).then(res => {
//調用上傳接口
})
}封裝的請求頭是(后面發現也不一定要配置這個)
'Content-Type': 'multipart/form-data;'
axios request的攔截轉換直接return
transformRequest: [function(data) {
// 對 data 進行任意轉換處理
return data
}],1.上傳文件的同時要傳別的參數怎么辦?
可以把參數和文件裝在一個文件對象里面
let fd = new FormData()
fd.append('file', file)//文件
fd.append('param1', param)2.文件大小的限制問題
1)、前端上傳文件時限制可選文件大小
2)、后端Springboot限制
3)、nginx配置限制,當前端發送請求后端接收不到的時候,可以檢查nginx配置。
到此,相信大家對“怎么用原生JS實現文件上傳”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。