您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
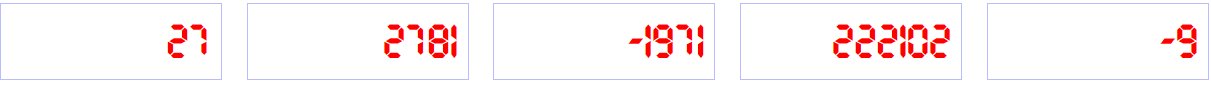
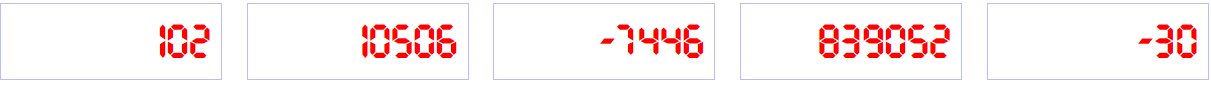
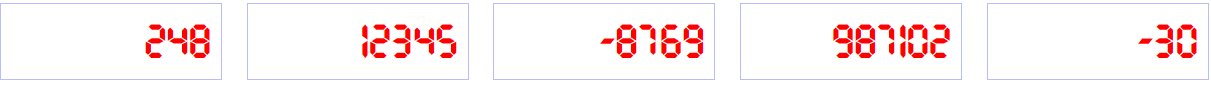
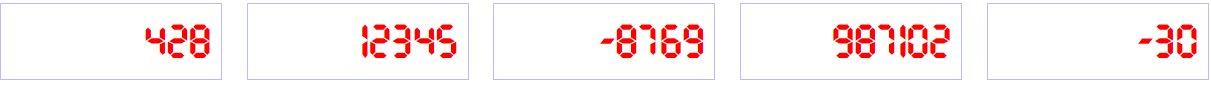
先給大家展示下效果,感覺不錯,可以參考實現代碼,文末附有源碼哦。

1.目標
以液晶電子表樣式,動態變化的在指定元素內顯示數字。
目標關鍵詞:動態變化(定時器),指定元素(DOM元素ID),數字(number)
效果:多個頁面元素中,均以動態效果顯示不同的數字,可正可負。并動態改變至少一個元素內的數據。
2.基本原理
(1) 液晶電子表樣式,找一種液晶電子表字體即可,無須使用別的繪制技巧。
(2) 動態變化則通過使用定時器任務來完成,動態顯示要確保變化足夠的時長,因此,步長需要根據變化量來進行計算,本文默認變化頻率為 50 毫秒一次,動態過程 2 秒(即 2000 毫秒),則變化次數為 40 次,因此步長為變化量除以 40 得到。

其余則均為規則約束與控制,如支持多元素隔離,動態變化的結束條件,步長計算的方向與時長控制等。
3.步步實現
3.1下載字體定義字體名稱
最后提供的源碼會包含字體文件。在css中定義字體名稱以便樣式引用。
@font-face {
font-family: LEDFont;
src: url("./UnidreamLED.ttf");
}
接下來定義顯示數字的元素樣式,其中便使用到剛定義的字體名稱 LEDFont。
.dynanum{
font-family: LEDFont;
font-size: 48px;
color:red;
padding:10px;
margin:10px;
display:inline-block;
width:200px;
text-align:right;
border:1px solid #bbbbff;
}
3.2接口定義
使用者能提供的就是有顯示的 DOM元素ID,和要顯示的數值,那這里向外提供的接口方法就出來了,形如:function (elementId, number)。
3.3支持多元素操作
為了支持多元素的簡易操作,這里定義DOM元素ID與對象的映射變量。
var DynamicNumber = {};
DynamicNumber.NumberList = {};
3.4繪制的實現
直接代碼說話。嗯,這里說明一下重點。對于實際繪制的對象,接口中以匿名函數的方式創建,在首次涉及到某DOM元素ID時進行創建。如果已經創建,則直接調用 render 方法,調用之前,除了設置新的目標數值,還會清除步長 step,表示需要重新計算步長,當然這些都是封裝在接口內部,調用者不需要關心。
對于繪制方法 render,它所完成的是一步變化的繪制,期間進行結束條件的判斷,并在 step 為 0 時進行步長的首次計算工作,最后再使用 setTimeout 啟動下一步的定時任務。
詳細代碼及注釋如下,歡迎留言交流。
/**
* 在指定的 DOM 元素中動態顯示數值
* 作者:triplestudio@sina.com
*
* @param elementId : DOM 元素ID
* @param number : 數值
*/
DynamicNumber.show = function (elementId, number) {
// 1. 已建立過對象直接調用
var dynaNum = this.NumberList[elementId];
if (dynaNum) {
dynaNum.step = 0;
dynaNum.desNumber = number;
dynaNum.render();
return;
}
// 2. 創建動態數字繪制對象
dynaNum = new function (_elementId) {
this.elementId = _elementId;
this.preNumber = 0; // 變化過程值
this.desNumber = 0; // 目標數值,最終顯示值
this.step = 0; // 變化步長,支持正向反向
// 繪制過程
this.render = function () {
// (1)結束條件
if (this.preNumber == this.desNumber) {
this.step = 0;
return;
}
// (2)步長設置(計劃 2 秒完成 40*50=2000)
if (this.step == 0) {
this.step = Math.round((this.desNumber - this.preNumber) / 40);
if (this.step == 0) this.step = (this.desNumber - this.preNumber > 0) ? 1 : -1;
}
// (3)走一步
this.preNumber += this.step;
if (this.step < 0) {
if (this.preNumber < this.desNumber) this.preNumber = this.desNumber;
} else {
if (this.preNumber > this.desNumber) this.preNumber = this.desNumber;
}
// (4)顯示
document.getElementById(this.elementId).innerHTML = this.preNumber;
// (5)每秒繪制 20 次(非精確值)
var _this = this;
setTimeout(function () { _this.render(); }, 50);
};
} (elementId);
// 3. 登記綁定元素ID
DynamicNumber.NumberList[elementId] = dynaNum;
// 4. 調用繪制
dynaNum.step = 0;
dynaNum.desNumber = number;
dynaNum.render();
};
4.使用方式
如接口所定義,使用者只需要關心DOM元素ID與數值即可。這里,我們再用一個定時器,每5秒鐘改變一個數值來看看值變化時的動態效果。
DynamicNumber.show("num1", 128);
DynamicNumber.show("num2", 12345);
DynamicNumber.show("num3", -8769);
DynamicNumber.show("num4", 987102);
DynamicNumber.show("num5", -30);
// 每 5 秒把 num1 中的數值改變
setInterval(function () {
DynamicNumber.show("num1", DynamicNumber.NumberList["num1"].desNumber + 300);
}, 5000);
源碼下載:
https://github.com/triplestudio/helloworld/tree/master/dynamic_number?from=singlemessage&isappinstalled=0
總結
以上所述是小編給大家介紹的基于JS實現數字動態變化顯示效果 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。