溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
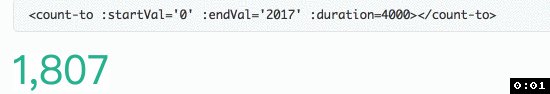
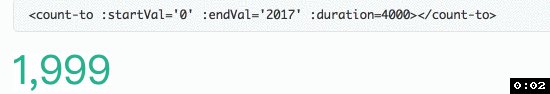
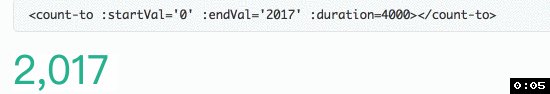
本文實例為大家分享了countup.js實現數字動態疊加效果的具體代碼,供大家參考,具體內容如下

CountUp.js 無依賴的、輕量級的 JavaScript 類,可以用來快速創建以一種更有趣的動畫方式顯示數值數據。盡管它的名字叫 countUp,但其實可以在兩個方向進行變化,這是根據你傳遞的 startVal 和 endVal 參數判斷的。 再加上滾輪事件判斷。
可配置的參數:
舉例:
var options = {
useEasing: true,
useGrouping: true,
separator: ',',
decimal: '.',
};
var demo = new CountUp('myTargetElement', 0, 4068, 0, 2.5, options);
if (!demo.error) {
demo.start();
} else {
console.error(demo.error);
安裝:
npm i countup.js
在vue中使用:
<template>
<h2><span
ref='countup'
class="text"
></span>
</h2>
</template>
<script>
import { CountUp } from 'countup.js'
export default {
name: 'Countup',
data () {
return {
options: {
startVal: 1000
},
endCount: 2019
}
},
mounted () {
this.initCountUp()
},
methods: {
initCountUp () {
let demo = new CountUp(this.$refs.countup, this.endCount, this.options)
if (!demo.error) {
demo.start()
} else {
console.error(demo.error)
}
}
}
}
</script>
<style lang="less" scoped>
.text {
color: #4d63bc;
font-size: 16px;
}
</style>
演示地址:countUp.js
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。