溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Element ui如何在下拉多選時新增一個選擇所有的選項,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" > <script src="https://unpkg.com/element-ui/lib/index.js"></script> </head> <body> <div id="app"> <el-form> <el-form-item> <el-select placeholder="請選擇活動區域" multiple v-model="citys"> <el-option v-for="item in cities" :label="item.label" :value="item.value" :key="item.value"></el-option> </el-select> </el-form-item> </el-form> </div> <script> new Vue({ el:"#app", data:{ cities: [ {value: 'Beijing',label: '北京'}, {value: 'Shanghai',label: '上海'}, {value: 'Nanjing',label: '南京'}, {value: 'Chengdu',label: '成都'}, {value: 'Shenzhen',label: '深圳'}, {value: 'Guangzhou',label: '廣州'} ], citys:[] } }) </script> </body> </html>
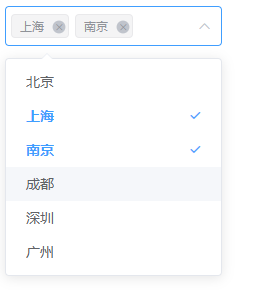
渲染如下:

此時可以多選,如果想要選擇所有選項時,得一個個去點擊,這樣不是很方便,我們可以在下拉框里新增一個選擇所有的選項,通過watch用幾行代碼就可以實現與其它選項的互斥來實現一鍵多選,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" >
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-form>
<el-form-item>
<el-select placeholder="請選擇活動區域" multiple v-model="citys">
<el-option label="選擇所有" value="all"></el-option>
<el-option v-for="item in cities" :label="item.label" :value="item.value" :key="item.value"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el:"#app",
data:{
cities: [
{value: 'Beijing',label: '北京'},
{value: 'Shanghai',label: '上海'},
{value: 'Nanjing',label: '南京'},
{value: 'Chengdu',label: '成都'},
{value: 'Shenzhen',label: '深圳'},
{value: 'Guangzhou',label: '廣州'}
],
citys:[]
},
watch:{
citys:function(val,oldval){
if(val.indexOf('all')!=-1 && oldval.indexOf('all')==-1 && val.length>1){ //如果新的選擇里有勾選了選擇所有選擇所有 則 只直線勾選所有整個選項
this.citys=['all'];
}else if(index = val.indexOf('all')!=-1 && oldval.indexOf('all')!=-1 && val.length>1){ //如果操作前有勾選了選擇所有且當前也選中了勾選所有且勾選數量大于1 則移除掉勾選所有
this.citys.splice(val.indexOf('all'),1)
}
}
}
})
</script>
</body>
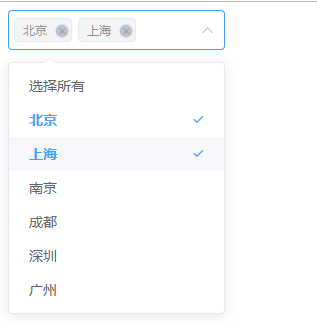
</html>這樣就可以互斥了,我們選擇北京和上海時,選擇器如下:

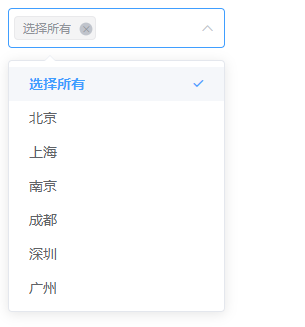
點擊選擇所有時,如下:

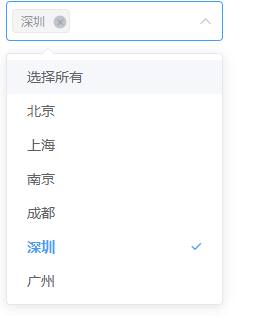
然后再點擊其它選項,選擇所有就會取消勾選了,例如選擇深圳:

這樣實現了選擇所有和其它選擇項的互斥,而其它選擇又可以多選。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Element ui如何在下拉多選時新增一個選擇所有的選項”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。