溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹jquery如何優化分頁操作,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創建數據庫語句
CREATE TABLE `news` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(255) NOT NULL, `time` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=201 DEFAULT CHARSET=utf8
記錄查詢頁面
test.php
<?php
header("Content-Type:text/html;Charset=utf-8");
$mysqli = new mysqli("localhost","root","","test");
$mysqli->set_charset("utf8");
$query = $mysqli->query("SELECT * FROM news");
$res = $query->fetch_all(MYSQLI_ASSOC);
echo json_encode($res);分頁顯示頁面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.page{
width: 1000px;
margin-left: auto;
margin-right: auto;
text-align:center;
display:none;
}
</style>
</head>
<body>
<div id="listTag">
</div>
</body>
<script type="text/javascript" src="http://localhost/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var avgNum = 18; //每頁顯示18條記錄
$.ajax({
type:"GET",
url:"http://localhost/test.php",
dataType:"json",
success:function(data){
var totalPage = data.length; //獲取總的記錄數
var pageNum = Math.ceil(totalPage/avgNum); //計算得到頁數
var content = '';
for(var i=1;i<=pageNum;i++){
content += '<div id="page'+i+'" class="page"><ul>';
for(var j=((i-1)*avgNum);j<(i*avgNum)&&j<totalPage;j++){
content += '<li>'+data[j].title+'</li>';
}
content += '</ul>';
content += '<hr/><div>';
//前一頁
if(i == 1){
content += '<<  ';
}else{
content += '<a href="javascript:showPage('+(i-1)+')" rel="external nofollow" rel="external nofollow" ><<</a>  ';
}
//后一頁
if(i == pageNum){
content += '>>  ';
}else{
content += '<a href="javascript:showPage('+(i+1)+')" rel="external nofollow" rel="external nofollow" >>></a>  ';
}
content += '</div></div>';
}
//生成所有的div,并隱藏
$("#listTag").append(content);
showPage(1);
}
});
});
function showPage(num){
$("#page"+num).show();
$("#page"+num).siblings().hide();
}
</script>
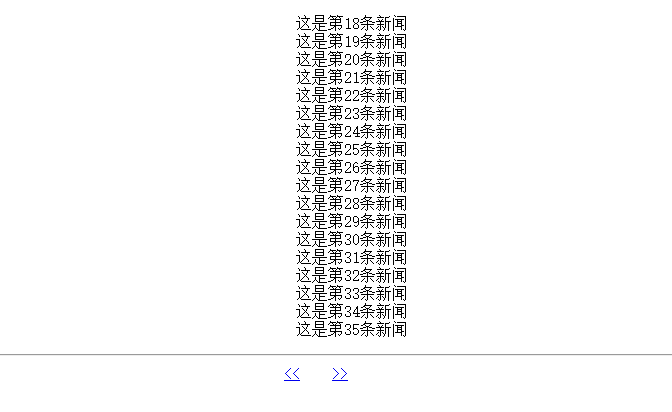
</html>分頁效果:

分頁樣式二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.page{
width: 1000px;
margin-left: auto;
margin-right: auto;
text-align:center;
display:none;
}
.active{
color:red;
}
</style>
</head>
<body>
<div id="listTag">
</div>
</body>
<script type="text/javascript" src="http://localhost/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var avgNum = 18; //每頁顯示18條記錄
$.ajax({
type:"GET",
url:"http://localhost/test.php",
dataType:"json",
success:function(data){
var totalPage = data.length; //獲取總的記錄數
var pageNum = Math.ceil(totalPage/avgNum); //計算得到頁數
var content = '';
for(var i=1;i<=pageNum;i++){
content += '<div id="page'+i+'" class="page"><ul>';
for(var j=((i-1)*avgNum);j<(i*avgNum)&&j<totalPage;j++){
content += '<li>'+data[j].title+'</li>';
}
content += '</ul>';
content += '<hr/><div>';
//前一頁
if(i == 1){
content += '<<  ';
}else{
content += '<a href="javascript:showPage('+(i-1)+')" rel="external nofollow" rel="external nofollow" ><<</a>  ';
}
//顯示所有的頁碼
for(var p=1;p<=pageNum;p++){
content += '<a href="javascript:showPage('+p+')" rel="external nofollow" class="p'+p+'">'+p+'</a>  ';
}
//后一頁
if(i == pageNum){
content += '>>  ';
}else{
content += '<a href="javascript:showPage('+(i+1)+')" rel="external nofollow" rel="external nofollow" >>></a>  ';
}
content += '</div></div>';
}
//生成所有的div,并隱藏
$("#listTag").append(content);
showPage(1);
}
});
});
function showPage(num){
$("#page"+num).show();
$("#page"+num).siblings().hide();
$(".p"+num).addClass("active");
$(".p"+num).siblings().removeClass("active");
}
</script>
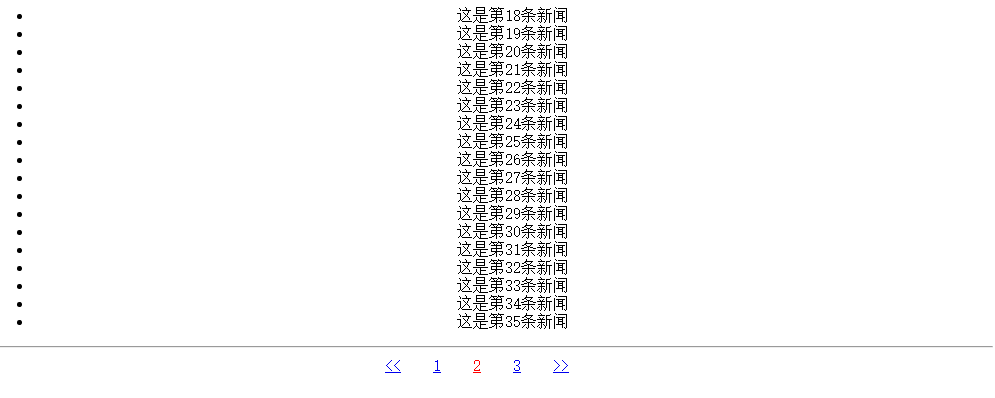
</html>顯示效果

以上是“jquery如何優化分頁操作”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。