溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
純jquery如何實現分頁效果?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
我們在前端頁面開發過程中,如果一個頁面顯示的數據過多、頁面過長,會讓用戶的體驗感下降。這個時候,我們就需要把數據分成好幾頁來顯示,也就是所謂的分頁。
下面我們就通過簡單的代碼示例,為大家詳細介紹用純jquery實現一個前端超簡單的分頁效果!
css代碼:
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
border: 1px solid blue;
border-radius:3px;
}
.active{
background-color: #7FFFAA;
}html代碼:
<h3>最簡單的分頁</h3> <ul class="pagination"></ul> <input type="hidden" id="currentPage" name="currentPage" value="1"></input> <input type="hidden" id="totalPage" value="54"></input>
js腳本文件
1、引用Jquery和分頁腳本
<script src="/js/jquery.min.js" type="text/javascript"></script> <script src="/js/jquery.PageBar.js" type="text/javascript"></script>
2、編寫jquery.PageBar.js腳本
$().ready(function(){
var curPage =$("#currentPage").val();
var last =$("#totalPage").val();
var page =Math.ceil(curPage/10);
//調用繪制分頁樣式函數
draw(page,curPage);
//綁定點擊頁碼事件
$(document).on("click",".pagination li a",function(){
var str =$(this).html();
if(!isNaN(str)){
//移除之前的active
$(".pagination li a").removeClass("active");
$(this).attr("class","active");
$("#currentPage").val(str);
}
});
//綁定下一頁點擊事件
$(document).on("click","#nextPage",function(){
var num =$(".active").html();
var curPage =$("#currentPage").val();
var last =$("#totalPage").val();
var page =Math.ceil((parseInt(num))/10);
if(num < page*10 && num != last){
//移除之前的active
$(".pagination li a").removeClass("active");
$("#"+(parseInt(num)+1)+"").attr("class","active");
//$(".pagination li a[text="+(parseInt(num)+1)+"]").attr("class","active");//jQ1.6支持
$("#currentPage").val(parseInt(num)+1);
}else if(num == page*10 && num != last){
//清空之前的數據
$(".pagination").html("");
draw(page+1,(parseInt(num)+1));
}
})
//綁定上一頁點擊事件
$(document).on("click","#previousPage",function(){
var num =$(".active").html();
var curPage =$("#currentPage").val();
var last =$("#totalPage").val();
var page =Math.ceil((parseInt(num))/10);
if(num <= page*10 && num != (page-1)*10+1){
//移除之前的active
$(".pagination li a").removeClass("active");
$("#"+(parseInt(num)-1)+"").attr("class","active");
//$(".pagination li a[text="+(parseInt(num)+1)+"]").attr("class","active");//jQ1.6支持
$("#currentPage").val(parseInt(num)-1);
}else if(num == (page-1)*10+1 && num != 1){
//清空之前的數據
$(".pagination").html("");
draw(page-1,(parseInt(num)-1));
}
})
//繪制頁面分頁樣式
function draw(page,curPage){
//頁面中的當前頁
var page =page;
//后臺傳過來的頁數
var curPage = curPage;
//后臺傳過來的總頁數
var datas =$("#totalPage").val();
//每頁顯示多少條數據
var pageSize =10;
//在網頁中一共要分多少頁
var totalPage = Math.floor((datas-1)/pageSize+1);
var liStr ="<li><a id='previousPage' href='#'>上一頁</a></li>";
$("#currentPage").val(curPage);
if(page <= totalPage){
if(datas <= 10){
for(i=1; i<=datas; i++){
//為當前頁增加樣式
var active ="";
if(i==curPage){
active=" class='active' ";
}
liStr +=" <li><a id="+i+" "+active+" href='#'>"+i+"</a></li>"
}
}else{
var start =pageSize*(page-1)+1;
var end =page*pageSize;
if(page == totalPage){
for(i=start; i<=datas; i++){
//為當前頁增加樣式
var active ="";
if(i==curPage){
active=" class='active' ";
}
liStr +=" <li><a id="+i+" "+active+" href='#'>"+i+"</a></li>"
}
}else{
for(i=start; i<=end; i++){
//為當前頁增加樣式
var active ="";
if(i==curPage){
active=" class='active' ";
}
liStr +=" <li><a id="+i+" "+active+" href='#'>"+i+"</a></li>"
}
}
}
}
liStr +="<li><a id='nextPage' href='#'>下一頁</a></li>";
$(".pagination").append(liStr);
}
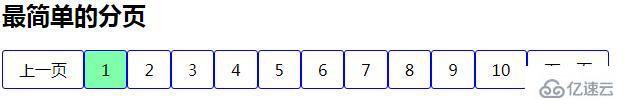
})我們來看看效果圖:

感謝各位的閱讀!看完上述內容,你們對純jquery如何實現分頁效果大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。