您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用微信js-sdk怎么實現一個錄音功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
需求描述
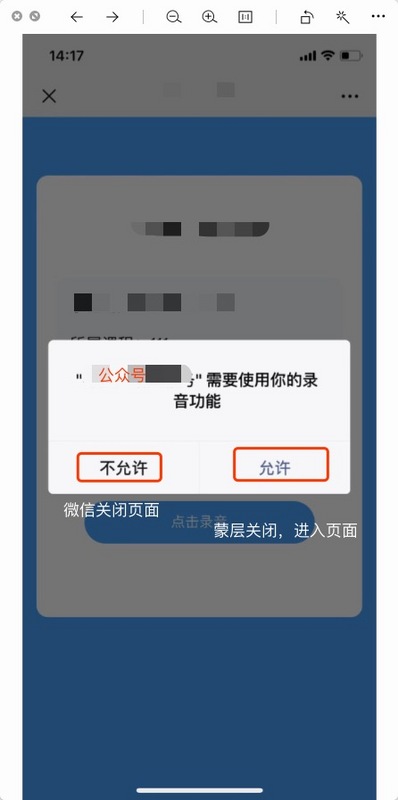
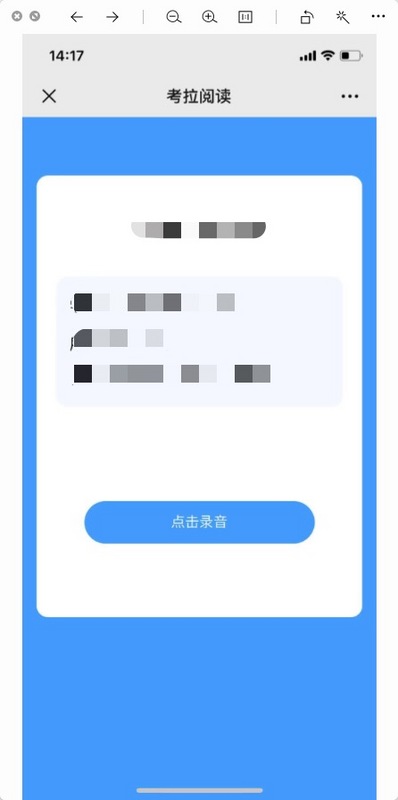
制作一個H5頁面,打開之后可以錄音,并將錄音文件提交至后臺





微信錄音最長時長為1min
微信官方文檔--音頻接口
代碼如下
// isVoice: 0-未錄音 1-錄音中 2-錄完音
// 點擊錄音/錄音中 按鈕展示
<div class="vm-voice-box" v-show="isVoice < 2">
<p v-show="!isVoice" @click="voiceStart">點擊錄音</p>
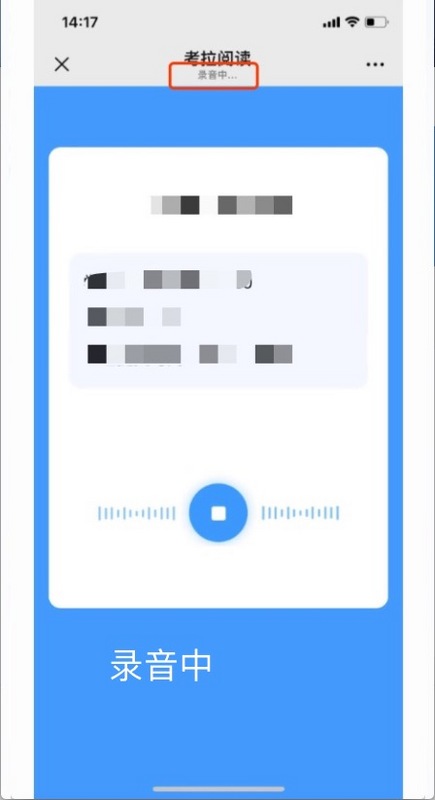
<img v-show="isVoice" @click="voiceEnd" src="../../xxx/ico-voice.png" alt="">
</div>
// isListen // 0-未試聽/試聽結束 1-試聽中 2-暫停試聽
// 錄完音 按鈕展示
<div class="vm-voice-player" v-show="isVoice == 2">
<div class="vm-vp-button">
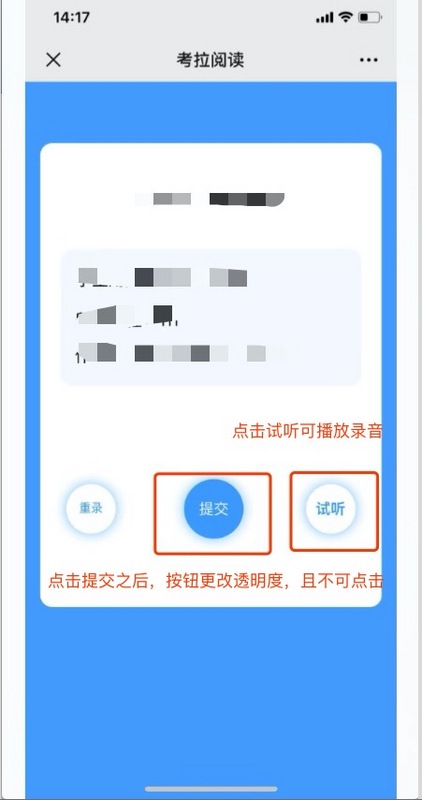
<p class="vm-vp-revoice" @click="openMask(0)">重錄</p>
<p class="vm-vp-submit" :class="{'vm-vp-no-submit' : isSubmit}" @click="openMask(1)">提交</p>
<p class="vm-vp-pause" v-show="!isListen" @click="play">試聽</p>
<p class="vm-vp-pause" v-show="isListen==1" @click="pause">| |</p>
<p class="vm-vp-pause vm-vp-border" v-show="isListen==2" @click="play"> ? </p>
</div>
</div>
data() {
return {
id: '',
startTime: 0,
recordTimer: null,
localId: '', // 錄音本地id
serverId: '', // 錄音微信服務id
showMask: false,
tip: 1, //提交 0- 重錄
isVoice: 0, // 0-未錄音 1-錄音中 2-錄完音
isListen: 0, // 0-未試聽/試聽結束 1-試聽中 2-暫停試聽
data1: 0,
work: {},
isPlay: false, // 是否播放
isSubmit: false, // 是否已提交
}
}
// 微信配置
getConfig() {
let _url = encodeURIComponent(window.location.href)
// 后臺提供接口,傳入當前url(返回基礎配置信息)
voiceApi.wechatConfig(_url)
.then(res => {
if (res.data.code == 200) {
wx.config({
debug: false,
appId: res.data.content.appid,
timestamp: res.data.content.timestamp, // 必填,生成簽名的時間戳
nonceStr: res.data.content.nonceStr, // 必填,生成簽名的隨機串
signature: res.data.content.signature, // 必填,簽名
// 需要授權的api接口
jsApiList: [
'startRecord', 'stopRecord', 'onVoiceRecordEnd', 'uploadVoice', 'downloadVoice', 'playVoice', 'pauseVoice', 'onVoicePlayEnd'
]
}) wx.ready( () => {
wx.onVoiceRecordEnd({
// 錄音時間超過一分鐘沒有停止的時候會執行 complete 回調
complete: function (res) {
_this.isVoice = 2
_this.localId = res.localId;
}
})
})
}
})
},
// 開始錄音
voiceStart(event) {
let _this = this
event.preventDefault()
// 延時后錄音,避免誤操作
this.recordTimer = setTimeout(function() {
wx.startRecord({
success: function() {
_this.startTime = new Date().getTime()
_this.isVoice = 1
},
cancel: function() {
_this.isVoice = 0
}
})
}, 300)
},
// 停止錄音
voiceEnd(event) {
this.isVoice = 2
let _this = this
event.preventDefault()
// 間隔太短
if (new Date().getTime() - this.startTime < 300) {
this.startTime = 0
// 不錄音
clearTimeout(this.recordTimer)
} else {
wx.stopRecord({
success: function(res) {
// 微信生成的localId,此時語音還未上傳至微信服務器
_this.localId = res.localId
},
fail: function(res) {
console.log(JSON.stringify(res))
}
})
}
},
// 試聽
tryListen() {
let _this = this
wx.playVoice({
localId: _this.localId // 需要播放的音頻的本地ID,由stopRecord接口獲得
})
console.log('試聽。。。')
wx.onVoicePlayEnd({ // 監聽播放結束
success: function (res) {
console.log('試聽監聽結束')
_this.isListen = 0
}
});
},
// 試聽停止
tryStop() {
let _this = this
wx.pauseVoice({
localId: _this.localId // 需要停止的音頻的本地ID,由stopRecord接口獲得
})
},
// 處理錄音數據
voiceHandle() {
let _this = this
wx.uploadVoice({
localId: this.localId, // 需要上傳的音頻的本地ID,由stopRecord接口獲得
isShowProgressTips: 1, // 默認為1,顯示進度提示
success: function (res) {
// 微信語音已上傳至 微信服務器并返回一個服務器id
_this.serverId = res.serverId; // 返回音頻的服務器端ID
_this.upVoice()
}
})
},
// 自己后臺上傳接口
upVoice() {
let data = {
id: this.id,
serviceId: this.serverId
}
voiceApi.upVoice(data)
.then(res => {
if(res.data.code == 200) {
// !! todo 隱藏loading
this.isSubmit = true
this.$Message.message('提交成功')
this.closeMask()
} else {
this.$Message.message(res.data.message)
}
})
.catch(err => {
console.log(err)
})
},1. 微信jsdk配置
2. 調取微信錄音開始方法 wx.startRecord
3. 調取微信錄音結束方法 wx.stopRecord
成功后返回一個本地音頻id localId
?? 如果不調用錄音結束方法,待錄音1min后自動結束,需要wx.onVoiceRecordEnd 監聽錄音結束
4. 上傳錄音至微信服務器 wx.uploadVoice
返回serverId
?? 微信存儲時間有限,有效期3天
?? 目前多媒體文件下載接口的頻率限制為10000次/天,如需要調高頻率,請登錄微信公眾平臺,在開發 - 接口權限的列表中,申請提高臨時上限。
5. 調取自己后臺上傳至自己服務器
這部可以看做,將 serverId 傳給自己的服務器,然后自己服務器調微信提供的接口去下載(serverId)至自己服務器存儲
看完上述內容,你們掌握使用微信js-sdk怎么實現一個錄音功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。