您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue-cli history模式如何實現tomcat部署報404的解決方式,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vue-cli開發過程中路由#不好看,去掉可使用history模式,開發模式路徑訪問都沒問題,部署到服務器之后訪問路徑時報404,這種情況需要配置服務器默認訪問路徑index.html.官網只提供了apache、nginx的配置方式,沒有tomcat的配置方式,下面以個例子來完成整個配置。
范例:vue-cli項目使用路由,tomcat作為服務器,項目文件夾名myvue
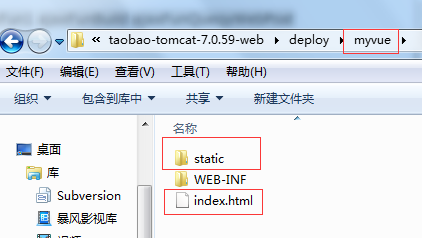
1.npm run build 打包生成的build文件夾中內容拷貝到myvue文件夾如下圖:

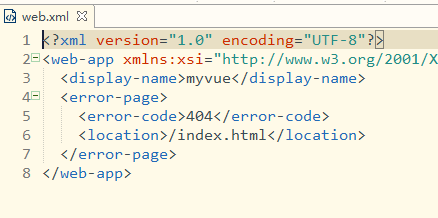
2.myvue文件夾下新建WEB-INF/web.xml 其中添加404錯誤跳轉路徑如下圖:

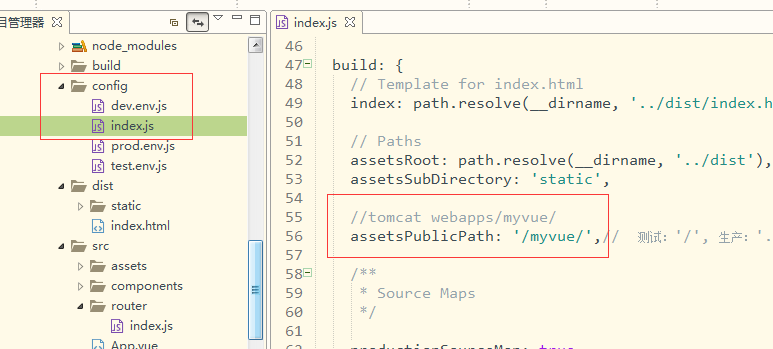
3.vue-cli項目config/index.js 配置assetsPublicPath:'/myvue/' 項目包名稱

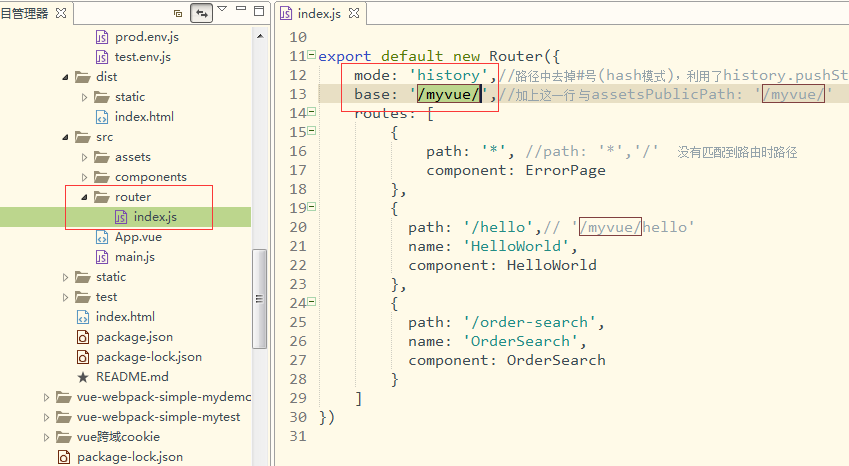
4.vue-cli項目src/router/index.js 配置mode:'history',base:'/myvue/'

以上vue-cli配置與tomcat部署都ok后,啟動tomcat服務器,訪問路徑項目名myvue,ok可以正確訪問了,

如果不設置服務器的index.html,也可以直接在vue-cli項目src/router/index.js 里 path:'/myvue/order-search' 直接配置上包名也可以解決問題
看完了這篇文章,相信你對“vue-cli history模式如何實現tomcat部署報404的解決方式”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。