您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何解決vue-cli項目打包出現空白頁和路徑錯誤的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
vue-cli項目打包:
1. 命令行輸入:npm run build
打包出來后項目中就會多了一個文件夾dist,這就是我們打包過后的項目。

第一個問題,文件引用路徑。我們直接運行打包后的文件夾中的index.html文件,會看到網頁一片空白,f12調試,全是css,js路徑引用錯誤的問題。
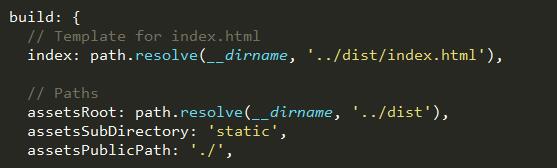
解決:到config文件夾中打開index.js文件。
文件里面有兩個assetsPublicPath屬性,更改第一個,也就是更改build里面的assetsPublicPath屬性:

assetsPublicPath屬性作用是指定編譯發布的根目錄,‘/'指的是項目的根目錄 ,'./'指的是當前目錄。
改好之后重新打包項目,運行index.html文件,我們可以看到沒有報錯了。但是router-view里面的內容卻出不來了。
第二個問題:router-view中的內容顯示不出來。路由history模式。
這個坑是當你使用了路由之后,在沒有后端配合的情況下就手賤打開路由history模式的時候,打包出來的文件也會是一片空白的情況,
很多人踩這個坑的時候花了很多時間,網上的教程基本上都是說的第一個坑,這個坑很少有人提起。

解決:// mode: 'history',//將這個模式關閉就好
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決vue-cli項目打包出現空白頁和路徑錯誤的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。