溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、首先我們來實現自定義組件中使用v-model
父組件中注冊子組件
<template>
<div id="app">
<p>{{name}}</p>
<MyInput v-model="name"/>
</div>
</template>
<script>
import MyInput from './components/MyInput.vue'
export default {
name: 'app',
data(){
return {
name: 132
}
},
components: {
MyInput
},
}
</script>
子組件接收父組件傳值
<template>
<div>
<input type="text" v-bind:value="value" v-on:input="$emit('input', $event.target.value)" />
</div>
</template>
<script>
export default {
name: "MyInput",
props: {
value: ""
},
};
</script>
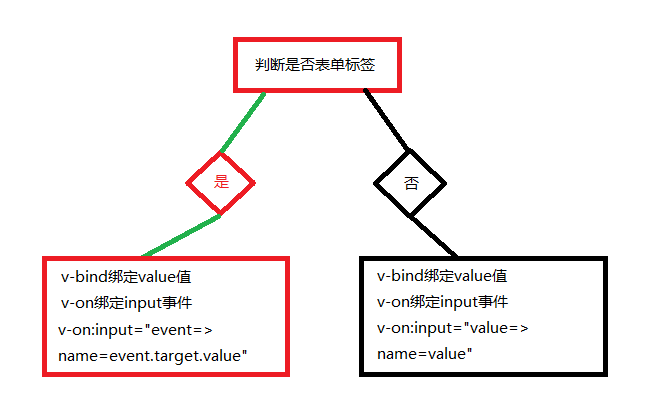
2.探究v-model
在input中的v-model功能是實現數據的雙向綁定,即綁定name值及改變值。
工作等同于以下代碼:
<input type="text" v-bind:value="name" v-on:input="event=>name=event.target.value" />
v-bind將name的值綁定到value
v-on綁定input事件,當事件觸發時將事件目標值賦值給name
而在自定義標簽中的v-model與在input中的功能一致,但綁定的事件有些許不同,如下:
<MyInput type="text" v-bind:value="value" v-on:input="value=>name=value" />
在子組件中使用$emit觸發MyInput中的input事件,此時$emit并不能傳input的event的事件,而是直接傳目標值。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。