您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下VUE+node如何實現前后端分離,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
vue作為前端的框架,node(express)作為后端的框架。無數據庫,使用端口保存數據。 VUE:
使用vue-cli構建vue項目(vueapp)。

npm install -g vue-cli(安裝,安裝過的就不用了) vue init webpack vueapp
axios:(與ajax相似)
import axios from 'axios' var url="http://localhost:3000" //express服務器的地址 axios.get(url+'/product') //放數據的接口 .then(function (response) { //收到的數據 console.log(response); console.log(response.data); //展示數據(看看是否拿到,和數據長啥樣) var nodeData=response.data; }) .catch(function (error) { console.log(error); });
axios沒安裝的記得裝一下。(安裝不細說)
node(express): 啟動>>>npm start
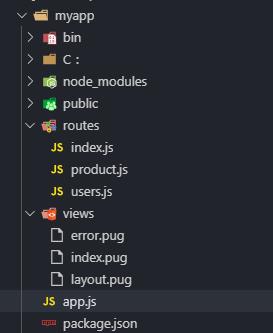
使用express構建服務器:
新建個myapp放express npm install express
在(routes文件夾中)建一個product,js接口
var express = require('express'); //使用express
var router = express.Router(); //放數據
/* GET home page. */
router.get('/', function (req, res, next) {
var data = {
code: 0,
data: {
name: 'aaa',
pwd: '123'
},
isSuccess: true,
msg: "請求成功"
}
res.json(data);
});
module.exports = router;app.js(建立接口存放數據)
var productRouter = require('./routes/product');
app.use('/product', productRouter);最后服務器數據有了!!!!VUE前端接收數據的鏈接也有了!!!但還是沒辦法鏈接!!!!這就是跨域的問題!!!
跨域:
1.端口不同 http://localhost:3000和http://localhost:8080
2.網址不同 www.baidu.com和www.aiqiyi.com
3.ip和網址不同 http://localhost:3000和http://127.0.0.1
反正除非同個網址里面,只有目錄不同,才不用跨域。
開始解決!!
express>>>app.js
//跨域問題解決方面
const cors = require('cors');
app.use(cors({
origin:['http://localhost:8080'],
methods:['GET','POST'],
}));
//跨域問題解決方面
app.all('*',function (req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:8080');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
next();
});cors需要安裝,是一個依賴。
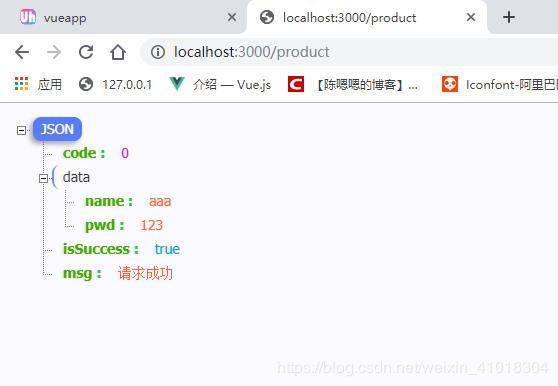
結果:
服務器(express):3000接口數據

看完了這篇文章,相信你對“VUE+node如何實現前后端分離”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。