您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用WebAPI如何實現前后端分離,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
傳統的模式
前端和后端進行調試,修改都非常麻煩。往往前端配合后端很痛苦,后端也嫌前端麻煩。
(無解,能動手解決的事,盡量別動嘴。辦公室應該常備一些,繃帶,止血條,速效救心丸等藥品。為了阻止事態升級,辦公室要加強刀具管制條例。)
前后端分離
前端根據事先約定好的文檔,可以自己摸擬數據,然后開發,測試,調試UI,發布到線上時把API接口改成線上API接口,即可完事。
前端日后增加新功能,修改UI,自己修改,自己編譯更新自己UI站點,發布線上只要調上線上API接口即可。并不需要麻煩到后端。兩者工作進行分離。
后端需要跟前端商量好接口,寫好接口文檔,在接口功能上相互溝通(其實相當于需求相互溝通),一旦接口文檔訂好之后,只需按事先約定實現API接口即口。把項目編譯好發布到線上服務器。即可完事。
后端實現WebApi接口,還可以面對各種調用,如PC端web,手機APP,或者其它設備。一個接口多種調用,實現代碼去重。
工作模式分析
對前端和后端進行分離。各司其職,各自在自己的領域集中精力研究。更能有效的加深技術深度。
前后端分離的模式,你需要N名前端工程師和N名后端工程師。
首先我們要約定一些返回基本的格式,比如用XML,還是JSON。結果大多數前端都是喜歡JSON,因為JS天生就支持JSON。
我貼出一些示例代碼:
{
"ResultCode": 1300,
"Message":"權限不足",
"Data":null,
}{
"ResultCode": 1600,
"Message":"邏輯異常",
"Data":null,
"DetailError":{
"ErrCode":1601001,
"ErrMsg":"金額必須大于>0"
}
}返回參數說明
| 參數名 | 類型 | 是否必有 | 說明 |
| ResultCode | int | 是 | 返回碼 |
| Message | string | 是 | 結果說明 |
| DetailError | josn | 否 | 具體錯誤 |
| Data | josn | 否 | 數據 |
ResultCode
| ResultCode | 說明 |
| 1000 | 成功 |
| 1100 | 服務器異常 |
| 1200 | 身份驗證異常 |
| 1300 | 權限不足 |
| 1400 | 傳遞參數驗證不通過 |
| 1500 | 版本異常 |
| 1600 | 業務邏輯異常 |
| 1700 | 系統成升級中 |
| 1800 | 該接口己棄用 |
具體異常
這是一個有點爭議的地方,有很多業務邏輯異常,出于對用戶的友好提示。一些生澀難懂的錯誤提示,直接給到用戶,用戶一臉懵逼。但是后端卻不能修改成友好提示,這樣不方便調試,尋找問題原因。
一般來講,前端可以自動修改友好提示給用戶。
如果后端返回字符串,前端寫死在代碼中,萬一,某一天后端認為這個描述更符合場景,修改的字符串。敵軍還有30秒到達戰場。
建議:盡量使用異常代碼,大家可以看到上面貼出例子,就使用的異常代碼。每種異常都有唯一編號,描述可以更改。但是編號不變。
| 用戶異常(1601000) | 說明 |
| 1601001 | 賬號/密碼錯誤 |
| 1601002 | 賬號被冰凍 |
| 1601003 | 原密碼不對 |
版本控制
每個API都有一個版本,其實也是就針對APP,如果是WEB端的,都是直接升級的因為B/S結構本身就是存在升級方便的優勢,只需要把服務端更新就可以了。
版本控制一般用兩種方式
第一種:URL不變,版本寫在HTTP標頭內面。
第二種:版本寫在URL上面。
本人推薦第二種,比較直接方便了解。示例:
http://www.xxx.com/版本號 當前版本號:v1 http://www.baidu.com/v1/UserSecurity/Login
API風格
現在流行的api風格比較多,最出名的就是restful風格。
按本人的經驗,完全走restful風格是很困難的,可能也是水平問題,在團隊內面也要考慮到其它成員的水平問題。我們目前API風格還是保留以前風格。
示例,V*代表版本號
http://xx.com/V*/UserSecurity/SignOut
HTTP謂詞
使用 Post 方法在服務器上創建/修改/刪除資源
使用 Get 方法從服務器檢索某個資源或者資源集合
基本命名規則
使用駱駝式命名法-大駝峰法
跨域處理
前端站點和后端API布署到不同的站點,就會產生跨域問題。
什么是同源策略?
同源是域名,協議,端口相同。也就是說如果不同,則是非同源。
同源策略是瀏覽器的一基本的安全功能,非同源訪問,瀏覽器會進行拒絕。
HMTL上面的SRC地址,你可以指定任何URL,表單提交,你可以提交到任何URL。
但是,你如果使用AJAX技術,就會受到同源策略的影響,拒絕提交。
現代瀏覽器幾乎都支持跨域資源請求的一種方式。這種技術叫CORS(跨域資源共享)
CORS跨域分兩種
第一種,簡單跨域。
第二種,復雜跨域。
解決方案:HTTP輸出標頭增加如何節點
注意有前端框架版本,對安全要求較高,不能使用通配符*,要指定跨域域名。
Access-Control-Allow-Origin:*
下面節點可填,可不填,根據實際情況,自行決定。
Access-Control-Allow-Methods:GET,POST,OPTIONS Access-Control-Allow-Credentials:true Access-Control-Allow-Headers:根據請求頭的內容,填寫
注意:復雜跨域比要簡單跨域麻煩,更花費性能。因為復雜跨域在請求之前會先發一個options預請求,根據響應判斷服務器是否支持跨域。也就是說,實際上請求了兩次。
Cookies作用域
不同的站點,如何通用Cookies?
一般情況只需把cookies作用域設置頂級域名,瀏覽器會自動把cookies在訪問子域名的時候捎上去。
示例,訪問二級域名時候,cookies默認會被傳送過去。
頂級域名:baidul.com cookies作用域:.baidu.com 二級域名: www.baidu.com api.baidu.com
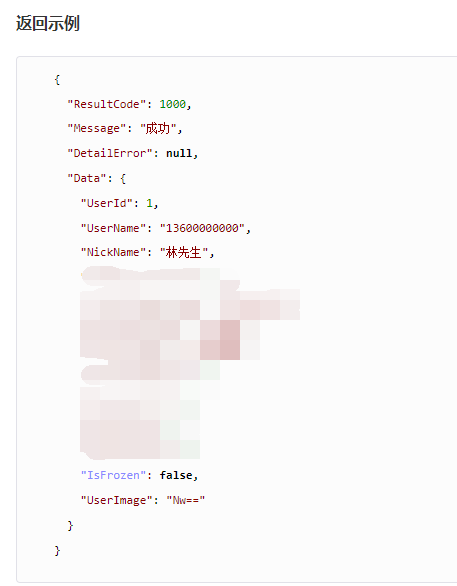
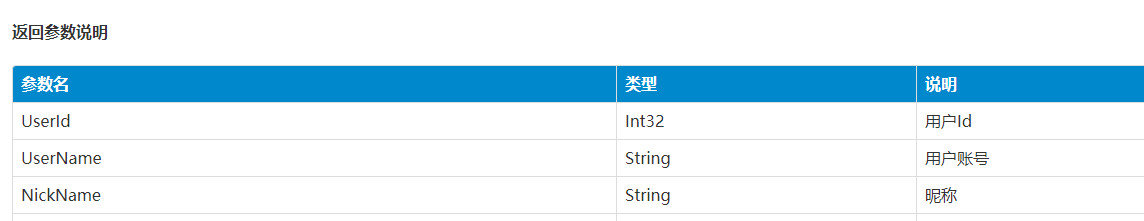
示例
下面貼一些示例文檔,其它的就不多講啦



上述就是小編為大家分享的使用WebAPI如何實現前后端分離了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。