您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹mpvue頁面預加載新增preLoad生命周期的方式有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
存在的必要性:mpvue開發微信小程序,在頁面跳轉到新頁面的過程中會有200ms左右的延遲,這個200ms如果用來請求新頁面的接口,那么跳轉到新頁面或許已經渲染好了頁面。
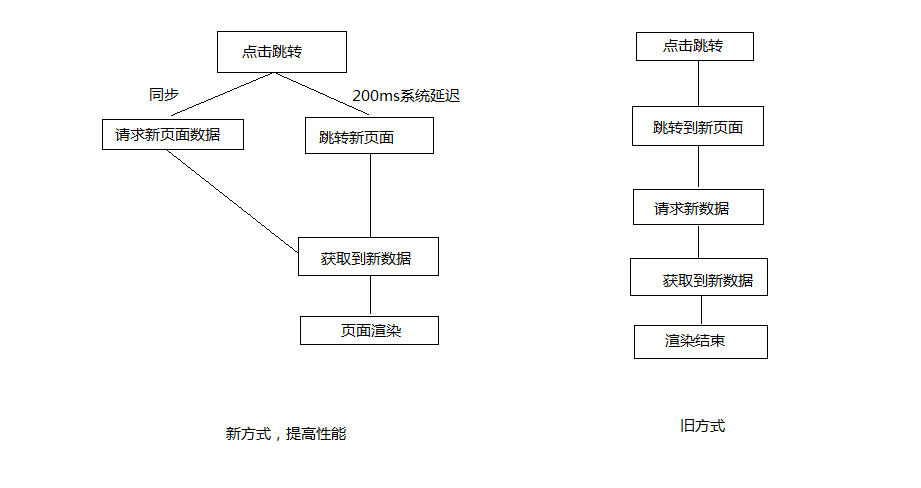
就是兩種方式:
1.新頁面跳轉之前,就請求新頁面數據。
2.跳轉到新頁面后,再請求數據,可能還會有一個loading的狀態。

第二種方式是正常的的頁面跳轉,不say了。
這里講解的都是第一種方式:
從上面結構圖可以看出系統跳轉的延時時間可以用來請求新數據,大大提高了用戶體驗性。
方案是有了,該怎么實現呢。
我們知道mpvue的生命周期有onLoad mounted onShow 等。
我們自建一個preLoad生命周期進行頁面預加載邏輯處理。
是不是有個疑問,怎么讓程序執行我們的這個preLoad生命周期呢?
講解一下vue的執行機制:

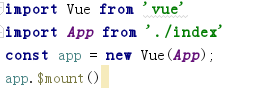
mpvue創建每個頁面都會有個main.js文件,執行了app = new Vue(app);在項目初始化時,都會先被執行,push到一個數組里,這就是小程序頁面堆棧的原理了。
原先的頁面跳轉,會執行這個App中的生命周期函數。找到一點靈感有沒有,我們可以在初始化時,對這個 App from './index' 的App對象進行全局儲存。在跳轉時同時對執行App中preLoad函數進行調用,而小程序正常執行App生命周期,
當preLoad執行完后把數據傳給App return 中的這個對象,就實現了渲染更新。
export default{
data(){
return {} //把數據傳到這個對象上
}
}上代碼:

兩個頁面,展示從joy-material 跳轉到home的過程
global.js
let $navs = { //作用收集每個頁面的實例App;
};
let $router =(path,className)=>{ //每個頁面實例都會有個name字段,進行$navs匹配
setTimeout(()=>{
wx.navigateTo({
url:path
});
},150);
$navs[className].preLoad(); //匹配到新頁面的實例,調用preLoad函數,不影響正常跳轉。
};
export default {
$navs:$navs,
$router:$router
}; joy-material index.vue
<template>
<div class="joy-content">
<h5 class="normal-style" hover-stay-time="100" @tap="to">{{name}}</h5>
</div>
</template>
<script>
import pre from "@/utils/global"
let m = {
name:"material",
data(){
return {
name:"大蘋果"
}
},
mounted(){
},
methods :{
to(){
pre.$router("/pages/home/main","home"); //第二個參數是這個新頁面name字段值,用來從$navs從匹配此實例。
}
}
};
pre.$navs[m.name] = m; //把實例存儲到全局$navs中;
export default m;
</script>
<style scoped lang="scss">
</style>home index.vue
<template>
<div>{{info}}</div>
</template>
<script>
import pre from "@/utils/global"
let data = {
info:"1111"
}
let h = {
name:"home",
data(){
return data;
},
mounted(){
},
preLoad(){
data.info = "pppppp";
}
};
pre.$navs[h.name] = h;
export default h;
</script>
<style scoped>
</style>以上是“mpvue頁面預加載新增preLoad生命周期的方式有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。