溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在Vue中利用Vant實現一個時間選擇器?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1.查看Vant官網https://youzan.github.io/vant/#/zh-CN/datetime-picker
引入Vant中DatetimePicker組件(全局引入后可直接使用)
import Vue from 'vue';
import { DatetimePicker } from 'vant'
Vue.use(DatetimePicker);關鍵使用代碼(結合vant組件Popup的底部彈出層一起使用)
<van-popup v-model="dateShow" position="bottom">
<van-datetime-picker v-model="currentDate" type="year-month" @cancel="handleCancel"
@confirm="handleEndDateConfirm" />
</van-popup>
export default {
data() {
return {
dateShow: false,
currentDate: new Date()
};
}
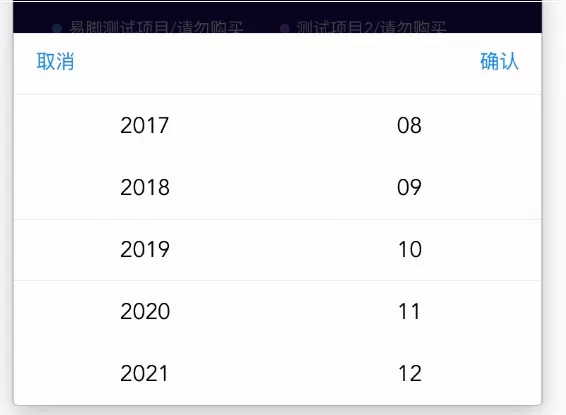
}效果圖

實現點擊確定 和取消的方法
handleCancel () {
this.dateShow = false;
},
//開始時間
handleEndDateConfirm () {
this.dateShow = false;
this.titleTime = dateFormat(this.currentDate, 'yyyy-MM')
},看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。