您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用JavaScript怎么實現一個點名系統,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1.準備數據并編寫HTML頁面
將所有的數據放在一個數組中,便于后面根據角標隨機選取數據
<button οnclick="startF2()">開始</button> <button οnclick="endF2()">結束</button> <div id="fa"> </div>
//JS中準備數據 //準備數據 var arr = ["1", "2", "3", "4", "5", "6"]; var index = -1; //標記被選中的塊的id,下一次循環時將該塊的背景改為原來的顏色 var time;
2.在頁面加載時動態得將數據放在div中展示出來
需要用到onload()方法在頁面加載時同時調用初始化數據的方法
function init() {
//將數組顯示在頁面上
for(var i = 0; i < arr.length; i++) {
//獲取父容器
var fa = document.getElementById("fa");
//創建小div
var div = document.createElement("div");
//設置id屬性,方便尋找
div.id = "id" + i;
div.className = "box"; //方便給小div設置樣式
//設置小div中顯示的內容
div.innerHTML = arr[i];
//將小div放在父容器中
fa.appendChild(div);
}
}此時頁面上應該可以將數據全部顯示出來
3.編寫點擊按鈕時觸發的開始隨機和結束隨機的方法
開始隨機方法
function nowfind() {
if(index != -1) {
//將上一個選中的div的背景還原
document.getElementById("id" + index).style.backgroundColor = "gray";
}
//隨機數
var num = Math.floor(Math.random() * arr.length);
index = num; //記錄被選中的div的id
//獲取對應的div
var div = document.getElementById("id" + num);
//設置背景顏色
div.style.backgroundColor = "pink";
}
function startF2() {
//調用計時器重復調用nowfind方法
time = setInterval("nowfind()",100);//賦值給變量以便于關閉調用
}nowfind()方法是實現一次隨機獲取,startF2()方法是利用setInterval()方法周期性得調用nowfind()方法
nowfind()中進行下一次循環的時候必須要將上一次選取的數據所在的div背景改變回來,否則最終會變成同一色.并且隨機數的選取應該采用floor()方法向下取整
結束隨機方法
function endF2() {
//停止隨機獲取姓名
clearInterval(time);
alert("請"+arr[index]+"同學回答問題");
}結束時將數據輸出即可
點名系統實現.
效果如下:
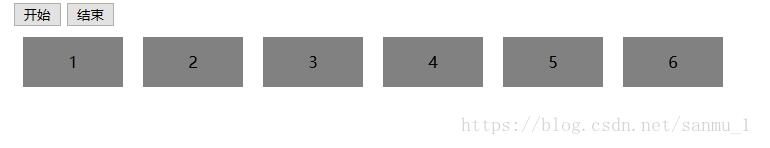
隨機前:

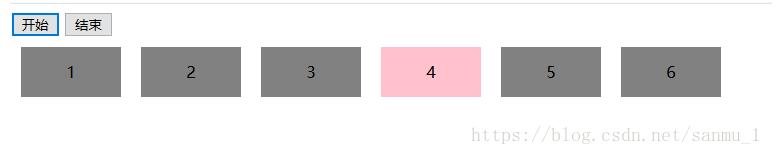
隨機中:

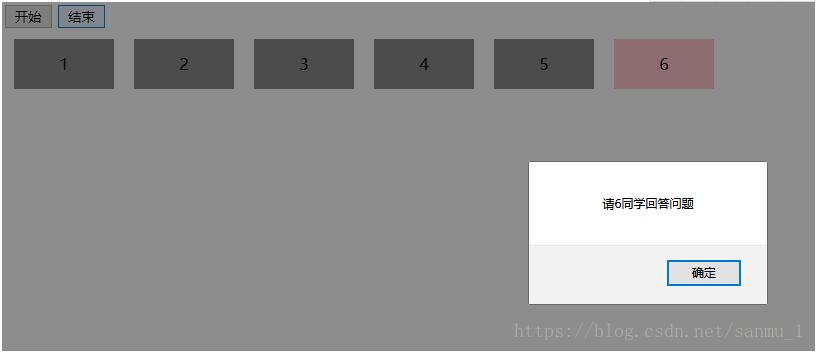
隨機結束:

完整代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//準備數據
var arr = ["1", "2", "3", "4", "5", "6"];
var index = -1; //標記被選中的塊的id,下一次循環時將該塊的背景改為原來的顏色
var time;
function nowfind() {
if(index != -1) {
//將上一個選中的div的背景還原
document.getElementById("id" + index).style.backgroundColor = "gray";
}
//隨機數
var num = Math.floor(Math.random() * arr.length);
index = num; //記錄被選中的div的id
//獲取對應的div
var div = document.getElementById("id" + num);
//設置背景顏色
div.style.backgroundColor = "pink";
}
function startF2() {
//調用計時器重復調用nowfind方法
time = setInterval("nowfind()",100);//賦值給變量以便于關閉調用
}
function endF2() {
//停止隨機獲取姓名
clearInterval(time);
alert("請"+arr[index]+"同學回答問題");
}
function init() {
//將數組顯示在頁面上
for(var i = 0; i < arr.length; i++) {
//獲取父容器
var fa = document.getElementById("fa");
//創建小div
var div = document.createElement("div");
//設置id屬性,方便尋找
div.id = "id" + i;
div.className = "box"; //方便給小div設置樣式
//設置小div中顯示的內容
div.innerHTML = arr[i];
//將小div放在父容器中
fa.appendChild(div);
}
}
</script>
<style type="text/css">
.box {
width: 100px;
height: 50px;
background-color: gray;
text-align: center;
line-height: 50px;
margin: 10px;
float: left;
}
</style>
</head>
<body οnlοad="init()">
<button οnclick="startF2()">開始</button>
<button οnclick="endF2()">結束</button>
<div id="fa">
</div>
</body>
</html>上述就是小編為大家分享的使用JavaScript怎么實現一個點名系統了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。