您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
用導航菜單時遇到的一些問題:點擊打開官網例子

問題1:
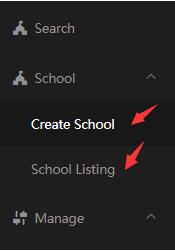
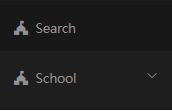
頁面強制刷新,按F5時,頁面如果沒有好好設置的話,導航欄默認疊起來,而且無高亮顯示;刷新后導航欄顯示和之前不一致,如圖所示

解決:
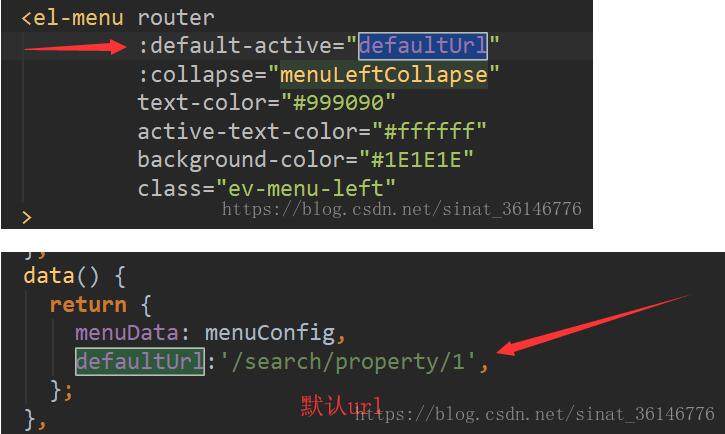
html關鍵代碼設置 :default-active="defaultUrl"

這兒的原理就是defaultUrl跟#/后面的一致,也就是說跟router.js中的path一致才行(router.js見后文)

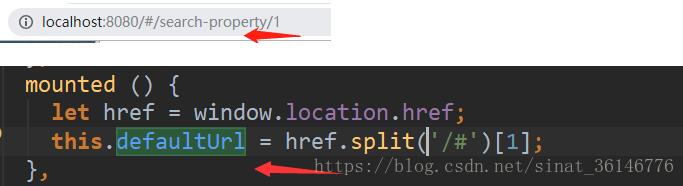
window.location.href.split('/#')[1] 獲取的是"http://localhost:8080/#/search-contact/1"中的"/search-contact/1"
這樣設置后,無論如何刷新頁面,頁面都會高亮顯示當前url
問題2:

點擊瀏覽器前進后退按鈕導致高亮顯示不同步,
解決問題關鍵,和問題一原理一樣,當路由變化時,改變默認顯示高亮的值
//監聽路由變化
watch: {
'$route':'getPath'
},
methods: {
getPath(){
this.defaultUrl = this.$route.path;
}
},
補充:
以上,div和js文件在設置菜單欄的menu.vue文件下。
router.js里面這樣設置
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
import Home from './views/home';
import SearchProperty from './views/search/search-property';
import SearchListing from './views/search/search-listing';
import SearchContact from './views/search/search-contact';
import SearchSchool from './views/search/search-school';
export default new Router({
routes: [
{name: 'home', path: '/', component: Home},
{name: 'search-property', path: '/search-property/:pageNum', component: SearchProperty},
{name: 'search-contact', path: '/search-contact/:pageNum', component: SearchContact},
{name: 'search-listing', path: '/search-listing/:pageNum', component: SearchListing},
{name: 'search-school', path: '/search-school/:pageNum', component: SearchSchool},
],
});
補充:這是目前發現最簡單的一種方法
<el-menu router :default-active="$route.path"> </el-menu>
以上這篇vue+element導航欄高亮顯示的解決方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。