溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決vue-cli 打包后自定義動畫未執行的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在vue項目中,想實現無縫向上滾動的自定義動畫效果
webpack 打包后動畫未執行,就是你npm run build生成的dist中動畫未生效
@-webkit-keyframes move
{
0%{
top:0;
}
100%
{
top:-500px;
}
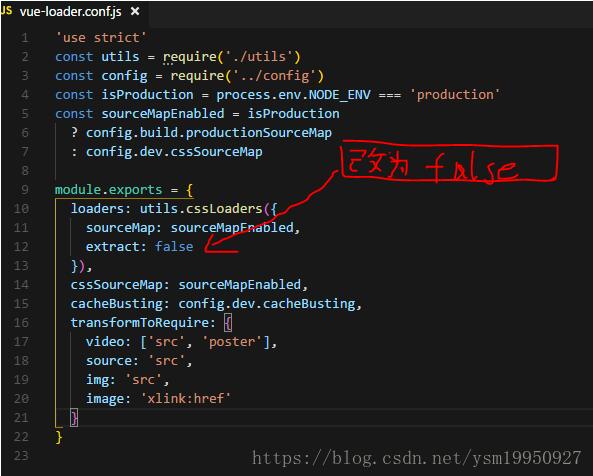
}解決方法:在vue項目中找到build文件夾下的vue-loader.conf.js,將extract:isProduction 改為extract:false
自定義動畫就會生效了

關于“如何解決vue-cli 打包后自定義動畫未執行的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。