您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue-cli如何配置打包本地文件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
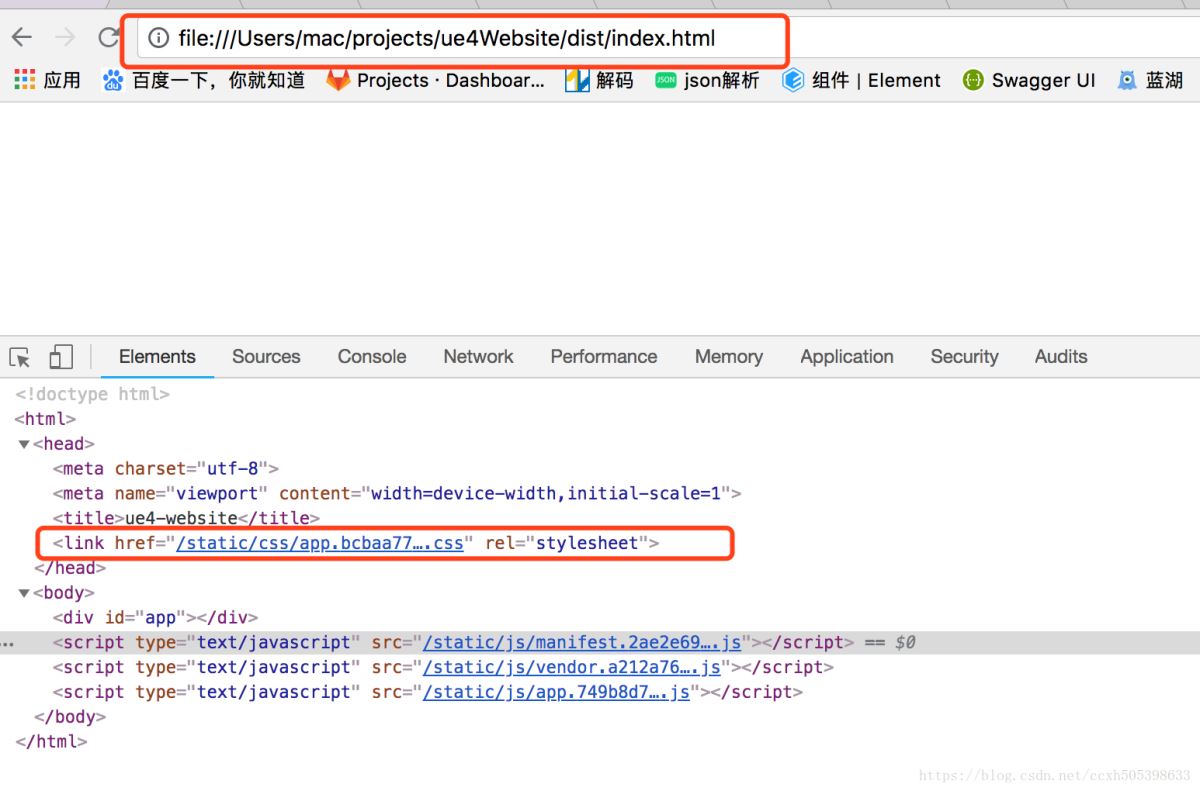
最近做的一個嵌入app的pc端項目,用的也是比較熟悉的vue-cli構建工具構建項目,需要的是打開dist文件夾入口html能加載到本地的靜態文件,打包后的index.html加載文件如圖:


url中的路徑據我們所知,最前面為一個反斜杠(/XX),表示從網站根目錄開始搜索文件,如果需要相對當前文件夾則需以 ./或者不加反斜杠為路徑開頭,看來是打包后的文件路徑有問題
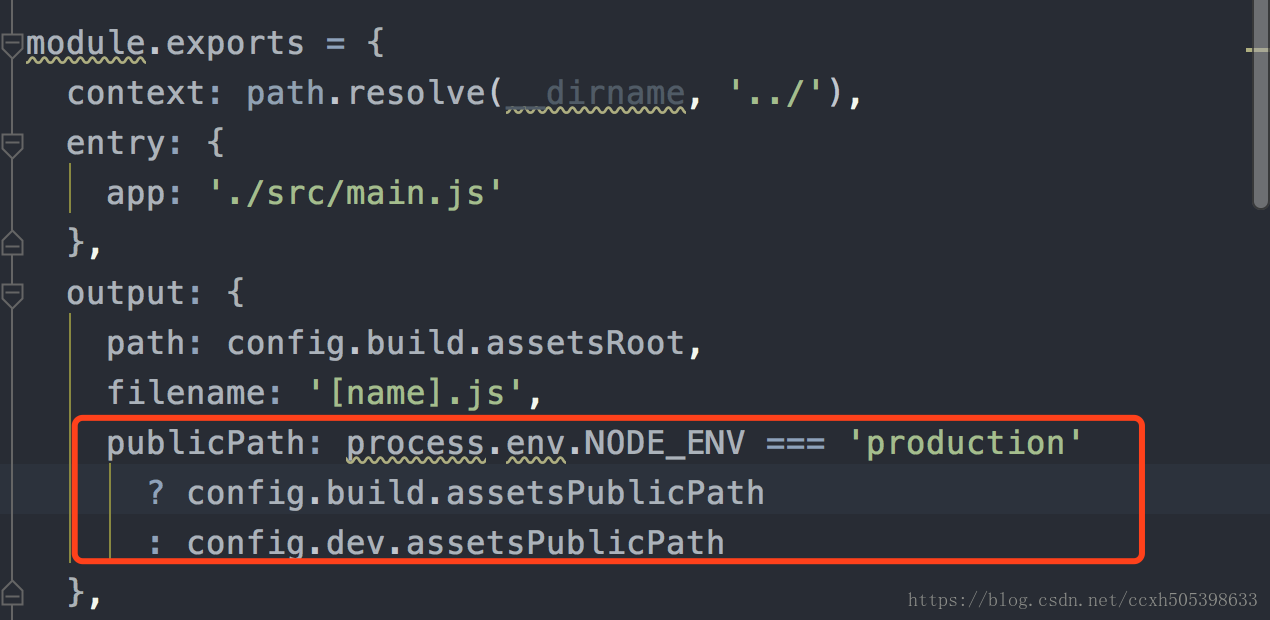
于是就去找webpack.base.conf.js文件,有個output選項,output是webpack中對輸出文件的配置,最常用的有fileName、path屬性,指定輸出文件的名稱和在項目中的位置,publicPath可以為項目中的所有資源指定一個基礎路徑,也是我們解決這個問題的關鍵
官方文檔:webpack output
如圖:

可以看到publicPath屬性中有個三元運算,process.env.NODE_ENV又是個什么呢?
precess對象是一個全局變量,可以在應用程序中全局使用的(包括業務頁面),
process.env屬性返回一個包含用戶環境信息的對象,
process.env.NODE_ENV就是用來定義環境變量,一般包括production(生產環境)、development(開發環境),我們在webpack中的各種配置也是根據環境變量來做相應處理。
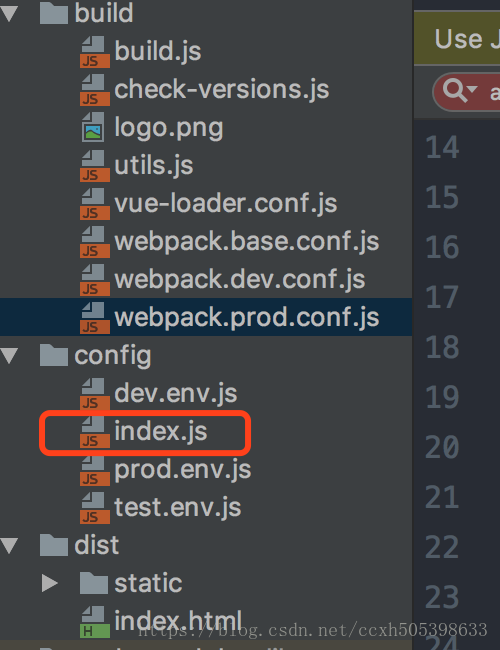
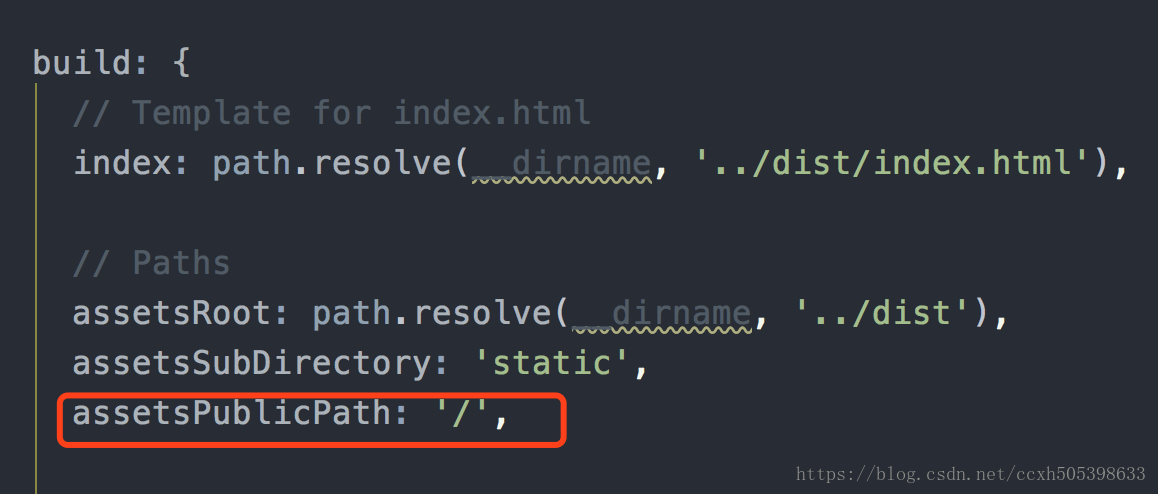
既然是對生產環境的文件做處理自然是去找config.build對象,這個時候就來到config文件夾下找相關配置了


index.js文件中輸出兩個對象(dev、 build), 在build對象中更改assetsPublicPath為'./'或者空字符串都行,這時候執行下打包命令 npm run build,在瀏覽器中打開dist文件夾下的index.html

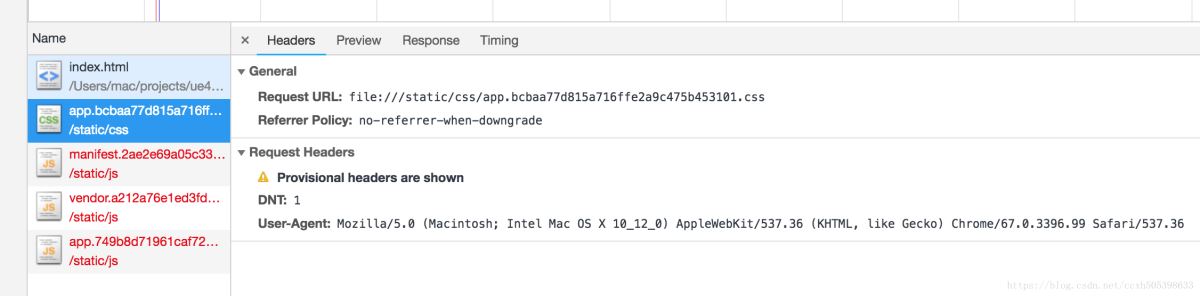
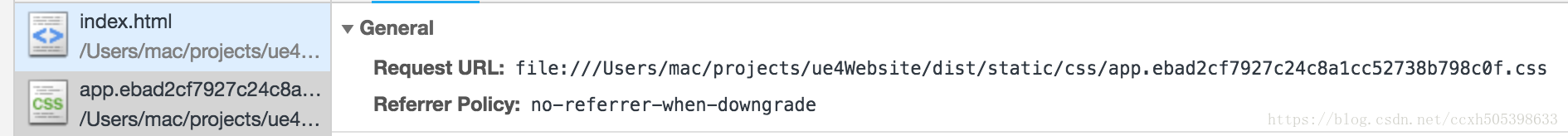
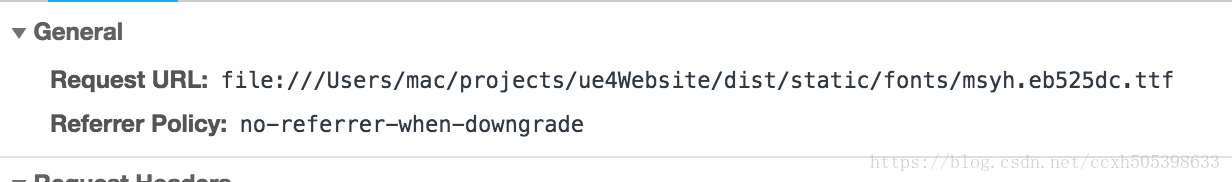
哈哈,文件加載過來了,但是,css文件中引的font文件路徑加載不到,來看看這個時候font文件的路徑

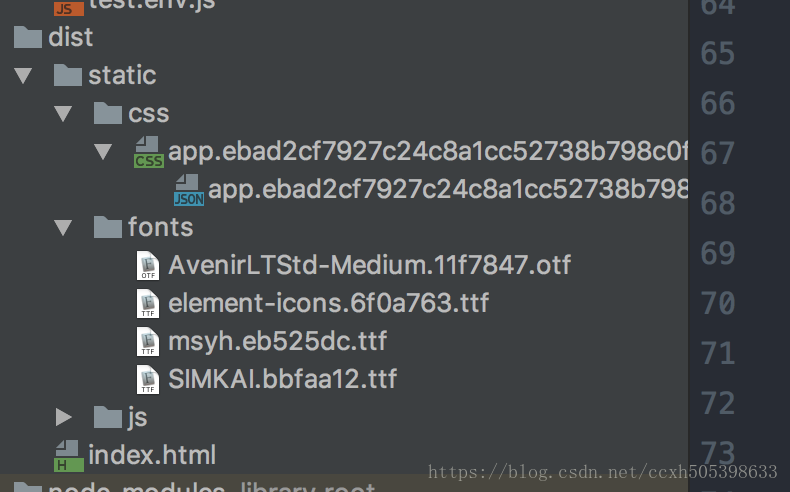
由于我用了相對當前文件夾的路徑,此時的url就是相對當前css文件所在目錄的,此時dist文件夾結構如圖:

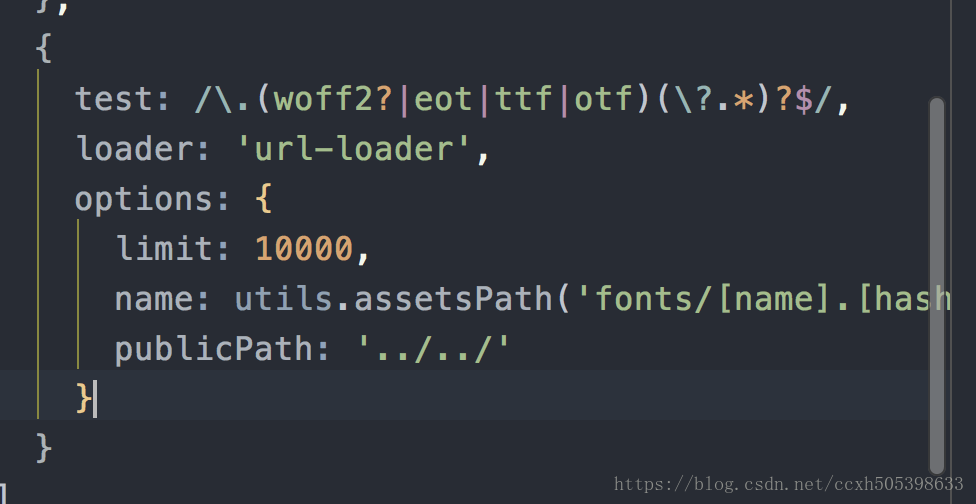
我想到的解決辦法是對font文件的輸出做單獨處理,還是webpack.base.config.js文件,

更改font文件的輸出路徑,好了,npm run build

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue-cli如何配置打包本地文件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。