溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS插件amCharts實現繪制柱形圖默認顯示數值功能。分享給大家供大家參考,具體如下:
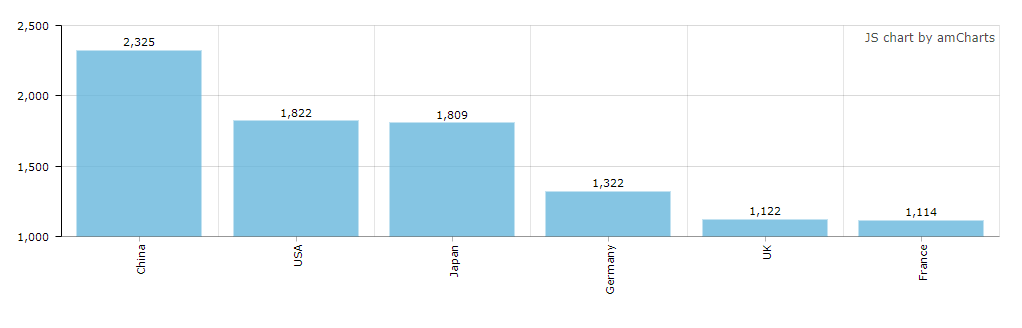
使用amCharts.js繪制柱形圖(column chart)時,有時需要默認顯示每一個柱子的數值。
通過在AmCharts.AmGraph中設置labelText屬性為[[value]],即可實現上述需求。
效果如下所示:

上例的代碼如下所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>amCharts examples</title>
<link rel="stylesheet" href="style.css" rel="external nofollow" type="text/css">
<script src="http://www.amcharts.com/lib/3/amcharts.js" type="text/javascript"></script>
<script src="http://www.amcharts.com/lib/3/serial.js" type="text/javascript"></script>
<script src="http://www.amcharts.com/lib/3/themes/light.js"></script>
<script>
var chart;
var chartData = [
{
"country": "China",
"visits": 2325
},
{
"country": "USA",
"visits": 1822
},
{
"country": "Japan",
"visits": 1809
},
{
"country": "Germany",
"visits": 1322
},
{
"country": "UK",
"visits": 1122
},
{
"country": "France",
"visits": 1114
}
];
AmCharts.ready(function () {
// SERIAL CHART
chart = new AmCharts.AmSerialChart(AmCharts.themes.light);
chart.dataProvider = chartData;
chart.categoryField = "country";
chart.startDuration = 1;
// AXES
// category
var categoryAxis = chart.categoryAxis;
categoryAxis.labelRotation = 90;
categoryAxis.gridPosition = "start";
// value
// in case you don't want to change default settings of value axis,
// you don't need to create it, as one value axis is created automatically.
// GRAPH
var graph = new AmCharts.AmGraph();
graph.valueField = "visits";
graph.balloonText = "[[category]]: <b>[[value]]</b>";
graph.type = "column";
graph.lineAlpha = 0;
graph.fillAlphas = 0.8;
// display label text on each column
graph.labelText = "[[value]]";
chart.addGraph(graph);
// CURSOR
var chartCursor = new AmCharts.ChartCursor();
chartCursor.cursorAlpha = 0;
chartCursor.zoomable = false;
chartCursor.categoryBalloonEnabled = false;
chart.addChartCursor(chartCursor);
chart.creditsPosition = "top-right";
chart.write("chartdiv");
});
</script>
</head>
<body>
<div id="chartdiv" ></div>
</body>
</html>
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。