溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何實現直播彈幕效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
本文實例為大家分享了jquery直播彈幕展示的具體代碼,供大家參考,具體內容如下
理論知識:
實現效果主要涉及jq對節點的操作,以及動畫函數的使用…
思路:
1.獲取到評論文本框的值,對文本內容進行處理
2.動態創建一條彈幕,將創建的彈幕動態的添加到需要顯示的頁面,并同時創建一條新的評論消息,動態添加到評論列表
3.利用數組將每次添加的彈幕保存起來,使用定時器讓所有的彈幕循環動態的展示出來
大體上的思路就是這樣,下面直接貼代碼?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html, body {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-family: "微軟雅黑";
font-size: 62.5%;
}
.boxDom {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.idDom {
width: 100%;
height: 10%;
background: #666;
position: fixed;
bottom: 0px;
}
.content {
display: inline-block;
width: 460px;
height: 40px;
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: auto;
}
.title {
display: inline;
font-size: 4em;
vertical-align: bottom;
color: #fff;
}
.text {
border: none;
width: 300px;
height: 30px;
border-radius: 5px;
font-size: 2.4em;
}
.btn {
width: 60px;
height: 30px;
background: #f90000;
border: none;
color: #fff;
font-size: 2.4em;
}
span {
height: 40px;
position: absolute;
overflow: hidden;
color: #000;
font-size: 4em;
line-height: 1.5em;
cursor: pointer;
white-space: nowrap;
}
#boxDom video{
width: 80%;
height: 90%;
float: left;
}
#boxDom .list-info{
width: 20%;
height: 90%;
float: left;
background-color: #666;
overflow-y: auto;
overflow-x: hidden;
position: relative;
z-index: 999;
}
.list-info p{
font-size: 15px;
line-height: 20px;
border-bottom: 1px dashed #ccc;
text-indent: 2em;
color: #fff;
}
</style>
</head>
<body>
<div class="boxDom" id="boxDom">
<video controls="controls" src="movie/10_2fdd2bbcd15c68497744f07d4527cef2_3.mp4"></video>
<div class="list-info"> </div>
<div class="idDom" id="idDom">
<div class="content">
<p class="title">吐槽:</p>
<input type="text" class="text" id="text"/>
<button type="button" class="btn" id="btn">發射</button>
</div>
</div>
</div>
<script src="js/jquery-1.12.4.js"></script>
<script>
//生成隨機顏色
var randomColor=function(){
var r= Math.floor(Math.random()*257);
var g= Math.floor(Math.random()*257);
var b= Math.floor(Math.random()*257);
return "rgb("+r+","+g+","+b+")";
}
//定義數組保存彈幕
var saveDan=[],index=0,tm;
//彈幕自動移動方法
var autoAnimate=function(){
index++;
index>saveDan.length-1 && (index=0);
saveDan[index].appendTo($("#boxDom")).animate({
"right":$(document).width(),
},10000,function () {
$(this).css("right",$(".list-info").width()-$(this).width()).remove();
});
}
//點擊創建彈幕
$("#btn").click(function () {
var txt=$("#text");
var randomTop=Math.floor(Math.random()*($("#boxDom video").height()-40));
if(txt.val().trim().length==0)return;
var span= $("<span></span>").text(txt.val()).css({
"color":randomColor(),
"top":randomTop,
"right":$(".list-info").width(),
"z-index":888
});
saveDan.unshift(span);//將新的彈幕添加到數組內容的前面
//添加彈幕列表
$("<p></p>").text(txt.val()).css("color",randomColor()).prependTo($(".list-info"));
txt.val("");//清空文本框
//自動跑起來
clearInterval(tm);
index=saveDan.length-1
tm=setInterval(autoAnimate,1000);
});
//enter鍵確認發送
$(document).keydown(function (e) {
var e=e||window.event;
e.keyCode==13 && ($("#btn").click());
});
</script>
</body>
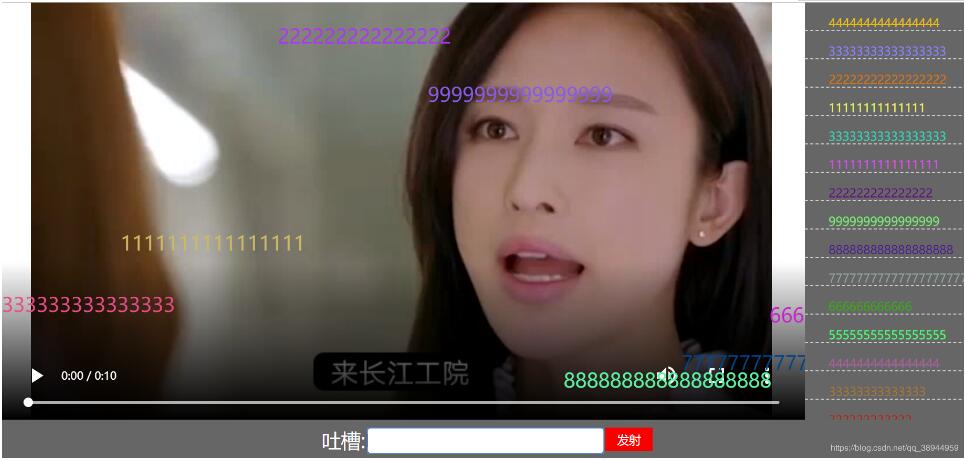
</html>最后看看最終的效果圖,模仿直播彈幕完成了

看完了這篇文章,相信你對“jquery如何實現直播彈幕效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。