您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
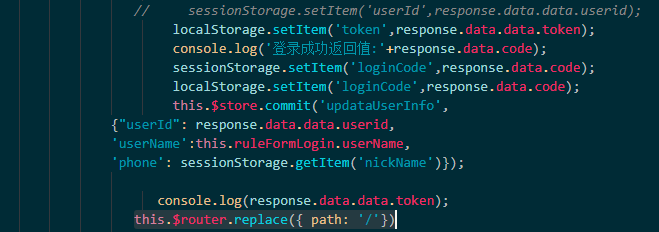
這篇文章給大家分享的是有關vue3.0中this.$router.replace({ path: '/'})刷新無效果怎么辦的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先在store中定義所需要的變量可以進行初始化,再定義一個方法,登錄成功后A頁面,跳轉到B頁面之前,需要直接調用store中存儲數據的方法,全局可以使用

諸如以上所示,該問題,百度了好久,多虧群里大佬。
vue使用less報錯的解決方法 安裝less less-loader
cnpm install less less-loader --save-dev
app.vue是所有XXX.vue文件的根文件
所以webapp,的底部通常是在這里配置
h6的新增
<header>標題</header>
<main>主題內容</main>
<footer>固定的底部內容</footer>
所以底部通常不使用footer
元素在最底部水平排列
<div class="myfooterbox">
<div>外賣</div>
<div>搜索</div>
<div>訂單</div>
<div>我的</div>
</div>
.myfooterbox {
width: 100%;
display: flex;
justify-content: space-between;
position: fixed;
bottom: 0;
left: 0;
}ps==>如果元素的寬度是自身的寬度。
justify-content: space-between;可能是是沒有效果的。
點擊路由跳轉
this.$router.push({ path: "/search" });給當前點擊的元素添加背景色 同樣是借助三目運算 如果是true 添加某一個類
.on {
background: pink;
}
<div @click="handlersell" :class="{ on: '/' === $route.path }">外賣</div>
<div @click="handlersearch" :class="{ on: '/search' === $route.path }">搜索</div>路由跳轉
<div @click="handlersell" :class="{ on: '/' === $route.path }">外賣</div>
<div @click="handlersearch" :class="{ on: '/search' === $route.path }">搜所 </div>
methods: {
handlersell() {
this.$router.push({ path: "/" });
},
handlersearch() {
this.$router.push({ path: "/search" });
},
}優化后 使用了replace
<div @click="handlergo('/')" :class="{ on: '/' === $route.path }">外賣</div>
<div @click="handlergo('/search')" :class="{ on: '/search' === $route.path }" >搜索</div>
handlergo(path) {
this.$router.replace(path);
}感謝各位的閱讀!關于“vue3.0中this.$router.replace({ path: '/'})刷新無效果怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。