您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue3.0中有什么新特性,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
vue3.0新特性:1、節點打Tag;2、事件開緩存;3、響應式Proxy;4、Composition API;5、新增三個組件Fragment、Teleport(傳送門)和Suspense;6、Tree Shaking等等。
Vue3.0新特性
一、節點打Tag
靜態節點
<span>value</span>
動態節點
<span>{{value}}</span>patchFlagvue3.0底層,會自動識別某個節點是否是動態的,如果是動態的會自動生成標識(不同的動態會有不同的標識對應,如內容文本的動態,或者id的動態),從而在每次更新dom時,直接跳過哪些靜態的節點,直接定位到動態的節點,大大節省效率。
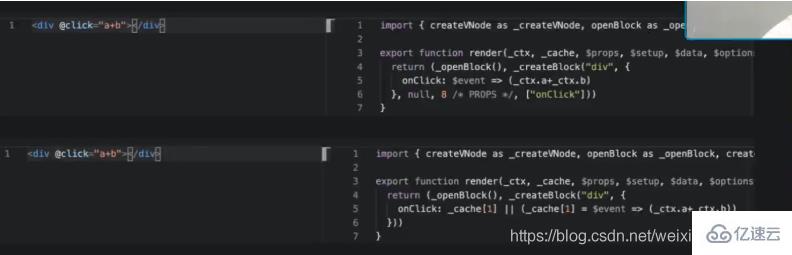
二、事件開緩存

一般為一個節點設置了監聽時間,每次頁面進行更新,就會重新生成新的監聽函數,啟用了cacheHandlers,就會在第一次更新的時候進行自動識別是否可以緩存,如果可以就進行緩存,這樣頁面更新就不需要重新生成,尤其是在組件上,極大地減少了子組件的不必要刷新和資源消耗。
三、響應式Proxy
Proxy(vue3.0) vs Object.defineProperty (vue2.0)
1、Vue2.0響應式原理
響應化過程需要遍歷data,props等,消耗較大
不支持Set/Map、class、數組等類型
新加或刪除屬性無法監聽
數組響應化需要額外實現
對應的修改語法有限制
2、Vue3.0響應式原理:使用ES6的Proxy來解決這些問題。
通過Proxy代理,來攔截對data的一系列的操作。
四、Composition API
不要為了Composition而Composition
提高了代碼質量的上限,但它也降低了下限
被定位為高級特性,因為它旨在解決的問題主要出現在大型應用程序中。
我們不打算徹底修改文檔來把它用作默認方案。
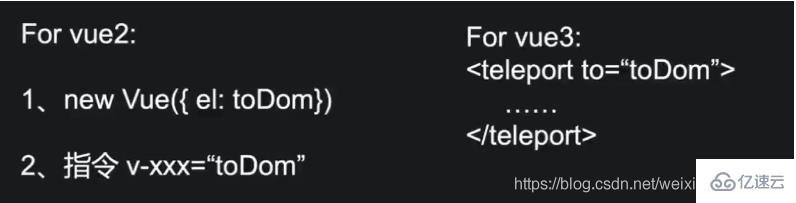
五、Teleport(傳送門)
Modal、Dialog、Select、Dropdown…

六、Fragments

template中不需要用一個p包裹即沒必要只有一個根節點,可以多個標簽(節點)并列
七、Custom Renderer API ( createRenderer )
NativeScript Vue integration underway by @rigor789
Users already experimenting w/ WebGL custom renderer that can be used alongside a normal Vue application(Vugel)
WEEX、Vue Native、小程序…
八、Tree Shaking
按需加載
除了保留一些必須的部分如:Virtual DOM更新算法、響應式系統,其他都是按需加載例如v-model等。
九、Suspense
Wait on nested async dependencies in a nested tree
Works with async setup()
Works with Aysnc Components
可以實現異步加載組件,整個DOM會事先在內存中進行虛擬的渲染,此時會等待異步的組件渲染,等所有的組件渲染完成之后,才會渲染到界面DOM上去。
十、Better TypeScript Support
Codebase written in TS w/ auto-generated type definitions
API is the same in JS and TS
In fact, code will alse be largely the same
TSX support
Class component is still supported
十一、踩坑整理
事件
默認自動掛載根節點、廢棄xxx.native事件
新增emits配置
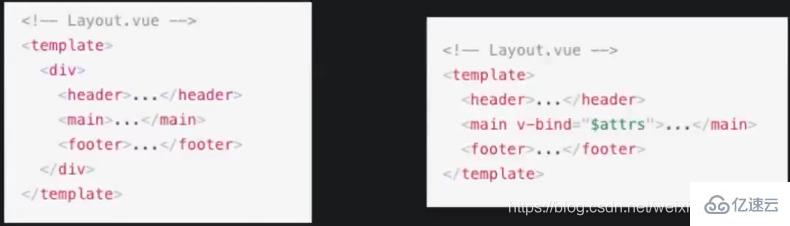
inheritAttrs: false (class, style, events, css scope)
設置不默認掛載到根節點,不過這會導致class等都不會掛載到根節點上
props
組件中設置一下事件屬性聲明。
插槽
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-McvPeqpz-1606459132262)(C:\Users\20194\AppData\Roaming\Typora\typora-user-images\image-20201127104234202.png)]
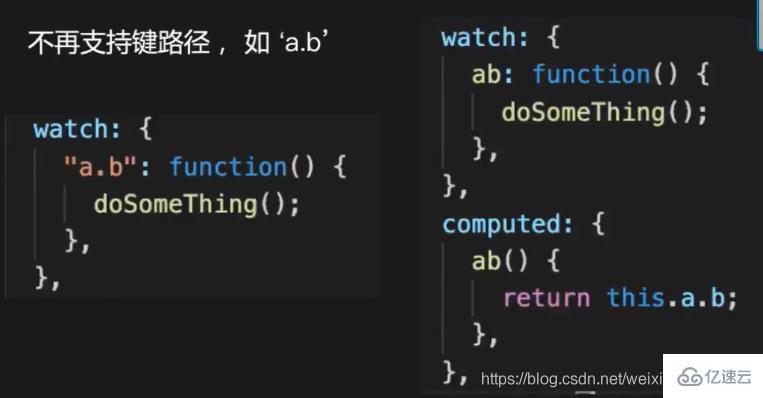
watch


vue3.0中,可以通過配置flush:“sync“,來使得watch里面的函數和監聽的元素值改變一起進行,不再在組件更新后執行。
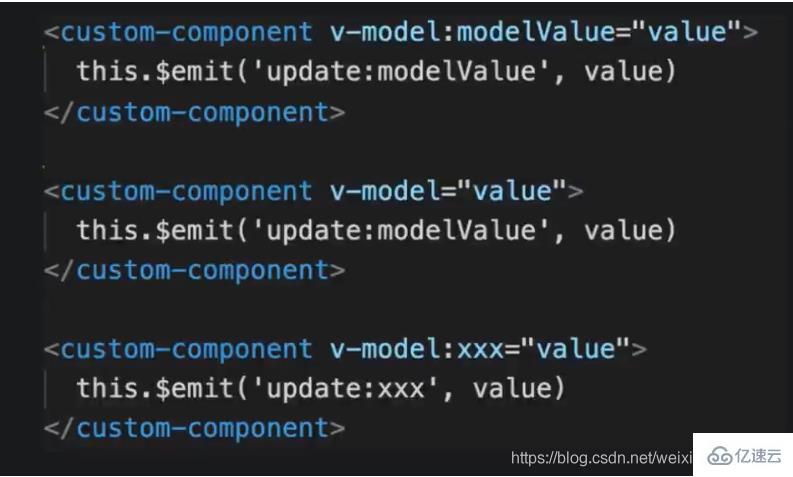
v-model & .sync
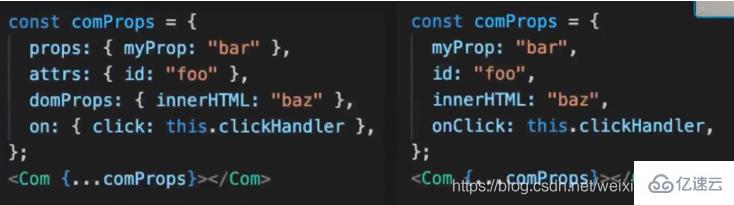
JSX / TSX
1、@ant-design-vue / jsx
原來有的需要通過對象的方式來傳屬性值,現在新定義了屬性,可以直接傳
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue3.0中有什么新特性”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。