您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在JS中使用數組門示例解析,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
instance:
<html>
<head>
<title>js數組</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
// 數組
var arr=[5];
console.log(arr);
var arr=[true];
console.log(arr);
var arr1=new Array(5);
arr1.length=10;
arr1[0]=3;
arr1[1]=true;
arr1[2]="bingo";
console.log(arr1[2]);
arr1[3]=new Date();
console.log(arr1);
arr1.length=2;
console.log(arr1);
arr1.length=10;
// 數組的遍歷:低級的遍歷,高級的遍歷
for(var n=0;n<=arr1.length;n++){
if(n==2){
console.log(arr1[n]);
}
// console.log(arr1[n]);
}
// var arr2=[3,true,"bingo",false]
// arr2.length=10;
// for(var date in arr2){
//// console.log(data);
// console.log(arr2[date]);
// }
//// for(var n=0;n<=arr2.length;n++){
//// console.log(arr2[n]);
// }
</script>
</head>
<body>
</body>
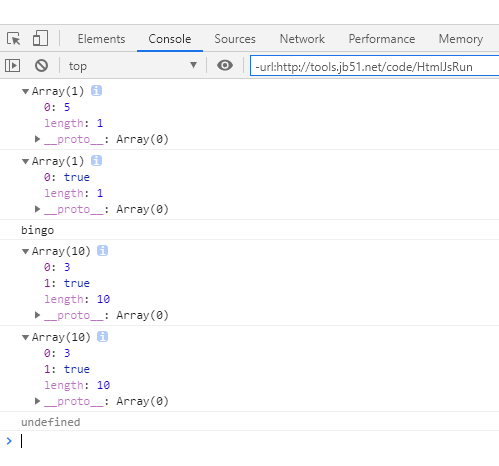
</html>運行結果:

js的數組非常靈活,其只有var數據類型,我們建立的數組即為var類型的,所以對應的數組的數據類型可以是所有的var(即所有類型)
注:對于數據的遍歷,其有不同的方式,利用for循環遍歷,比較高級的方式是利用in,但是需要注意的是利用in時,其var是用來計數的。即其為下標值,所以我們用了數組名[遍歷下標]進行輸出數據。
(留給以后)對于數組的賦值,其可以直接進行賦值,這種方法只能添加,利用下表進行添加后,會運行出錯,數組是沒有長度的,也可以利用Array(length),進行初建一個有固定長度的數組。這里有一點,arr1是利用下表進行賦值的,在進行遍歷輸出的時候對于除number輸出是undefined.
以上就是如何在JS中使用數組門示例解析,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。