您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
項目中要實現類似與vant的DropdownMenu:下拉菜單。看了vans 的效果 其實也沒什么難度,于是動手魯了一個這樣的組件。
項目的技術棧為react全家桶+material UI + ant Design mobile。
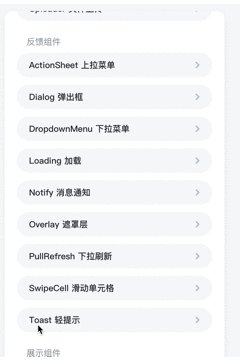
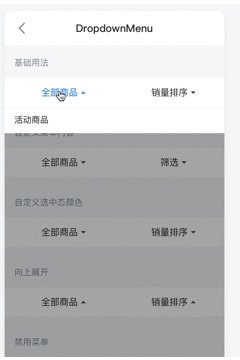
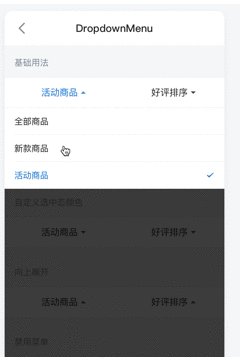
vans的效果

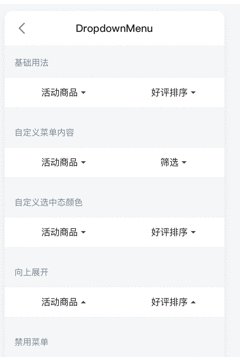
我自己實現的效果
思路
常規做法獲取dom元素,動態修改選中dom的innerHtml。
當然這種方式不是react推薦的
我的做法既然react不推薦直接操作dom元素,那可以采用動態動態修改class的方式達到效果,例如:
let cls ="normal"
div未被選中時
<div className={cls}/>
div被選中時
cls+=" current"
<div className ={cls}>
實現步驟
頂部tab采用三個div的方式布局,由于需要動態修改tab上的標題,所以定義一個數組,reducer中的tab數據結構如下
let tabs = {};
tabs[TABKAY.AREA] = {
key: TABKAY.AREA,
text: "全部區域",
obj: {}
};
tabs[TABKAY.SORT] = {
key: TABKAY.SORT,
text: "綜合排序",
obj: {}
};
tabs[TABKAY.FILTER] = {
key: TABKAY.FILTER,
text: "篩選",
obj: SX
};
const initialState = {
areas: [{ id: "", name: "全部區域" }],
tabs: tabs,
actionKey: TABKAY.AREA,// 標識了當前選中tab
closePanel: true // 標識panel div 是否顯示
};
tabUI組件的頁面容器渲染方法
renderTabs() {
const { tabs, actionKey, closePanel } = this.props;
//---------
if (!closePanel) {
fixedBody();
} else {
looseBody();
}
//---------
let aray = [];
for (let key in tabs) {
let item = tabs[key];
let cls = item.key + " item";
if (item.key === actionKey && !closePanel) {
cls += " current";
}
aray.push(
<div className={cls} key={item.key} onClick={() => this.onChangeTab(item.key)}>
{item.text}
</div>);
}
return aray;
}
樣式:這里邊有個技巧,就是利用了css元素選擇器的偽類的方式巧妙實現了箭頭以及箭頭的旋轉動畫
.item {
flex: 1;
font-size: 15px;
border-right: 0.5px solid #eaeaea;
text-align: center;
&:last-child {
border: none;
}
&.AREA:after, &.SORT:after, &.FILTER:after {
content: "";
display: inline-block;
width: 5px;
height: 5px;
margin-bottom: 2px;
margin-left: 6px;
border: 2px solid #666;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-webkit-transition: .3s;
transition: .3s;
}
&.current {
color: #0084ff;
}
&.current:after {
border-color: #0084ff;
transform: rotate(225deg);
-webkit-transform: rotate(225deg);
}
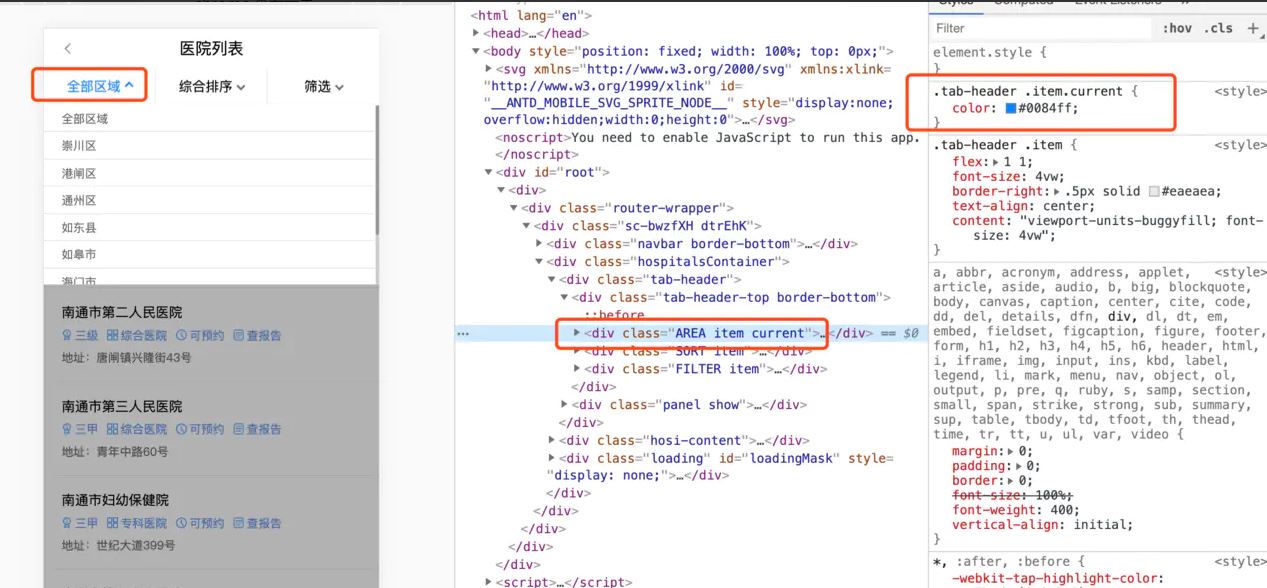
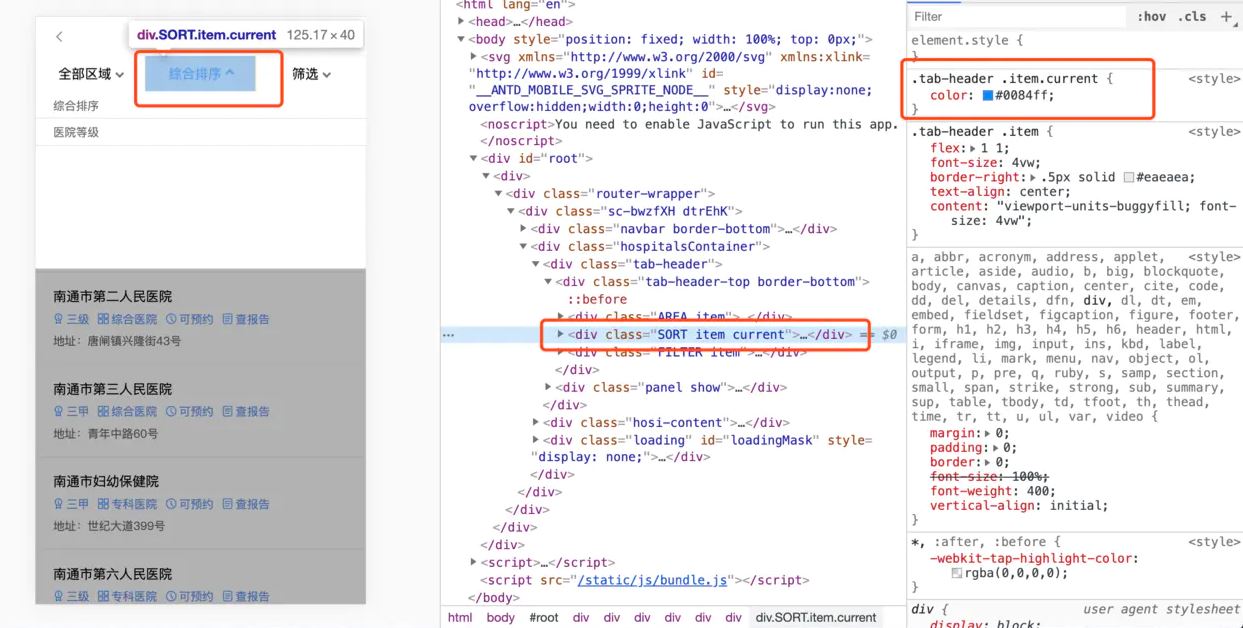
chrome 查看元素
全部區域tab被選中:

綜合tab被選中

每次點擊不同的tab時 都會自動的渲染current這個css樣式,這樣就實現了下拉菜單的功能。
完整代碼
/**
* Class:
* Author: miyaliunian
* Date: 2019/5/26
* Description: tabs 選擇器
* 醫院列表
*/
import React, { Component } from "react";
import { ZHPX, TABKAY } from "@api/Constant";
//Util
import { fixedBody, looseBody } from "@utils/fixRollingPenetration";
//Redux
import { connect } from "react-redux";
import { bindActionCreators } from "redux";
import { actions as tabActions, getTabs, getAreasList, getActionKey, getClosePanel } from "@reduxs/modules/tabs";
import { actions as hospitalActions,} from "@reduxs/modules/hospital";
//樣式
import "./tabs.less";
class Tabs extends Component {
/**
* 變化當前點擊的item狀態 同時filter 請求
* @param filterItem 當前選中的元素
* @param key 哪個tab是選中狀態
*/
changeDoFilter(filterItem, key, event) {
const { tabActions: { changeFilter }, hospitalActions:{filterHosiContentList} } = this.props;
event.stopPropagation();
changeFilter(filterItem, key, (filter) => {
filterHosiContentList(filter);
});
}
/**
* 篩選tab確定按鈕
* @param event
*/
filterPanel(event) {
const {tabActions:{closePanelAction}, tabs,hospitalActions:{filterHosiContentList}} = this.props;
event.stopPropagation();
closePanelAction(()=>{
filterHosiContentList(tabs)
})
}
/**
* 點擊切換Tab
* @param key
*/
onChangeTab(key) {
const { actionKey,tabActions: { changeTab } } = this.props;
let closePanel = false;
//如果前后點擊的是同一個tab 就關閉panel
if (actionKey === key && !this.props.closePanel) {
closePanel = true;
}
closePanel ? looseBody() : fixedBody();
changeTab(key, closePanel);
}
/**
* 渲染頂部tab
*/
renderTabs() {
const { tabs, actionKey, closePanel } = this.props;
//---------
if (!closePanel) {
fixedBody();
} else {
looseBody();
}
//---------
let aray = [];
for (let key in tabs) {
let item = tabs[key];
let cls = item.key + " item";
if (item.key === actionKey && !closePanel) {
cls += " current";
}
aray.push(
<div className={cls} key={item.key} onClick={() => this.onChangeTab(item.key)}>
{item.text}
</div>);
}
return aray;
}
/**
* 全部區域
* @returns {*}
*/
renderAreaContent() {
const { areasList } = this.props;
return areasList.map((item, index) => {
let cls = item.active + " area-item";
return (
<li key={index} className={"area-item"} onClick={(e) => this.changeDoFilter(item, TABKAY.AREA, e)}>
{item.name}
</li>
);
});
}
/**
* 全部排序
* @returns {any[]}
*/
renderSORTContent() {
let sortList = ZHPX;
return sortList.map((item, index) => {
let cls = item.action ? "type-item active" : "type-item";
return (
<li key={index} className={cls} onClick={(e) => this.changeDoFilter(item, TABKAY.SORT, e)}>
{item.name}
</li>
);
});
}
/**
* 篩選
* @returns {*}
*/
renderFilterInnerContent(items/*filterList*/) {
return items.map((item, index) => {
let cls = "cate-box";
if (item.active) {
cls += " active";
}
return (
<div key={index} className={cls} onClick={(e) => this.changeDoFilter(item, TABKAY.FILTER, e)}>
{item.name}
</div>
);
});
}
renderFILTERContent() {
let filterList = [];
const { tabs } = this.props;
filterList = tabs[TABKAY.FILTER].obj;
return filterList.map((item, index) => {
return (
<li key={index} className={"filter-item"}>
<p className={"filter-title"}>{index == 0 ? `醫院類型: ${item.groupTitle}` : `醫院等級: ${item.groupTitle}`}</p>
<div className={"item-content"}>
{this.renderFilterInnerContent(item.items, filterList)}
</div>
</li>
);
});
}
/**
* 渲染過濾面板
*/
renderContent() {
const { tabs, actionKey } = this.props;
let array = [];
for (let key in tabs) {
let item = tabs[key];
let cls = item.key + "-panel";
if (item.key === actionKey) {
cls += " current";
}
// 全部區域
if (item.key === TABKAY.AREA) {
array.push(
<ul key={item.key} className={cls}>
{this.renderAreaContent()}
</ul>
);
} else if (item.key === TABKAY.SORT) {
// 綜合排序
array.push(
<ul key={item.key} className={cls}>
{this.renderSORTContent()}
</ul>
);
} else if (item.key === TABKAY.FILTER) {
// 篩選
array.push(
<ul key={item.key} className={cls}>
{this.renderFILTERContent()}
<div className={"filterBtn"} onClick={(e) => this.filterPanel(e)}>
確定
</div>
</ul>
);
}
}
return array;
}
render() {
const { closePanel, tabActions: { closePanelAction } } = this.props;
let cls = "panel";
if (!closePanel) {
cls += " show";
} else {
cls = "panel";
}
return (
<div className={"tab-header"}>
<div className={"tab-header-top border-bottom"}>
{this.renderTabs()}
</div>
<div className={cls} onClick={() => closePanelAction(()=>{})}>
<div className={"panel-inner"}>
{this.renderContent()}
</div>
</div>
</div>
);
}
componentDidMount() {
const { areasList, tabActions: { loadAreas } } = this.props;
if (areasList && areasList.length !== 1) {
return;
}
loadAreas();
}
}
const mapStateToProps = state => {
return {
areasList: getAreasList(state),
tabs: getTabs(state),
actionKey: getActionKey(state),
closePanel: getClosePanel(state)
};
};
const mapDispatchToProps = dispatch => {
return {
tabActions: bindActionCreators(tabActions, dispatch),
hospitalActions: bindActionCreators(hospitalActions, dispatch)
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Tabs);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。