溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹wxpython如何實現按鈕切換界面,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
wxpython按鈕切換界面的具體實現代碼,具體內容如下
#-*- coding:utf-8 -*-
import wx
class TestFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self,None,-1,u'登陸',size=(370,280),style=wx.MINIMIZE_BOX|
wx.SYSTEM_MENU|wx.CAPTION|wx.CLOSE_BOX)
self.SetBackgroundColour('white')
self.button1 = wx.Button(self,-1,u'按鈕1',pos = (80,180))
self.button1.Bind(wx.EVT_BUTTON,self.OnButtonClick1)
self.button2 = wx.Button(self,-1,u'按鈕2',pos = (180,180))
self.button2.Bind(wx.EVT_BUTTON,self.OnButtonClick2)
#Button1顯示組件
self.text1 = None
self.textc1 = None
#Button2顯示組件
self.text2 = None
self.textc2 = None
def OnButtonClick1(self,event):
if not self.text1:
self.text1 = wx.StaticText(self,-1,u'用戶名',(70,73),(50,-1),wx.ALIGN_CENTER)
self.text1.SetBackgroundColour('black')#設置背景顏色
self.text1.SetForegroundColour('white')#設置文本顏色
if not self.textc1:
self.textc1 = wx.TextCtrl(self,pos=(140,70))
if self.text2:
self.text2.Destroy()
if self.textc2:
self.textc2.Destroy()
def OnButtonClick2(self,event):
if self.text1:
self.text1.Destroy()
if self.textc1:
self.textc1.Destroy()
if not self.text2:
self.text2 = wx.StaticText(self,-1,u'密碼',(70,123),(50,-1),wx.ALIGN_CENTER)
self.text2.SetBackgroundColour('black')#設置背景顏色
self.text2.SetForegroundColour('white')#設置文本顏色
if not self.textc2:
self.textc2 = wx.TextCtrl(self,pos=(140,120), style=wx.TE_PASSWORD)
if __name__ == "__main__":
app = wx.App()
frame = TestFrame()
frame.Show()
app.MainLoop()在 __init__函數中先聲明會用到的控件,然后在按鈕響應時分別顯示自己需要顯示的控件,Destroy不需要的控件,來實現按鈕對界面的切換。(博主自己摸索出來的,可能并不實用,但是感覺挺好理解)
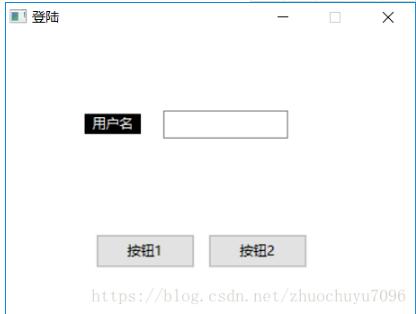
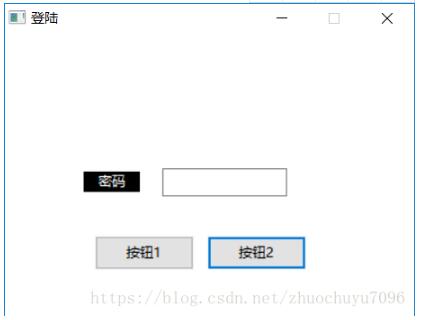
運行如下:



以上是“wxpython如何實現按鈕切換界面”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。